认识User-Agent的作用
一、什么是User-Agent
User-Agent是Http协议中的一部分,属于头域的组成部分,User Agent也简称UA。用较为普通的一点来说,是一种向访问网站提供你所使用的浏览器类型、操作系统及版本、CPU 类型、浏览器渲染引擎、浏览器语言、浏览器插件等信息的标识。UA字符串在每次浏览器 HTTP 请求时发送到服务器!
浏览器UA 字串的标准格式为: 浏览器标识 (操作系统标识; 加密等级标识; 浏览器语言) 渲染引擎标识 版本信息
操作系统标识
FreeBSD
X11; FreeBSD (version no.) i386
X11; FreeBSD (version no.) AMD64
Linux
X11; Linux ppc
X11; Linux ppc64
X11; Linux i686
X11; Linux x86_64
Mac
Macintosh; PPC Mac OS X
Macintosh; Intel Mac OS X
Solaris
X11; SunOS i86pc
X11; SunOS sun4u
Windows:
Windows NT 6.1 对应操作系统 windows 7
Windows NT 6.0 对应操作系统 windows vista
Windows NT 5.2 对应操作系统 windows 2003
Windows NT 5.1 对应操作系统 windows xp
Windows NT 5.0 对应操作系统 windows 2000
Windows ME
Windows 98
加密等级标识
N: 表示无安全加密
I: 表示弱安全加密
U: 表示强安全加密
浏览器语言
在首选项 > 常规 > 语言中指定的语言
渲染引擎
浏览器 使用 Presto 渲染引擎,格式为: Presto/版本号
版本信息
显示 浏览器 真实版本信息,格式为: Version/版本号
二、User-Agent的历史
1993年,NCSA 发布了首款 web 浏览器 Mosaic。它的 user-agent 字串非常简洁:
Mosaic/0.9虽然当时由于它对操作系统和平台的依赖性,但是基本格式还是很简单明了。在文本中,斜杠前面是产品名称(可能会显示为 NCSA Mosaic 或是其他类似的字),斜杠后面是产品版本号。
Netscape Communications 开发了 web 浏览器 Mozilla(当时号称“Mosaic 杀手”)。他们首款公开发行版本: Netscape Navigator 2 的user-agent 字串具有如下格式:
Mozilla/Version [Language] (Platform; Encryption)Netscape 按之前的做法在 user-agent 字串的前半部分使用了产品名称和产品版本,但在后面增加了下列信息:
Language - 表示应用程序用的是哪个语言 Platform - 表示应用程序是在什么操作系统和/或平台中运行 Encryption - 表示应用程序包含了什么安全加密类型。其中的值可能是U(128位加密)、I(40位加密)、N(没加密)。 Netscape Navigator 2 的user-agent 字串的示例:
Mozilla/2.02 [fr] (WinNT; I)上面的字串指: Netscape Navigator 2.02 、法语 、Windows NT 、40位加密。在当时,通过user-agent 字串中的产品名称,可以正确判断使用的是哪个 web 浏览器。Netscape Navigator 3 、Internet Explorer 3 1996年,Netscape Navigator 3 发布,它远远超过 Mosaic 成为当时最流行的 web 浏览器。而user-agent 字串只有些小的变化:去掉了语言部分,多了个放操作系统或CPU的可选信息。格式如下:
Mozilla/Version (Platform; Encryption [; OS-or-CPU description])在 Windows 系统中 Netscape Navigator 3 的user-agent 字串的示例:
Mozilla/3.0 (Win95; U)上面的字串指:Netscape Navigator 3 、Windows 95 、128 位加密。在 Windows 系统中,字串里面不会显示 OS 或 CPU 的信息。
Netscape Navigator 3 发布不久,微软公布了它的首款 web 浏览器: IE 3 ¹,但是 Netscape 是当时首选浏览器,大多数服务器在加载页面前都会检查 user-agent 是否为该款浏览器。IE 如果不兼容Netscape user-agent 字串,使用 IE 的用户就根本打不开这些页面,于是造就了如下格式:
