微信小程序 循环展示
样例一 组件递归
项目目录
- index
- index.js
- index.json
- index.wxml
- index.wxss
- person
- index.js
- index.json
- index.wxml
- index.wxss
...
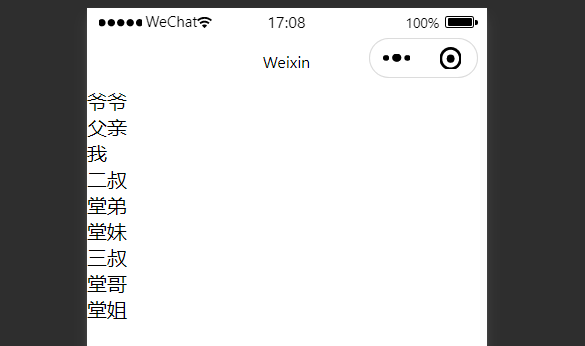
效果展示

组件person组件的对外属性
person/index.js
Component({
properties: {
data:{
type:Object,
value:{}
}
},
})
组件person引用自身
person/index.json
{
"component": true,
"usingComponents": {
"person":"./index"
}
}
组件person内容展示
person/index.wxml
<view class="name">{{data.name}}</view>
<person wx:if="{{data.children}}" wx:for="{{data.children}}" data="{{item}}" wx:key="unique"></person>
页面index对person组件的引用
index/index.json
{
"usingComponents": {
"person":"../person/index"
}
}
页面index对person组件的调用
index/index.wxml
<!--
新建数据
也可以在index.js中定义
这里方便观看
就直接在页面中
新建数据
-->
<wxs module="data">
module.exports.family = {
name: "爷爷",
children: [
{
name: "父亲",
children: [
{
name: "我"
}
]
},
{
name: "二叔",
children: [
{
name: "堂弟"
},
{
name: "堂妹"
}
]
},
{
name: "三叔",
children: [
{
name: "堂哥"
},
{
name: "堂姐"
}
]
},
]
}
</wxs>
<person data="{{data.family}}"></person>
样例二 双层循环
项目目录
- index
- index.js
- index.json
- index.wxml
- index.wxss
...
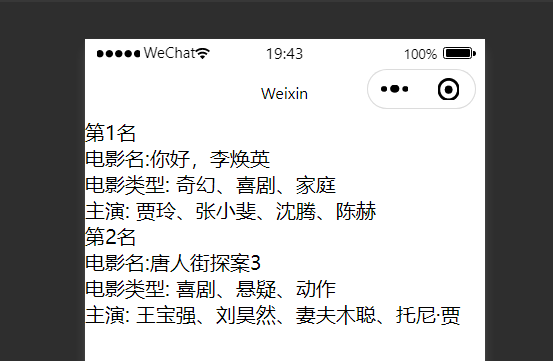
展示效果

index/index.wxml
<!--
新建数据
也可以在index.js中定义
这里方便观看
就直接在页面中
新建数据
-->
<wxs module="data">
module.exports.movies = [
{
name: "你好,李焕英",
starringName: [
"贾玲",
"张小斐",
"沈腾",
"陈赫",
],
typeName: [
"奇幻",
"喜剧",
"家庭"
]
},
{
name: "唐人街探案3",
starringName: [
"王宝强",
"刘昊然",
"妻夫木聪",
"托尼·贾",
],
typeName: [
"喜剧",
"悬疑",
"动作"
]
}
]
</wxs>
<view class="movie-item" wx:for="{{data.movies}}" wx:for-item="movie" wx:for-index="movieIdx" wx:key="unique">
<view class="index">第{{movieIdx+1}}名</view>
<view class="name">电影名:{{movie.name}}</view>
<view class="type">
电影类型:
<span wx:for="{{movie.typeName}}">{{index>0?'、':''}}{{item}}</span>
</view>
<view class="starring">
主演:
<span wx:for="{{movie.starringName}}">{{index>0?'、':''}}{{item}}</span>
</view>
</view>
优化
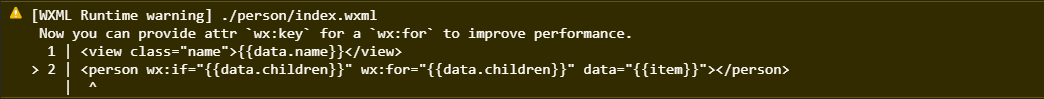
⚠ 提高性能优化
添加 wx:key="unique"就不会出现黄色警告

Now you can provide attr
wx:keyfor awx:forto improve performance.现在,您可以为
wx:for提供属性wx:key来提高性能。 —谷歌翻译
<person wx:if="{{data.children}}" wx:for="{{data.children}}" data="{{item}}" wx:key="unique"></person>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统