Vue 组件练习 —— todoList
应用场景:
热搜、购物车
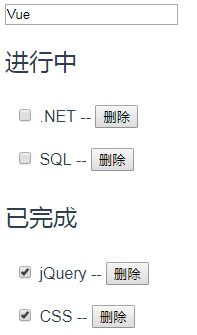
运行效果:

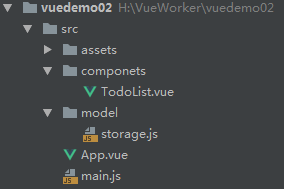
文件结构:

封装操作 localstorage 本地存储的方法 storage.js
//模块化开发
var storage={
get(key){
return JSON.parse(localStorage.getItem(key));
},
set(key,val){
localStorage.setItem(key,JSON.stringify(val));
},
remove(key){
localStorage.removeItem(key);
}
};
export default storage;
Vue 组件 TodoList.vue
<template>
<div class="tl">
<input type="text" v-model="todo" @keydown="add($event)"/>
<h2>进行中</h2>
<ul class="list">
<li v-for="(item,key) in list" v-if="!item.cheked">
<input type="checkbox" v-model="item.cheked" @change="update()"/> {{item.title}} -- <button @click="deleteItem(key)">删除</button>
</li>
</ul>
<h2>已完成</h2>
<ul class="list">
<li v-for="(item,key) in list" v-if="item.cheked">
<input type="checkbox" v-model="item.cheked" @change="update()"/> {{item.title}} -- <button @click="deleteItem(key)">删除</button>
</li>
</ul>
</div>
</template>
<script>
//引入模块化 js 文件
import storage from '../model/storage.js';
export default {
data(){
return {
todo:'',
list:[]
}
},
methods:{
add(e){
//console.log(e);
if(e.keyCode==13){
//1、获取文本框输入的值
//2、把文本框的值push到list里面
this.list.push({title:this.todo,cheked:false});
//清空文本框
this.todo='';
storage.set('list',this.list);
}
},
update(){
storage.set('list',this.list);
},
deleteItem(key){
//删除数据
this.list.splice(key,1);
storage.set('list',this.list);
}
},
mounted(){ //生命周期函数:vue页面刷新就会触发的方法
var list=storage.get('list');
if(list){
this.list=list;
}
}
}
</script>
<!--scoped 标识 css 局部作用域-->
<style lang="scss" scoped>
.tl{
text-align: left;
}
.list li{
display: block;
padding: 10px 0;
}
</style>
Vue组件挂载到 App.vue
<template>
<div id="app">
<!--模板中使用组件-->
<v-todoList></v-todoList>
</div>
</template>
<script>
/*
使用组件:
1.引用组件
2.挂载组件
3.在模板中使用
*/
//引用组件
import TodoList from './componets/TodoList.vue';
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
//挂载组件
//不能与html标签一样
'v-todoList':TodoList
}
}
</script>
<style lang="scss">
</style>




