什么是前端和后端开发,看完你就知道了
什么是前端和后端开发,看完你就知道了
作为一名开发者,你可能会想:2019 年最好的软件开发技术和编程语言会是什么?它们又是如何被应用在软件开发当中的?如果你在思考这个问题,那就来对地方了。这篇文章将对前端和后端开发技术做一个对比,先从基本的开始,然后逐步比较它们的不同点,比如对开发技能的要求、发展潜力、职业生涯的发展和薪水,等等。
1、什么是前端开发?
前端开发主要涉及网站和 App,用户能够从 App 屏幕或浏览器上看到东西。简单地说,能够从 App 屏幕和浏览器上看到的东西都属于前端。
网站和移动 App 的前端
我们就以你现在正在浏览的网页为例。网页上的内容、图片、段落之间的空隙、左上角的图标、右下角的通知按钮,所有这些东西都属于前端。
移动 App 的前端和网站是一样的。例如,你所看到的内容、按钮、图片,它们都属于前端。另外,因为移动设备的屏幕是可以触摸的,所以应用程序对各种触控手势(比如放大 / 缩小、双击、滑动等)做出的响应也属于前端,它们是前端的活动部分。
这些东西是由前端开发者开发出来的,他们使用了 Ionic 、 Swift 、 Kotlin 、 Bootstrap 、 Angular 、Vue 、 jQuery 、 React.js 等开发技术。后面我们会更多地介绍这些开发技术。
物联网的前端
任何可以连接到互联网的设备都是物联网设备。你可能会好奇物联网设备的前端会是什么样的。任何一种智能设备,比如智能冰箱、远程 POS 机、智能手表、智能钱包,它们都需要提供某种界面,这样用户才能操作这些设备。所以,这种界面就是一种交互媒介,组成这种界面的元素就是物联网的前端。
但严格来说,物联网设备并没有真正的前端。不过它们都装有固件,与移动 App 的前端类似。这些固件可以用各种编程语言来开发,比如 C 语言、 C++ 、 Lua 、 Python 或 JavaScript 。
2、什么是后端开发?
后端开发即“服务器端”开发,主要涉及软件系统“后端”的东西。比如,用于托管网站和 App 数据的服务器、放置在后端服务器与浏览器及 App 之间的中间件,它们都属于后端。简单地说,那些你在屏幕上看不到但又被用来为前端提供支持的东西就是后端。
网站和移动 App 的后端
网站的后端涉及搭建服务器、保存和获取数据,以及用于连接前端的接口。如果说前端开发者关心的是网站外观,那么后端开发者关心的是如何通过代码、API 和数据库集成来提升网站的速度、性能和响应性。
与前端类似,移动 App 的后端与网站后端是一样的。为移动 App 搭建后端有这些选择:云平台(AWS、Firebase)、自己的服务器或 MBaaS(移动后端即服务,Mobile Backend as a Service)。
后端开发使用 Ruby 、 Apache 、 Nginx 、 PHP 、 MySQL 、 MongoDB 等技术。后面我们会更多地介绍这些开发技术。
物联网的后端
云平台是物联网后端的一个重要组件。有证据表明,大部分物联网设备极度依赖云服务器,它们通过服务器上传、处理和下载数据。
高端物联网解决方案的后端甚至涉及人工智能和机器学习。
物联网项目的后端平台包括 Amazon IoT、Google Cloud、MQTT Broker、IFTTT,等等。
3、那么前端和后端的区别有哪


前端和后端的技术栈比较

4、前端和后端开发者,哪个更好?
做前端开发还是后端开发,除了技术方面的东西,还要看什么对你来说更为重要。
如果美学和产品感觉方面的东西对你来说更重要,那么你可能会倾向于选择前端技术。如果你关注的是提高网站、应用程序或软件的效率和响应性,那么你的目标可能会是后端开发。
前端设计师所做的很大一部分工作是让用户在移动或 PC 屏幕上看到的东西看起来很棒,而且很容易使用。相反,后端开发人员只关心如何编写干净的代码。
如果你要基于上面所说的内容在前端和后端之间判定其中一个比另一个好,那么这本身就是一个错误的假设。实际上,它们都是不可替代的,在构建网站或应用程序时,它们是同等重要的。
有些人具备视觉方面的天赋,而其他人擅长通过逻辑和技术来解决问题。苹果之所以成为今天的样子,要归功于 Steve Jobs(前端的梦想家) 和 Steve Wozniak(后端天才)。
5、前端和后端开发者

