微信小程序 父子组件
组件引用

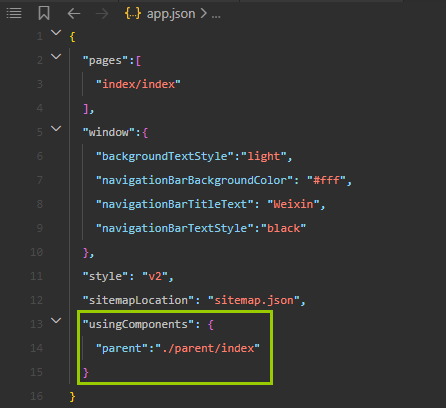
全局引用
在app.json中引用则该组件为全局组件,供每个页面调用该组件

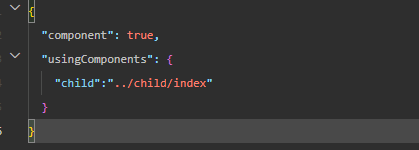
页面或组件引用
在对应页面或者组件的json文件种添加

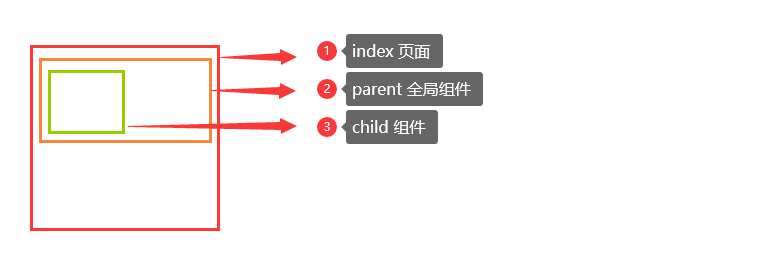
页面布局

index/index.wxml
<view>index</view>
<parent></parent>
parent/index.wxml
<view>parent</view>
<child></child>
child/index.wxml
<view>child</view>
组件通讯
父组件向子组件传值
child/index.js
子组件定义属性
Component({
properties: {
like: {
type: String,
value: "默认值"
}
},
})
child/index.wxml
子组件展示该属性
<view>properties.like:{{like}}</view>
效果

parent/index.wxml
父组件传值
<child like="打游戏"></child>
效果

父组件调用子组件方法
child/index.js
给子组件添加方法
Component({
properties: {
like: {
type: String,
value: "默认值"
}
},
methods: {
doLikeThings() {
console.log(`去${this.properties.like}`);
}
}
})
parent/index.wxml
添加一个id为music的组件
<child like="听音乐" id="music"></child>
parent/index.js
注: 当parent为页面时,应为 wx.selectComponent
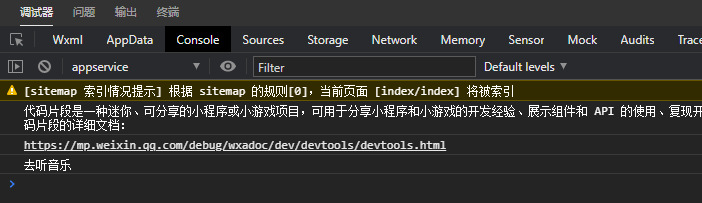
当组件生命周期执行到了ready时调用选择id为music的组件,调用组件的doLikeThings方法
Component({
lifetimes: {
ready() {
this.selectComponent("#music").doLikeThings();
}
},
})
效果

子组件回调父组件方法
child/index.js
在子组件加载成功后向父组件发送事件
lifetimes:{
ready(){
this.triggerEvent("loaded", this.properties)
}
}
parent/index.js
在父组件写一个方法接受该事件
methods: {
childLoadedCallBack(e) {
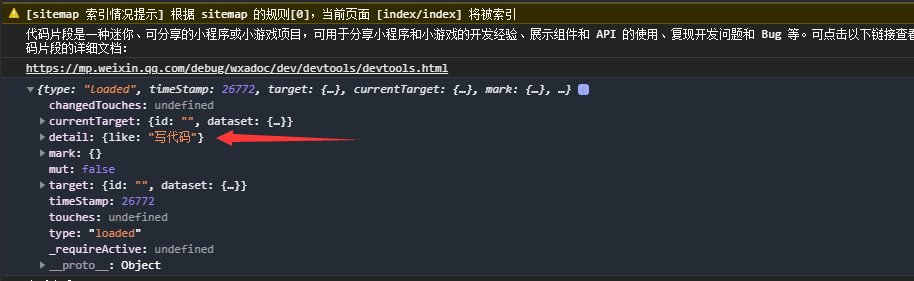
console.log(e);
}
}
parent/index.wxml
进行关联绑定
<child like="写代码" bind:loaded="childLoadedCallBack"></child>
效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统