Mozilla/2.0 (compatible; MSIE Version; Operating System)在 Windows 95 中 IE 3.02 的user-agent 字串的示例:
Mozilla/2.0 (compatible; MSIE 3.02; Windows 95)由于当时的浏览器嗅探只查 user-agent 字串中的产品名称部分,结果 IE 摇身一变被识别成了 Mozilla,伪装成 Netscape Navigator。这个做法引发了对浏览器识别的争论。从此以后,浏览器真正的版本埋没在了字串的中间。Netscape Communicator 4 、Internet Explorer 4至8 1997年8月,Netscape Communicator 4 发布(发布的名称中 Navigator 换成了 Communicator),它的 user-agent 字串格式与 3 版本一致。Windows 98 中 4 版本的user-agent 字串如下:
Mozilla/4.0 (Win98; I)Netscape 浏览器在更新时,版本也相应增加。4.79 版本的 user-agent 字串如下:
Mozilla/4.79 (Win98; I)微软发布 IE 4 时,user-agent 字串更新了版本,格式如下:
Mozilla/4.0 (compatible; MSIE Version; Operating System)在 Windows 98 中 IE 4 的user-agent 字串的示例:
Mozilla/4.0 (compatible; MSIE 4.0; Windows 98)可以看出,Mozilla 的版本与 IE 实际的版本一致,这样就可以识别第4代浏览器了。但遗憾的是,不久 IE 4.5 马上就发布了(只在 Mac 平台),虽然 Mozilla 版本仍是 4,但是 IE 的版本改成如下:
Mozilla/4.0 (compatible; MSIE 4.5; Mac_PowerPC)此后,IE 的版本一直到 7 都沿用了这个模式。
而 IE 8 的 user-agent 字串添加了呈现引擎(rendering engine)版本:
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0)新增的呈现引擎非常重要!这样 IE8 以 MSIE 7.0 兼容模式运行时,Trident 版本保持不变,而原先 IE7 的user-agent 字串不包括 Trident 版本。这样可以区分 IE7 与 IE8 运行的兼容模式。
注意:别指望能从 Mozilla 版本中得到什么靠谱的信息。
Gecko
Gecko 是 Firefox 的呈现引擎。Gecko 首次开发是作为 Mozilla 浏览器 Netscape 6 的一部分。Netscape 6 的user-agent 字串的结构是面向未来的,新版本反应出从 4.x 版本的简单变得较为复杂,它的格式如下:
Mozilla/MozillaVersion (Platform; Encryption; OS-or-CPU; Language; PrereleaseVersion)Gecko/GeckoVersion ApplicationProduct/ApplicationProductVersion为了更好的理解上面的 Geckouser-agent 字串格式,下面来看看各种从基于 Gecko 浏览器中取得的字串。
在 Windows XP 中的 Netscape 6.21:
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:0.9.4) Gecko/20011128 Netscape6/6.2.1在 Linux 中的 SeaMonkey 1.1a:
Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.8.1b2) Gecko/20060823 SeaMonkey/1.1a在 Windows XP 中的 Firefox 2.0.0.11 :
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.11) Gecko/20071127 Firefox/2.0.0.11Mac OS X 中的 Camino 1.5.1:
Mozilla/5.0 (Macintosh; U; Intel Mac OS X; en; rv:1.8.1.6) Gecko/20070809 Camino/1.5.1上面都是基于 Gecko 的浏览器所取得的user-agent 字串,区别只是版本有所不同。Mozilla 版本 5.0 是自从首款基于 Gecko 发布后就一直不变,而且以后有可能也不会变²。
