微信小程序 滚动组件
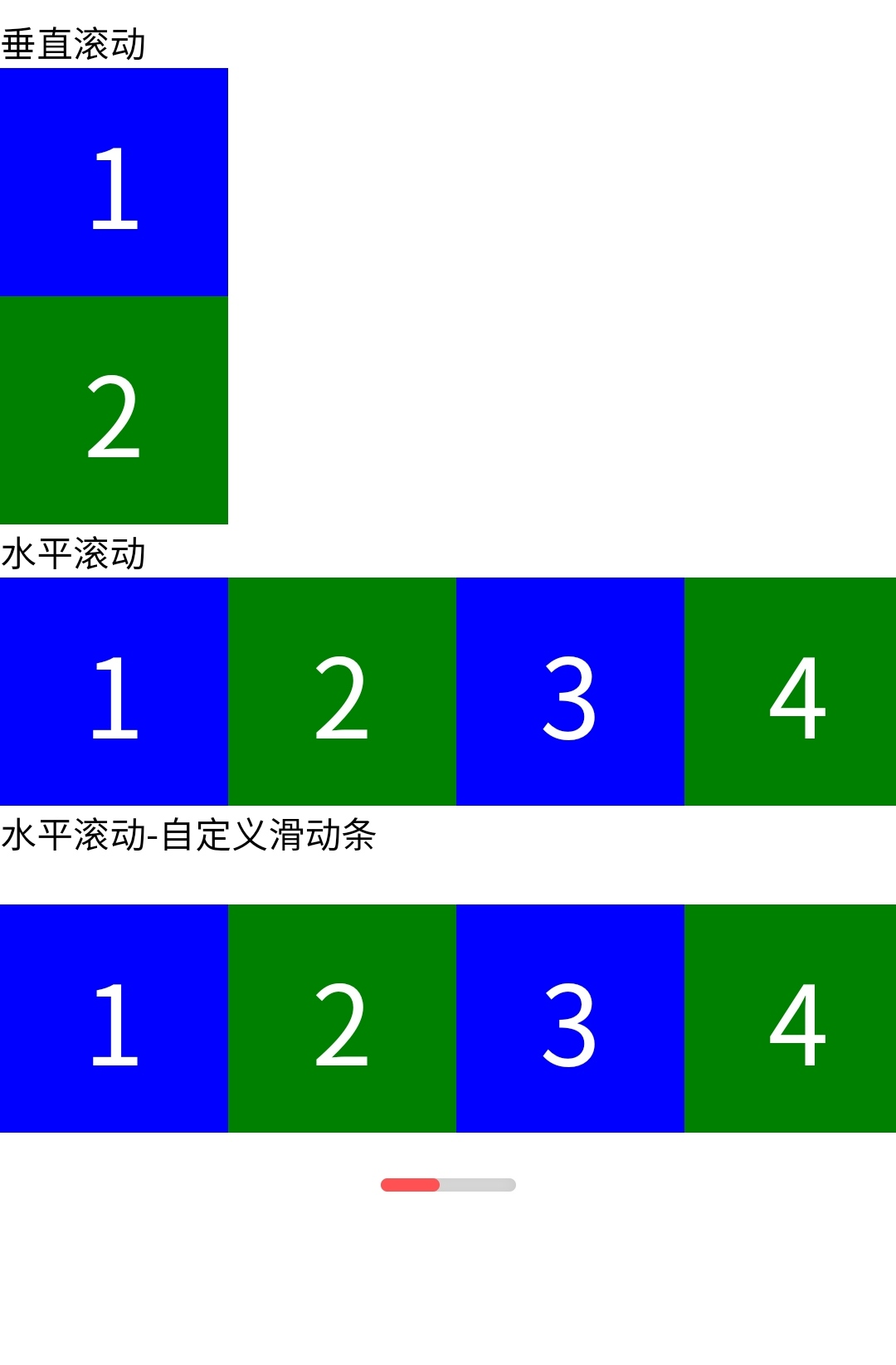
预览图

垂直滚动
主要代码
index.wxml
<scroll-view class="scroll-y" scroll-y="true">
<view class="item" wx:for="123456789">{{item}}</view>
</scroll-view>
index.wxss
注: 要配置高度不然不生效哦~
.scroll-y {
height: 200px;
}
.item {
width: 100px;
height: 100px;
font-size: 48px;
color: #fff;
text-align: center;
line-height: 100px;
}
.item:nth-child(2n) {
background-color: green;
}
.item:nth-child(2n+1) {
background-color: blue;
}
水平滚动
主要代码
index.wxml
<scroll-view class="scroll-x" scroll-x="true">
<view class="item" wx:for="123456789">{{item}}</view>
</scroll-view>
index.wxss
注: 要配置不允许换行,并且item设置为行内元素,不然不生效哦~
.scroll-x {
white-space: nowrap;
}
.scroll-x .item {
display: inline-block;
}
.item {
width: 100px;
height: 100px;
font-size: 48px;
color: #fff;
text-align: center;
line-height: 100px;
}
.item:nth-child(2n) {
background-color: green;
}
.item:nth-child(2n+1) {
background-color: blue;
}
水平滚动 自定义滑动条
主要代码
index.wxml
<scroll-view class="scroll-x custom" scroll-x="true">
<view class="item" wx:for="123456789">{{item}}</view>
</scroll-view>
index.wxss
.scroll-x {
white-space: nowrap;
}
.scroll-x .item {
display: inline-block;
}
.item {
width: 100px;
height: 100px;
font-size: 48px;
color: #fff;
text-align: center;
line-height: 100px;
}
.item:nth-child(2n) {
background-color: green;
}
.item:nth-child(2n+1) {
background-color: blue;
}
.scroll-x.custom .item {
margin: 20px auto;
}
.scroll-x.custom ::-webkit-scrollbar {
width: 12rpx;
height: 12rpx;
color: #dddddd;
}
.scroll-x.custom ::-webkit-scrollbar-track {
border-radius: 12rpx;
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.1);
background-color: #dddddd;
margin: 320rpx;
}
.scroll-x.custom ::-webkit-scrollbar-thumb {
border-radius: 12rpx;
background-color: #ff5153;
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统