Bootstrap响应式布局瀑布流
瀑布流最常用的插件莫属Masonry。它通过将不同高度的内容排列组合在最佳的位置,就像砌墙一样从上到下无缝的组合在一起。
Bootstrap是当下比较热门的web前端开发框架之一,通过引入Bootstrap,你可以很快的给你的项目做一个自适应的页面。
为什么需要Masonry
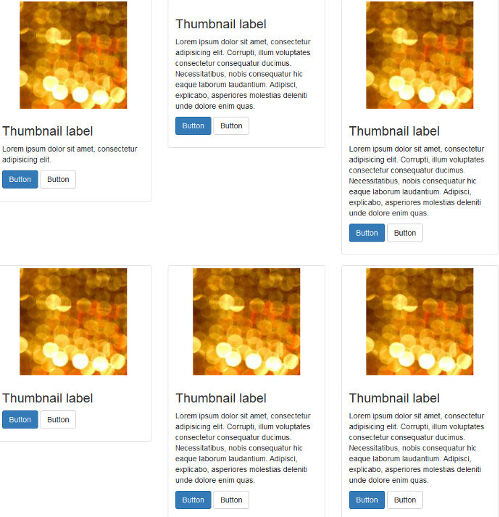
在某些项目中,我们可能需要展示一些产品、主题或者项目等,通过网格的形式排列在一起,由于每个内容的高度可能无法一样高,这个时候我们会看到页面做出来是下面这样子的:

如上,我们看到不同的高度内容导致一些地方是空的,破坏了整体的布局。
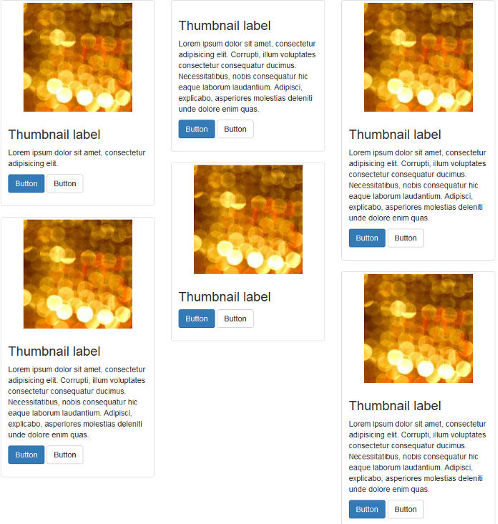
这就是我们为什么需要引入Masonry这个插件的原因,它使得内容像魔术一样自动填充空白的地方。下面这个就是我们想要的内容了。

演示案例
本案例中使用到了Bootstrap的网格系统和缩略图的样式,并引入了标签选项卡的样式。
每个网格的代码:
<div class="col-md-4 col-sm-6 item"> <div class="thumbnail"> <img src="http://lorempixel.com/200/200/abstract" alt=""> <div class="caption"> <h3>Thumbnail label</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> </div> </div> </div><!--/.item --> 标签选项卡的代码: //code from http://caibaojian.com/bootstrap-mosonry.html <div role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#panel-1" aria-controls="panel-1" role="tab" data-toggle="tab">Panel 1</a> </li> <li role="presentation"> <a href="#panel-2" aria-controls="panel-2" role="tab" data-toggle="tab">Panel 2</a> </li> <li role="presentation"> <a href="#panel-3" aria-controls="panel-3" role="tab" data-toggle="tab">Panel 3</a> </li> <li role="presentation"> <a href="#panel-4" aria-controls="panel-4" role="tab" data-toggle="tab">Panel 4</a> </li> </ul> <!-- Tab panels --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="panel-1"> <div class="row masonry-container"> <div class="col-md-4 col-sm-6 item"> <!-- Thumbnail goes here --> </div> <div class="col-md-4 col-sm-6 item"> <!-- Thumbnail goes here --> </div> <div class="col-md-4 col-sm-6 item"> <!-- Thumbnail goes here --> </div> ... </div><!--End masonry-container --> </div><!--End panel-1 --> <div role="tabpanel" class="tab-pane" id="panel-2"> <!-- Same as what goes inside panel-1 --> </div><!--End panel-2 --> ... </div><!--End tab-content --> </div><!--End tabpanel -->
引入Masonry库
你可以添加Masonry库,考虑到图片出错时,可能会破坏布局,可以引入imagesLoaded插件,下面这段代码就是imagesLoaded的代码
var $container = $('.masonry-container'); $container.imagesLoaded( function () { $container.masonry({ columnWidth: '.item', itemSelector: '.item' }); });
当内容是隐藏时,进入不会自动布局,当我们使用选项卡是,其他标签页是隐藏的,这是我们要重新调用上面的代码。
//Reinitialize masonry inside each panel after the relative tab link is clicked - $('a[data-toggle=tab]').each(function () { var $this = $(this); $this.on('shown.bs.tab', function () { $container.imagesLoaded( function () { $container.masonry({ columnWidth: '.item', itemSelector: '.item' }); }); }); //end shown }); //end each