WebKit
2003年,Apple 宣布发布首款他们自主开发的 web 浏览器:Safari。它的呈现引擎叫 WebKit。它是 Linux 中的 web 浏览器 Konqueror 呈现引擎 KHTML 的一个分支,几年后,WebKit 的开源吸引了呈现引擎的开发人员。
这款新浏览器和呈现引擎的开发人员也遇到了曾经 IE 3.0 类似的问题:怎样才能溶入主流而不被踢出局?答案是:在 user-agent 字串中放详尽的信息,以便骗取网站的信任使它与其它流行的浏览器兼容。user-agent 字串格式如下:
Mozilla/5.0 (Platform; Encryption; OS-or-CPU; Language) AppleWebKit/AppleWebKitVersion (KHTML, like Gecko) Safari/SafariVersion下面是示例:
Mozilla/5.0 (Macintosh; U; PPC Mac OS X; en) AppleWebKit/124 (KHTML, like Gecko) Safari/125.1这又是个挺长的user-agent 字串,其中包括的信息既有 Apple WebKit 的版本,也有 Safari 的版本。凡是基于 WebKit 的浏览器都将自己伪装成了 Mozilla 5.0,与基于 Gecko 浏览器完全一样。但 Safari 的版本是浏览器的构建版本号(build number)。Safari 1.25 在user-agent 字串中号为 125.1(如上所示)。Safari 版本 3 的user-agent 字串包括了实际的 Safari 版本:
Mozilla/5.0 (Macintosh; U; PPC Mac OS X; en) AppleWebKit/522.15.5 (KHTML, like Gecko) Version/3.0.3 Safari/522.15.5其中的“(KHTML, like Gecko)”在 Safari 1.0 预览版本中就有了,这字串部分是最耐人寻味又饱受诟病。Apple 的野心是为了让开发人员把 Safari 当成 Gecko,所以采取了当初微软 IEuser-agent 的类似做法:Safari 是兼容 Mozilla 的,否则 Safari 用户会认为用的浏览器不受支持。
而其它基于 WebKit 的浏览器与 Safari 不同的是,没有上面说的这个情况,所以检测断定浏览器是否基于 WebKit 比看有没有明确标 Safari 更有用。
Konqueror
Konqueror 是款在 KDE Linux 桌面环境中的浏览器,基于 KHTML 开源呈现引擎。它只发布了在 Linux 的版本,但是拥有活跃的用户群。为了兼容性最大化,user-agent 字串的格式也紧跟 IE 的后尘:
Mozilla/5.0 (compatible; Konqueror/Version; OS-or-CPU)Konqueror 3.2 为了与 WebKituser-agent 字串变化保持一致,它将 KHTML 作为它的标识:
Mozilla/5.0 (compatible; Konqueror/Version; OS-or-CPU) KHTML/KHTMLVersion (like Gecko)如下所示:
Mozilla/5.0 (compatible; Konqueror/3.5; SunOS) KHTML/3.5.0 (like Gecko)Konqueror 和 KHTML 的版本号比较一致,唯一的区别就是下点处不同,比如Konquerer 3.5、KHTML 3.5.1。
Chrome
Google Chrome 浏览器以 WebKit 作为呈现引擎,JavaScript 引擎却用了另一种。最初发布的版本是 0.2,它的 user-agent 字串格式是在 webKit 信息的基础上又增加了如下:
Mozilla/5.0 (Platform; Encryption; OS-or-CPU; Language) AppleWebKit/AppleWebKitVersion (KHTML, like Gecko) Chrome/ChromeVersion Safari/SafariVersionChrome 0.2user-agent 信息的示例如下:
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.29 Safari/525.13虽我不敢完全保证,但很可能 WebKit 版本和 Safari 版本总会保持同步。
Opera
Opera 浏览器默认 user-agent 字串是现代浏览器中最合理的--正确的标识了它自己及其版本。 在 Opera 8.0 前,它的user-agent 字串格式如下:
