数字签名,为什么真实可靠?
数字签名,其实也是一种非对称加密的用法。
它的使用方法是:
A使用私钥对数据的哈希值进行加密,这个加密后的密文就叫做签名,然后将这个密文和数据本身传输给B。
B拿到后,签名用公钥解密出来,然后和传过来数据的哈希值做比较,如果一样,就说明这个签名确实是A签的,而且只有A才可以签,因为只有A有私钥。
反应实际情况就是:
服务器端将数据,也就是我们要传的数据(公钥),用另外的私钥签名数据的哈希值,然后和数据(公钥)一起传过去。
然后客户端用另外的公钥对签名解密,如果解密数据和数据(公钥)的哈希值一致,就能证明来源正确,不是被伪造的。
来源可靠。数字签名只能拥有私钥的一方才能签名,所以它的存在就保证了这个数据的来源是正确的数据可靠。hash值是固定的,如果签名解密的数据和本身的数据哈希值一致,说明数据是未被修改的。
证书链安全机制
证书颁发机构(CA, Certificate Authority)即颁发数字证书的机构。是负责发放和管理数字证书的权威机构,并作为电子商务交易中受信任的第三方,承担公钥体系中公钥的合法性检验的责任。
实际情况中,服务器会拿自己的公钥以及服务器的一些信息传给CA,然后CA会返回给服务器一个数字证书,这个证书里面包括:
- 服务器的公钥
- 签名算法
- 服务器的信息,包括主机名等。
- CA自己的私钥对这个证书的签名
然后服务器将这个证书在连接阶段传给客户端,客户端怎么验证呢?
细心的小伙伴肯定知道,每个客户端,不管是电脑、手机都有自带的系统根证书,其中就会包括服务器数字证书的签发机构。所以系统的根证书会用他们的公钥帮我们对数字证书的签名进行解密,然后和证书里面的数据哈希值进行对比,如果一样,则代表来源是正确的,数据是没有被修改的。
当然中间人也是可以通过CA申请证书的,但是证书中会有服务器的主机名,这个主机名(域名、IP)就可以验证你的来源是来源自哪个主机。
扩展一下:
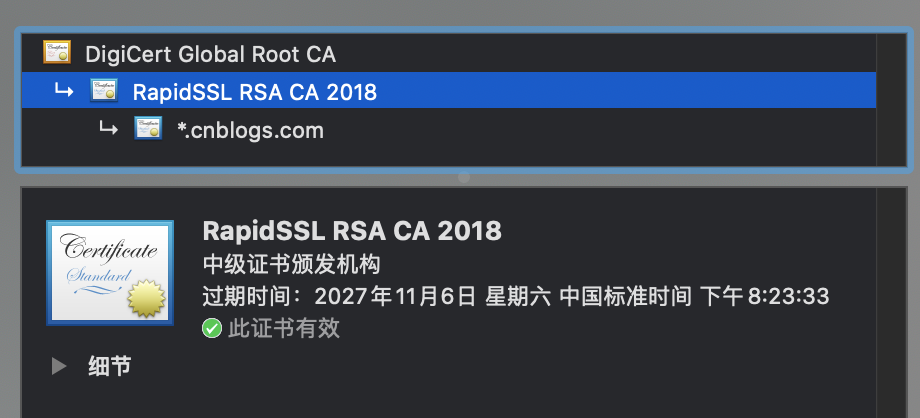
其实在服务器证书和根证书中间还有一层结构:叫中级证书,我们可以任意点开一个网页,点击左上角的🔒按钮就可以看到证书详情:

可以看到一般完整的SSL/TLS证书有三层结构:
第一层:根证书。也就是客户端自带的那些,根证书都是自签名,即用自己的公钥和私钥完成了签名的制作和验证。第二层:中级证书。一般根证书是不会直接颁发服务器证书的,因为这种行为比较危险,如果发现错误颁发就很麻烦,需要涉及到跟证书的修改。所以一般会引用中间证书,根证书对中间证书进行签名,然后中间证书再对服务器证书进行签名,一层套一层。第三层:服务器证书。也就是跟我们服务器相关的这个证书了。
建立过程耗时,那么怎么优化呢?
