Vue uniapp根据环境变量来修改appid等
前言
∵ 在平时开发中,常常需要根据不同的环境来变更一些内容,比如appid。
∴ (o゜▽゜)o☆
环境
- 使用cli新建的项目
开始
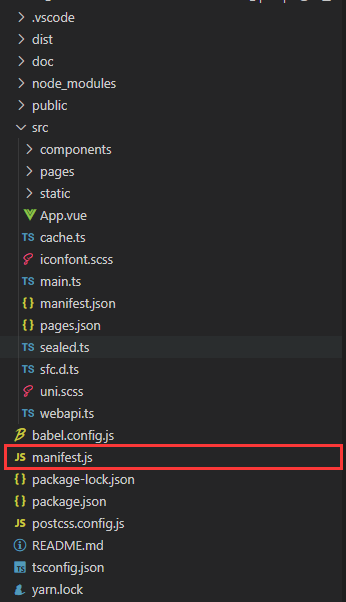
目录结构

新建manifest.js文件
const fs = require('fs');
// 环境修改 appid
let appid = process.env.NODE_ENV == "production" ? '生产的appid' : "开发的appid"
// manifest.json 路径
let manifestFileUrl = `${__dirname}/src/manifest.json`
// 读取文件数据
let manifestFileData = fs.readFileSync(manifestFileUrl, { encoding: 'utf8' });
// 移除注释
manifestFileData = manifestFileData.replace(/\/\*[\s\S]*?\*\//g, "")
// 将txt转成obj
let manifestFileDataObj = JSON.parse(manifestFileData)
// 修改指定key对应的value
manifestFileDataObj['mp-weixin']['appid'] = appid;
// 写入文件
fs.writeFileSync(manifestFileUrl, JSON.stringify(manifestFileDataObj), { encoding: 'utf8' })
修改package.json文件
{
...
"scripts": {
"dev:manifest": "cross-env NODE_ENV=development node manifest.js",
"build:manifest": "cross-env NODE_ENV=production node manifest.js",
"dev:mp-weixin-next": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch",
"dev:mp-weixin": "npm run dev:manifest && npm run dev:mp-weixin-next",
"build:mp-weixin-next": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build",
"build:mp-weixin": "npm run build:manifest && npm run build:mp-weixin-next",
...
}
...
}
修改完成✔
执行
# 开发
npm run dev:mp-weixin
# 生产
npm run build:mp-weixin



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统