使用 CSS 3 实现简单二级菜单
IE 9+
运用 CSS 3 属性:
transform: rotate(180deg); /*旋转 180 度*/
transition: top ease 1s; /*过渡效果*/
box-shadow: 0 6px 6px rgba(0,0,0,0.2); /*阴影*/
border-radius:0 0 6px 6px; /*圆角*/
background:rgba(0,0,0,0.8); /*背景透明*/
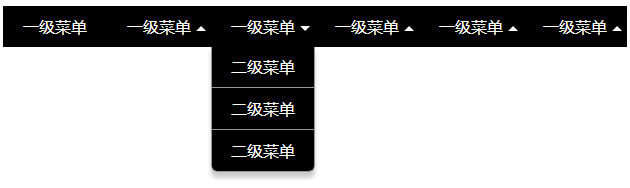
效果图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用 CSS 3 实现简单二级菜单</title> <style type="text/css"> *{margin: 0;padding: 0;} li{list-style: none} *, *:after, *:before { -webkit-box-sizing: border-box; box-sizing: border-box; } *{zoom:1} /*清除浮动*/ .clearfix:after { content: " "; display: block; clear: both; height: 0; } .clearfix { zoom: 1; } .nav{ margin: 100px; background: #000; position: relative; z-index: 999; float: left; } .nav a{ display: block; text-decoration: none; color: #FFF; background: #000; } .nav>li{ display: inline-block; float: left; position: relative; height: 40px; z-index: 999; } .nav>li>.caret{ width: 0; height: 0; display: inline-block; border:5px solid transparent; border-top: 0; border-bottom-color: #FFF; content: " "; position: absolute; top: 20px; right: 5px; z-index:3 ; } .nav>li>.caret.down{ -webkit-transform: rotate(180deg); transform: rotate(180deg); /*旋转*/ /* border:5px solid transparent; border-bottom: 0; border-top-color: #FFF; */ } .nav>li>a{ position: relative; z-index: 2; padding: 10px 20px; } .nav ul{ position: absolute; top:0; -webkit-transition: top ease 1s; transition: top ease 1s; /*过渡效果*/ z-index: 1; border: 1px solid #999; border-top: 0; width: 100%; height: 0; -webkit-box-shadow: 0 6px 6px rgba(0,0,0,0.2); box-shadow: 0 6px 6px rgba(0,0,0,0.2); /*阴影*/ border-radius:0 0 6px 6px; /*圆角*/ overflow: hidden; } .nav ul.show{ top:40px; height: auto; } .nav ul>li{ border-bottom: 1px solid #999; } .nav ul>li:last-child{ border: 0; } .nav ul>li>a{ padding: 10px 0; text-align: center; background:rgba(0,0,0,0.8); /*背景透明*/ } .nav ul>li>a:hover{ background:rgba(0,0,0,0.6); } </style> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript"> $(function () { $(".nav>li").hover(function () { $(this).children("ul").toggleClass("show"); $(this).children(".caret").toggleClass("down"); }); $(".nav>li").each(function () { if($(this).find("ul").length>0){ $(this).append("<span class='caret'></span>"); } }); }); </script> </head> <body> <ul class="nav"> <li><a href="#">一级菜单</a></li> <li> <a href="#">一级菜单</a> <ul> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul> </li> <li> <a href="#">一级菜单</a> <ul> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul> </li> <li> <a href="#">一级菜单</a> <ul> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul> </li> <li> <a href="#">一级菜单</a> <ul> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul> </li> <li> <a href="#">一级菜单</a> <ul> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> <li><a href="#">二级菜单</a></li> </ul> </li> </ul> </body> </html>