现在, 你已经对前端和后端开发有了很好的了解,接下来是时候更多地了前端和后端开发者了。下面简要介绍了前端和后端开发者的职位、技能和职责。
通过这些要点,你可以全面了解后端和前端开发者的技能。
前端和后端开发者的职位头衔
开发者有很多工作机会,根据具体的专业知识、经验和兴趣,你可以申请以下这些后端或前端开发职位。
前端:
-
前端开发工程师;
-
前端 Web 设计师;
-
Android 开发工程师;
-
iOS 开发工程师;
-
前端 DevOps 工程师;
-
前端 JavaScript 开发工程师;
-
前端 UI 工程师;
-
HTML/CSS 开发工程师;
-
前端测试工程师;
-
前端 SEO 专家。
后端:
-
后端开发工程师;
-
初级后端开发工程师;
-
Web 开发工程师;
-
DevOps 工程师;
-
软件工程师;
-
WordPress 开发工程师;
-
云计算工程师;
-
REST 专家;
-
服务器 / 系统管理员;
-
数据库架构师;
-
Java 开发工程师;
-
Python 开发工程师;
-
PHP 开发工程师。
前端和后端开发者的技能要求
不同职位和级别所要求的技能是不一样的,但不管怎样,要成为前端或者后端开发者绝对需要掌握一定的技能。

前端和后端开发者的角色和职责
前端和后端开发者的角色和职责是什么?在申请工作或招聘前端或后端开发者之前,请确保了解以下这些内容。

前端和后端开发者的薪水比较
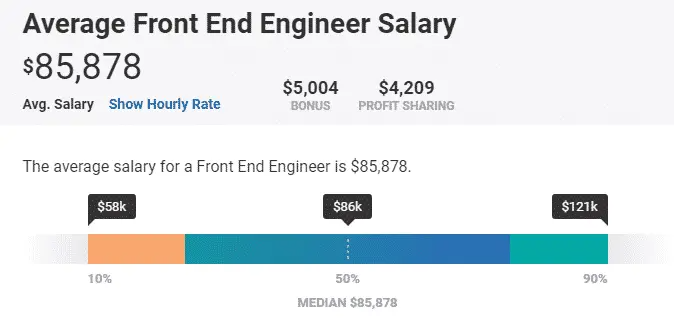
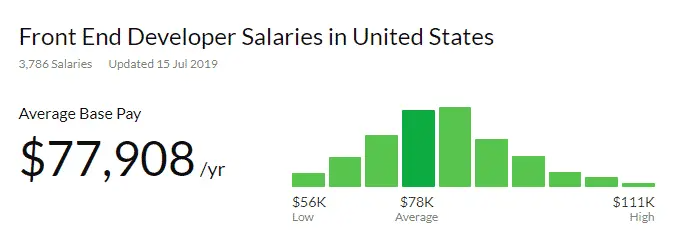
前端开发者:

以上数据来自 PayScale

以上数据来自 Glassdoor
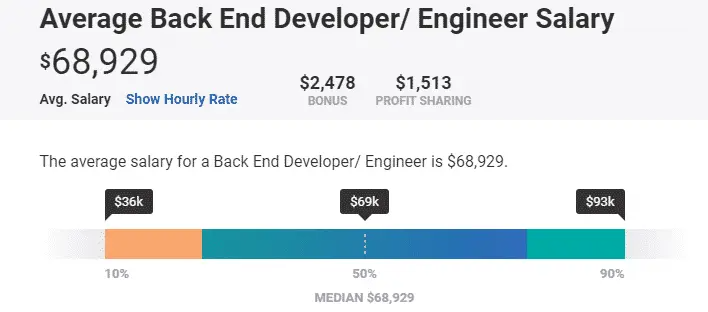
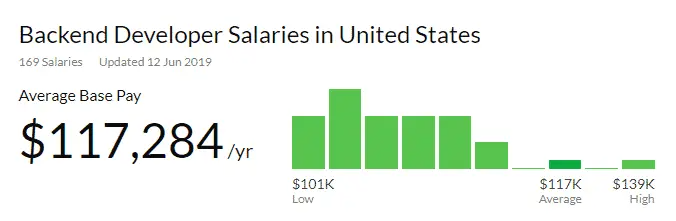
后端开发者:

以上数据来自 PayScale

以上数据来自 Glassdoor
6、什么是全栈开发?
有些人可以同时从事前端和后端开发,他们被称为全栈开发者。
成为全栈开发者或者招聘全栈开发者既有优点也有缺点。虽然开发者数量可以减少到原来的一半,但他们的水平也相应降低了。专门从事前端或后端开发的开发者对单个领域的了解总是多于同时了解这两个领域的开发者。
与全栈类似的技术开发栈还有很多,比如 MEAN 栈、LAMP 栈、.NET 栈、Python-Django 栈、ROR 栈,等等。开发者可以自由选择成为这些技术栈的专家。
原文链接:https://www.excellentwebworld.com/backend-vs-frontend/
最新Java教程全套
第1阶段 :Java基础

1.认知基础课程2. java入门阶段3. 面向对象编程4. 飞机小项目5. 面向对象和数组6. 常用类7. 异常机制8. 容器和数据结构9. IO流技术10. 多线程11. 网络编程12. 手写服务器13. 注解和反射14. GOF23种设计模式15. 正则表达式16. JDBC数据库操作17. 手写SORM框架18. JAVA10新特性19.数据结构和算法20. JVM虚拟机讲解21. XML技术解析
第2阶段:数据库开发全套课程

1.Oracle和SQL语言2.Mysql快速使用3.PowerDesigner使用4.JDBC数据库5.Mysql优化6.oracle深度讲解
第3阶段:网页开发和设计

1.HTML基础2.CSS基础3.JavaScript编程4.jQuery5.easyUI
第4阶段:Servlet和JSP实战深入课程

1.Servlet入门和Tomcat2.request和response对象3.转发和重定向_Cookie4.session_Context对象5.JSP6.用户管理系统7.Ajax技术8.EL和JSTL标签库9.过滤器10.监听器
第5阶段:高级框架阶段

1.Mybatis2.Spring3.Spring MVC4.SSM框架整合5.RBAC权限控制项目6.Hibernate37.Hibernate48.jFinal9.Shiro安全框架10.Solr搜索框架11.Struts212.Nginx服务器13.Redis缓存技术14.JVM虚拟机优化15.Zookeeper
第6阶段:微服务架构阶段

1.Spring Boot2.Spring Data3.Spring Cloud
第7阶段:互联网架构阶段

1.Linux系统2.Maven技术3.Git4.SVN5.高并发编程6.系统和虚拟机调优7.JAVA编程规范8.高级网络编程9.Netty框架10.ActiveMQ消息中间件11.单点登录SSO12.数据库和SQL优化13.数据库集群和高并发14.Dubbo15.Redis16.VSFTPD+NGINX
第8阶段:分布式亿级高并发电商项目

1.基于SOA架构介绍2.VSFTPD和Nginx和商品新增3.商品规格参数管理4.Jsonp5.CMS模块6.广告位数据缓存7.SolrJ和SolrCloud8.商品搜索9.商品详情10.单点登录11.购物车12.订单系统13.分库和分表14.分布式部署
第9阶段:毕设项目第1季

1. 电子政务网2. 企业合同管理系统3. 健康管理系统4. 商品供应管理系统5. 土地档案管理系统6. 聊天室设计和实现7. 码头配套和货柜管理系统8. 百货中心供应链系统9. 病历管理系统10. 超市积分管理系统11. 动漫论坛12. 俄罗斯方块13. 个人博客系统14. 固定资产管理系统15. 影视创作论坛16. 屏幕截图工具17. 超级玛丽游戏18. 飞机大战游戏19. 雷电
第10阶段:毕设项目第2季