Opera/Version (OS-or-CPU; Encryption) [Language]在 Windows XP 中 Opera 7.54 user-agent 字串示例:
Opera/7.54 (Windows NT 5.1; U) [en]Opera 8 user-agent 字串的语言部分移到了括号内。
Opera/Version (OS-or-CPU; Encryption; Language)在 Windows XP 中 Opera 8 user-agent 字串示例:
Opera/8.0 (Windows NT 5.1; U; en)当时 Opera 做为主流浏览器之一,它的 user-agent 字串是唯一使用产品名称和版本完全真实的标识了它自己。但是由于大量的浏览器嗅探代码在 Internet 上像蝗虫飞过般只吃标 Mozilla 产品名的user-agent 字串,造成了 Opera 的user-agent 字串发生了完全的改变。
Opera 9 user-agent 字串有两种修改的方式:一种方式是将自己标识为 Firefox 或 IE 浏览器。在这种方式下,user-agent 字串与 Firefox 或 IE 的几乎一样,只不过末尾附加了“Opera”及版本号。如下所示:
Mozilla/5.0 (Windows NT 5.1; U; en; rv:1.8.1) Gecko/20061208 Firefox/2.0.0 Opera 9.50Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; en) Opera 9.50前一字串将 Opera 9.5 标识为 Firefox 2。后一字串将 Opera 9.5 标识为 IE 6,在两个字串中都带有 Opera 版本信息。虽然这种方式是作为 Firefox 或 IE 打开的,但也能识别出 Opera。另一种方法则是浏览器 user-agent 字串标识伪装成 Firefox 或 IE,同时也找不到“Opera”字串及其版本信息。这样从字面上去区分 Opera 浏览器便成了“不可能完成的任务”。

结论
user-agent 字串史可以说明曾对 user-agent 嗅探说不的原因:IE 想要将自己识别为 Netscape 4,Konqueror 和 WebKit 想要识别为 Firefox,Chrome 想要识别为 Safari。这样使得除 Opera 外所有浏览器的user-agent 嗅探区别很小,想要从一堆茫茫浏览器海洋中找出有用的标识太少了。关于嗅探要记住:一款浏览器与其它浏览器是兼容的,这样造成了不能完全准确的断定是哪款浏览器。
比如说 Chrome ,它声称任何可以在 Safari 3 访问的网站 Chrome 也都可以访问,但是对检测 Chrome 没有一点用。为了浏览器的兼容--这便是这个声明的理由。
三、user-agent的作用
根据前面介绍的user-agent的历史我们知道,通过user-agent不能完全准确的判断是属于那款浏览器。由于UA字符串在每次浏览器HTTP 请求时发送到服务器,所以服务器就可以根据它来做好多事。
比如:
1、统计用户浏览器使用情况。有些浏览器说被多少人使用了,实际上就可以通过判断每个IP的UA来确定这个IP是用什么浏览器访问的,以得到使用量的数据。
2、根据用户使用浏览器的不同,显示不同的排版从而为用户提供更好的体验。有些网站会根据这个来调整打开网站的类型,如是手机的就打开wap,显示非手机的就打开pc常规页面。用手机访问谷歌和电脑访问是不一样的,这些是谷歌根据访问者的UA来判断的。
既然知道了UA的作用,那么其实客户端也可以使用UA来做一些神奇的事。
比如:伪装 user agent 来回避某些侦测特定浏览器才能读取的网站。
如果使用Firefox浏览器插件User agent switcher,用户就可以轻松地在不同UA之间切换,把自己伪装成其他浏览器。这样就可以在PC上预览WAP或移动格式的网页,比如专门为iPhone设计的页面。
四、获得user-agent的值
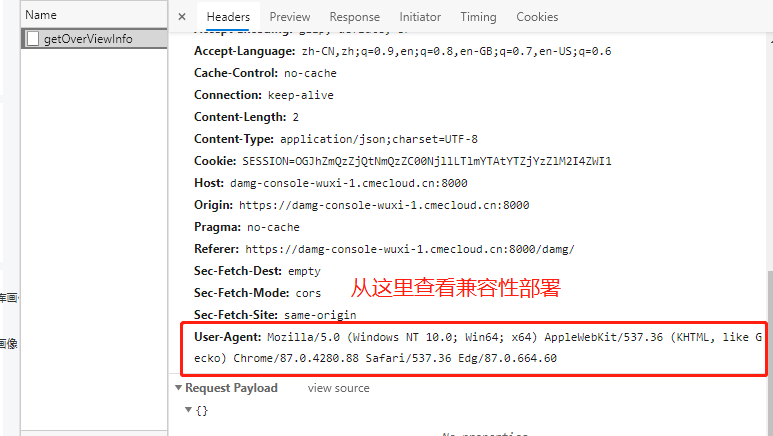
既然已经知道user-agent是http的头域,那我们在编程的时候就可以获得它。
在 ASP.NET 中使用 Request.Header["User-Agent"] 得到浏览器的 User Agent,也可以使用 Request.UserAgent 来获取;
Java 中使用 request.getHeader(”User-Agent”) 来获得;
PHP 中相应使用:$_SERVER[HTTP_USER_AGENT];
JS中则使用navigator.userAgent来获得(是否记得在客户端经常使用它来做浏览器兼容呢)





