vue环境安装、创建一个vue项目步骤
一、环境准备
1、安装node.js
D:\vue3>node -v v16.17.0 D:\vue3>npm -v 8.15.0
npm会随着node.js一起安装,所以,只要是node.js正常安装,就代表npm已经安装。检测方式:cmd命令窗口输入 npm -v 回车,能正常显示npm版本。
二、安装vue脚手架:Vue CLI
下载地址:https://cli.vuejs.org/zh/
官方文档说明
npm install -g @vue/cli # 原生npm的下载速度太慢,各种报错。因此,使用淘宝镜像来安装
npm install -g @vue/cli --registry=https://registry.npm.taobao.org # OR yarn global add @vue/cli
安装完成
D:\vue3\st02>vue -V @vue/cli 5.0.8
创建项目
D:\vue3>vue create st02 ? Your connection to the default npm registry seems to be slow. Use https://registry.npmmirror.com for faster installation? Yes Vue CLI v5.0.8 ? Please pick a preset: Default ([Vue 3] babel, eslint) ...... $ cd st02 $ npm run serve D:\vue3>
你也可以通过 vue ui 命令以图形化界面创建和管理项目:
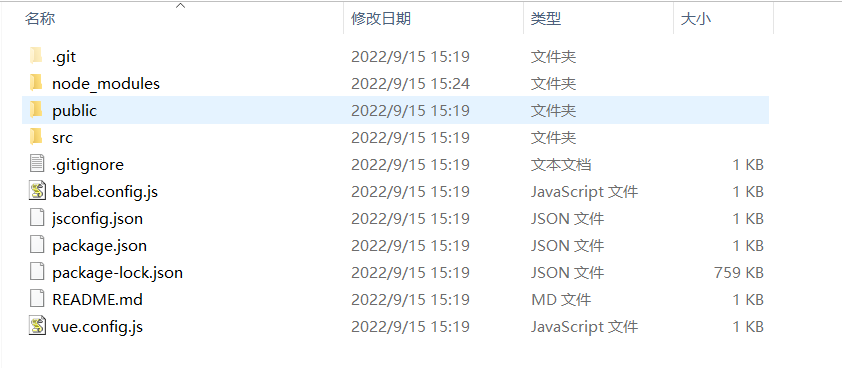
目录说明

| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| jsconfig.json |
目录中存在tsconfig.json文件表明该目录是 TypeScript 项目的根目录。该tsconfig.json文件指定编译项目所需的根文件和编译器选项。 |
| package-lock.json |
简单理解就是锁定dependencies的版本号 |
| vue.config.js |
一个可选的配置文件 |
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。该文件夹用来存放静态资源,不会被打包影响,会原封不动的输出到dist目录中 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
| dist | 使用 npm run build 命令打包后会生成该目录。 |
运行项目
D:\vue3\st02> npm run serve
DONE Compiled successfully in 4373ms 15:24:51 App running at: - Local: http://localhost:8080/ - Network: http://192.168.85.134:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
访问:http://localhost:8080/

分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人