1. 微博系统2. 写字板3. 坦克大战4. 推箱子5. 电脑彩票系统6. 记账管理系统7. 新闻发布系统8. 医院挂号系统9. 仓库管理系统10. 停车场管理系统11. 网络爬虫12. 酒店管理系统13. 企业财务管理系统14. 车辆管理系统15. 员工信息管理系统16. 旅游网站17. 搜索引擎18. 进销存管理系统19. 在线考试系统20. 物流信息网21. 住院管理系统22. 银行柜员业务绩效系统
“ 全套视频教程 ”
转发:https://www.bilibili.com/read/cv8880356
零基础和想转行的同学们往往不知道自己应该学什么,下面就告诉大家前端和后端的区别,可以根据自己的兴趣,再去选择学习哪个方向。
前端和后端做简单的叙述
后端:入门难,深入更难,枯燥乏味,没有太大成就感,看一堆业务逻辑代码。前端:入门简单,先易后难,能看到自己做出来的展示界面,有成就感。
前端和后端两者工作的内容和负责的东西是完全的不同
前端指的是用户可见的界面,网站前端页面也就是网页的页面开发,比如网页上的特效、布局、图片、视频,音频等内容。前端的工作内容就是将美工设计的效果图的设计成浏览器可以运行的网页,并配合后端做网页的数据显示和交互等可视方面的工作内容。
后端是指用户看不见的东西,通常是与前端工程师进行数据交互及网站数据的保存和读取,相对来说后端涉及到的逻辑代码比前端要多的多,后端考虑的是底层业务逻辑的实现,平台的稳定性与性能等。所用技术前端开发用到的技术包括但不限于html5、css3、javascript、jquery、Bootstrap、Node.js 、Webpack,AngularJs,ReactJs,VueJs等技术。后端开发 以java为例 主要用到的 是包括但不限于Struts spring springmvc Hibernate Http协议 Servlet Tomcat服务器等技术。工作职责前端工程师主要的工作职责分为三大部分,分别是传统的Web前端开发,移动端开发和大数据呈现端开发。Web前端开发主要针对的是PC端开发任务;移动端开发则包括Android开发、iOS开发和各种小程序开发,在移动互联网迅速发展的带动下,移动端的开发任务量是比较大的,随着5G标准的落地,未来移动端的开发任务将得到进一步的拓展;大数据呈现则主要是基于已有的平台完成最终分析结果的呈现,呈现方式通常也有多种选择,比如大屏展示等。
后端工程师的主要职责也集中在三大部分,分别是平台设计、接口设计和功能实现。平台设计主要是搭建后端的支撑服务容器;接口设计主要针对于不同行业进行相应的功能接口设计,通常一个平台有多套接口,就像卫星导航平台设有民用和军用两套接口一样;功能实现则是完成具体的业务逻辑实现。知识结构在知识结构方面,前端开发涉及到的内容包括Html、CSS、JavaScript、Android开发(采用Java或者kotlin)、iOS开发(采用OC或者Swift)、各种小程序开发技术(类Html),随着前端开发任务的不断拓展,前端开发后端化也是一个较为明显的趋势,比如Nodejs的应用。后端开发通常需要根据业务场景进行不同语言的选择,另外后端开发的重点在于算法设计、数据结构、性能优化等方面,在具体的功能实现部分可以采用Java、Python或者PHP等编程语言来实现。对于不少中小企业来说,后端开发通常都会采用开源的开发平台,这样就可以把精力集中在业务处理上,通常应用级程序员就可以解决问题,相应的开发成本也会有大幅度的下降。应用范围 从应用范围来看,前端开发不仅被常人所知、且应用场景也要比后端广泛的太多太多。