- 1、升级HTTP2.0
HTTP 2.0在2013年8月进行首次合作共事性测试。在开放互联网上HTTP 2.0将只用于https://网址,而 http://网址将继续使用HTTP/1,目的是在开放互联网上增加使用加密技术,以提供强有力的保护去遏制主动攻击
HTTP2主要有以下特性:
-
二进制分帧。数据使用二进制传输,相比于文本传输,更利于解析和优化。 -
多路复用。同域名下所有通信都在单个连接上完成,单个连接也可以承载任意数量的双向数据流。 -
头部优化。HTTP/2对消息头采用HPACK(专为http/2头部设计的压缩格式)进行压缩传输,能够节省消息头占用的网络的流量。 -
2、利用SessionID
这一点刚才已经说过了,为了在断开重连后,重复连接过程,所以使用SessionID记录会话id,然后就可以重新复用定位到哪个会话了。
从而减去了重复发送证书、生成密钥过程。
- 3、TLS False Start
这是Google提出来的优化方案,具体做法是:
在TLS握手协商的第二个阶段,也就是客户端在验证证书,发送了pre—master secret之后,就直接把应用数据带上,比如请求网页数据。
然后服务器端收到pre—master secret后,生成对称密钥,然后直接用对称密钥解密这个应用数据,并响应消息给客户端。
其实就是把两个步骤混合为一个步骤了,客户端不需要等待服务器确认,再发送应用数据,而是直接在第二阶段就和pre—master secret一起发送给服务器端,减少了握手过程,从而减少了耗时。
- 4、OCSP Stapling
OCSP是一种验证检查证书吊销状态(合法性)的在线查询服务。
验证证书的过程中有一步是验证证书的合法性,我们可以让服务器先通过OCSP查询证书是否合法,然后把这个结果和证书一起发送给客户端,客户端就不需要单独验证证书的合法性了,从而提高了TLS握手效率。这个功能就叫做OCSP Stapling。
扩展:
如果不考虑建立过程,从整个Https传输过程考虑,又有哪些优化的点呢?
可以看看这篇文章介绍:https://www.cnblogs.com/evan-blog/p/9898046.html
讲一下HTTP和HTTPS的区别
经过上面大篇幅的讲解,对于两者的区别应该很明了了:
HTTP是超文本传输协议,信息是明文传输,HTTPS则是在HTTP层下加了一层具有安全性的SSL/TLS加密传输协议,要用到CA证书。HTTP是没有身份认证的,客户端无法知道对方的真实身份。HTTPS加入了CA证书,可以确认对方信息。HTTP默认端口为80,HTTPS为443。HTTP因为明文传输,容易被攻击或者流量劫持。
怎么实现分块传输,断点续传?
分块传输
正常情况下,一次数据发完之后,服务器就会断开链接。
所以一般要在请求头中设置Connection字段的值为:keep-alive,表示维持连接不要断开,一直到某个数据包的Connection字段的值为close。
另外还有一种办法可以维持TCP连接,就是将请求数据进行分块传输。
分块传输指的是服务器发给客户端的数据可以分成多个部分传输。
使用方法:
- 消息头部设置
Transfer-Encoding: chunked - 每一块会表明长度
- 由一个标明长度为0的chunk标示结束
目的:
让客户端快速响应,减少等待时间。维持长连接。
但是、但是、这个分块传输只在HTTP1.1才有。HTTP2.0支持了多路复用,单个连接可以承载任意数量的双向数据流,也就是可以任意在一个连接在进行双向传输,不需要分块传输这个功能了。
断点续传
指的是客户端想从文件上次中断的地方开始下载或者上传,这样就算遇到网络问题导致下载或上传中断也没事了,保证好的用户体验。
使用方法:
- 客户端请求报文头部信息中加上
Range字段,表示要从哪个字节开始下载,到哪个字节结束(Range: bytes=0-499) - 服务器端响应报文头部信息中加上
Content-Range,表示当前发送的数据的范围,以及文件总大小(Content-Range: bytes 0-499/22400)。 ETag字段表示文件的唯一性。
实际使用流程:
第一次客户端请求下载,服务器端会返回文件内容,和Etag标示,状态码为200。第二次客户端请求断点续传,会发送两个头部信息(Range:bytes=200-499,If-Range:Etag)。- 然后服务器会判断
Etag是否匹配,如果匹配则返回这一部分数据(Content-Range: bytes 200-499/22400),状态码为206,表示这是你请求的部分数据。否则会返回文件全部数据,状态码为200。
Http传输图片有哪些方式
其实这种问题问的是对于Content-Type的认识,一共三种方法:
- multipart/form-data
表单类型传输文件请求。通过设置content-type为multipart/form-data,来发送二进制格式文件。
支持多个文件上传,还可以带上文本参数。
这种是最常见的做法。
- image/png,image/jpeg
这种方法就是直接将图片转为二进制流传输,服务器端也是直接读取流中的数据转成图片即可。
但是这种方法有个缺点就是一次只能传一张图片。
- application/x-www-form-urlencoded,text/plain
还有个办法就是将图片转成Base64格式字符串,然后进行传输,和普通的文本参数一样,设置application/x-www-form-urlencoded或者text/plain等Content-Type即可。


