Vue 路由练习 —— 新闻列表
运行效果:


Vue Router 官方插件
安装 : cnpm install vue-router --save
axios 第三方插件
https://github.com/axios/axios
安装: cnpm install axios --save

main.js 配置路由
import Vue from 'vue'
import App from './App.vue'
//官方插件的使用
//引入并 Vue.use(VueRouter)
import VueRouter from 'vue-router';
Vue.use(VueRouter);
//1.创建组件
import NewsList from './components/NewsList.vue';
import News from './components/News.vue';
//2.配置路由 注意:名字
const routes = [
{ path: '/newsList', component: NewsList },
{ path: '/news/:id', component: News },
{ path: '*', redirect: '/newsList' } /*默认跳转路由*/
]
//3.实例化VueRouter 注意:名字
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
//4、挂载路由
new Vue({
el: '#app',
router,
render: h => h(App)
})
//5.内容显示 <router-view></router-view>
App.vue
<router-view></router-view>
<template>
<div id="app">
<!--显示内容-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style lang="scss">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
text-decoration: none;
}
</style>
NewsList.vue 列表页
通过 axios 获取数据
<template>
<div>
<ul class="list">
<li v-for="item in list">
<router-link :to="'/news/'+item.aid">{{item.title}}</router-link>
</li>
</ul>
</div>
</template>
<script>
//第三方插件的使用
import Axios from 'axios';
export default {
data(){
return {
list:[]
}
},
methods:{
getData(){
var api='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
Axios.get(api).then((response)=>{
this.list=response.data.result;
//console.log(response.data.result);
}).catch((error)=>{
console.log(error);
});
}
},
mounted(){
this.getData();
}
}
</script>
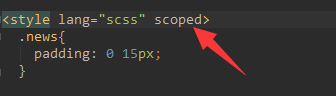
<style lang="scss" scoped>
.list{
li{
display: block;
text-align: left;
padding: 10px 0;
}
}
</style>
News.vue 详细页
<template>
<div class="news">
<header>
<router-link to="/newsList/" class="gobackLink"><< 返回列表</router-link>
</header>
<h2>{{list.title}}</h2>
<div class="cont" v-html="list.content"></div>
</div>
</template>
<script>
import Axios from 'axios';
export default {
data(){
return {
list:[]
}
},
methods:{
getData(id){
var api='http://www.phonegap100.com/appapi.php?a=getPortalArticle&aid='+id;
Axios.get(api).then((response)=>{
console.log(response);
this.list=response.data.result[0];
//console.log(response.data.result);
}).catch((error)=>{
console.log(error);
});
}
},
mounted(){
this.getData(this.$route.params.id);
}
}
</script>
<style lang="scss">
.news{
padding: 0 15px;
}
header{
text-align: left;
.gobackLink{
display: inline-block;
padding: 5px 10px;
border: 1px solid #eee;
border-radius:10px;
}
}
.cont{
text-align: left;
line-height: 2em;
img{
display: block;
max-width: 100%;
height: auto;
}
}
</style>
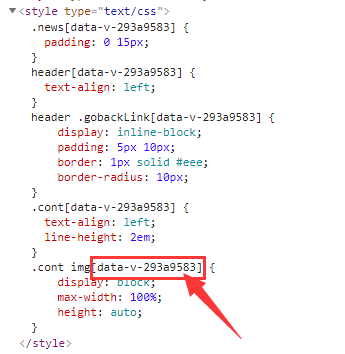
scoped 标识 CSS 局部作用域 (有坑!!!)
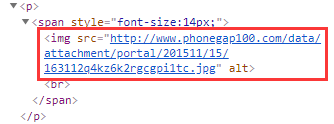
img 没有 data-* 属性,定义 img 的样式不起作用。



参考资料:vue中的css作用域、vue中的scoped坑点