一、PC (Personal Computer) 即个人电脑。目前电脑端仍是前端一个主要的领域,主要分为面向大众的各类网站,如新闻媒体、社交、电商、论坛等和面向管理员的各种 CMS (内容管理系统)和其它的后台管理系统。二、Web App 是指使用 Web 开发技术,实现的有较好用户体验的 Web 应用程序。它是运行在手机和桌面端浏览中,随着移动端网络速度的提升,Web App 为我们提供了很大的便利。此外近两年 Google 提出了一种新的 Web App 形态,即 PWA(渐进增强 Web APP) 。三、WeChat (微信) 这个平台,拥有大量的用户群体,因此它也是我们前端开发另一个重要的领域。微信的公众号与订阅号为市场营销和自媒体从业者,打造了一个新的天地。四、Hybrid App (混合应用) 是指介于 Web App、原生 App (主要是 Android 或 iOS )之间的 App,它兼具原生 App 良好用户交互体验的优势和 Web App 跨平台开发的优势。五、Game(游戏),HTML5 游戏从 2014 年 Egret 引擎开发的神经猫引爆朋友圈之后,就开始一发不可收拾。不过现在游戏开发变得越来越复杂,需要制作各种炫丽炫丽的效果,还要制作各炫丽于 2D 或者 3D 的场景。六、Desktop桌面应用软件,就是我们日常生活中电脑中安装的各类软件。早期要开发桌面应用程序,就需要有专门的语言 UI (界面) 库支持,如 C++ 中的 Qt 库、MFC 库,Java 的 Swing、Python 的 PyQT 等,否则语言是没办法进行快速界面开发。七、Server Node.js 一发布,立刻在前端工程师中引起了轩然大波,前端工程师们几乎立刻对这一项技术表露出了相当大的热情和期待。看到 Node.js 这个名字,初学者可能会误以为这是一个 Java 应用,事实上,Node.js 采用 C++ 语言编写而成,是一个 Java 的运行环境。- EDN -
弘成带你学技术,入门高薪互联网行业,为你解析行业发展趋势、就业前景,大厂面试解析,揭秘名企招聘,带你快一步成为技术大牛,成就你的高薪梦想。
到底什么是前端、后端、后台啊?
23 个回答
重要内容先提前放:
最常见的语境下:
前台,后台,指的是具体页面。
前台,是用户直接能看到的页面,所有人都可以访问。
后台,是有权限的运营人员或特殊用户(比如淘宝卖家)用权限登陆后才看得到的页面,除了能看到其他人看不到的报表外,在后台还能修改前台显示给用户看的内容。
前端,后端,很多时候指的是人,即前\后端攻城狮。衍生含义为——前\后端攻城狮的工作内容。
不严谨的说法是:前端是写代码给浏览器看的。后端是写代码给服务器看的。
如果不是专业人士,在做IT项目的时候,请谨慎使用“前端”、“后端”这两个词,容易造成误会。你口中的前\后端,很多时候和程序猿理解的前\后端估计不是一个意思。因此,请尽量使用容错率更高的“前台”、“后台”这两个词。
汉语博大精深,加上每个公司的用词也可能有自己的习惯,因此也有一些语境下,前台约等于前端,后台约等于后端。
以下是具体解释最常见语境下的区分:
先来看看页面层面。
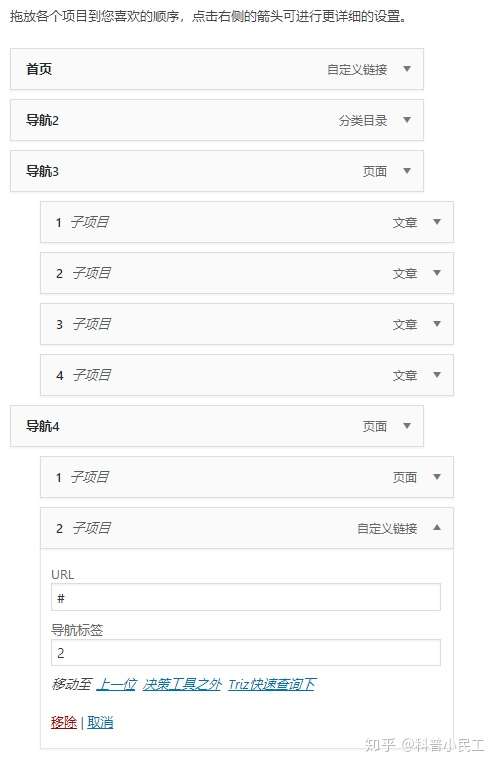
我们来看看什么是前台:

前台,是用户直接能看到的页面,所有人都可以访问。比如上面这种随处可见的导航。
但是项目结束后,乙方外包团队全跑路了,我这里又没人会敲代码,要改这个导航怎么办?
当当当当!后台闪亮登场!
我们可以让乙方交付一种页面,这种页面能帮助我不用敲代码就能修改以上这个导航。
后台,是有权限的运营人员或特殊用户(比如淘宝卖家)用权限登陆后才看得到的页面,除了能看到其他人看不到的报表外,在后台还能修改前台显示给用户看的内容。有了这样一个页面,连我的奶奶都会修改前台显示给用户的内容:

(除此之外,更复杂的场景下,还有“中台”存在。这时前台即展现层,后台即数据层,中台即逻辑层。中台是什么则说来话长,但大体是为了让前台与后台解藕更彻底,以便更快响应用户需求而存在的。)
至于前端(攻城狮)与后端(攻城狮)。不严谨的说法是:
前端是写代码给浏览器看的。后端是写代码给服务器看的。
如果不是专业人士,在做IT项目的时候,请谨慎使用“前端”、“后端”这两个词,容易造成误会。你口中的前\后端,和程序猿理解的前\后端估计不是一个意思。因此,请尽量使用容错率较高的“前台”、“后台”这两个词。
前端和后端解释起来有些麻烦且枯燥,感兴趣的朋友可以继续往下看:
当你在百度敲下“如何找一个女朋友”,并按下搜索按钮后,你的电脑就会发送一个请求给服务器,服务器会根据这个请求,来决定接下来的操作——1)监视你的爱好。存“属性:男屌丝。爱好:女。”去数据库。2)从数据库里挖点什么“把妹神技”吐回给用户,让他觉得很厉害的样子。根据这个过程,用户就收到了他想要的东西,万事大吉。

我勒个去?有33,400,000个方法找女朋友?男同胞们,你们还好意思单身?
绝大多数情况下,互联网就是这样运行的——发东西给服务器,服务器再发回些什么东西。
这其实就是http协议的功能之一,关于http协议,这其实是一个大坑,在这里展开就没完没了了。
至于不符合上面说的绝大多数情况?那很可能就不是http协议拉,比如基于更上一层TCP协议的Websocket,不过这个扯得就会有点远了。
Websocket最常见的应用就是我们经常说的推送。所谓的推送,就是在你不发东西给服务器的情况下,服务器都会像舔狗一样发东西给你。
咦?这个故事就那么简单吗?那还要分什么前端后端?没错,在遥远的年代,确实不分什么前端后端,反正都叫程序猿就对了。
那为什么前端和后端被搞出来了呢?
在上面这个简单的故事中,其实涉及到三个很重要的东西——浏览器、服务器、数据库。
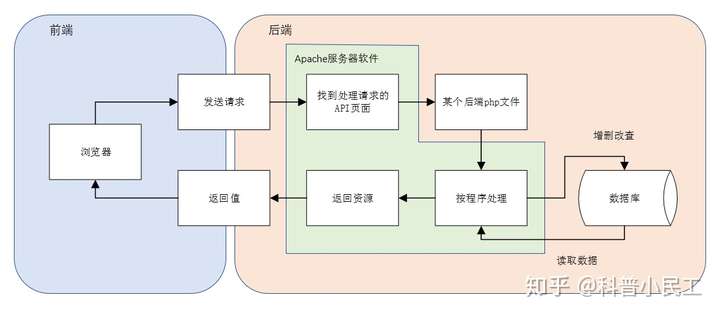
以php项目常见的流程来说(php是某种语言,可以理解成和python、java差不多的东西),其过程一般是类似于下面这张图。下面我们来说说浏览器、服务器和数据库

浏览器是“翻译”程序猿写的代码给用户看的。
“翻译”的过程,很多人称之为渲染(render)。是不是听上去这个词挺高大上的。
写给浏览器看的,主要是html文档,html文档主要会使用html、css、JavaScript三种语言。久而久之,就有一些程序猿因为长期受这方面工作的锤nue炼dai,而变得更擅长这块工作了。
除此之外,是谁根据请求来操作数据库的?是服务器。服务器也是电脑,让电脑自动办事来读写数据库,就需要写程序。能操作电脑的玩意就有很多了,比如经常被提到的java、C++都可以。同样地,有些程序猿搞着搞着,就变得更擅长这部分工作了。
这其实很多时候涉及的是操作系统的命令调用,关于操作系统,又是一个大坑。
虽然很不严谨,圈子里程序猿的生态因此发生了变化:随着互联网开发工作任务的日益加重,越来越多的人开始组队做同一个项目。擅长html、css、JavaScript的程序猿,进化成了前端工程狮,天天倒腾浏览器,他们对用户体验负责。擅长java的程序猿,进化成了后端攻城狮,天天倒腾数据库和服务器,他们对服务器性能及数据负责。
但他们组队工作的时候,一旦发现bug或发生变更,就有可能就会逼的别人无奈地跟着自己一起改。这样的工作效率实在太低了。
为了防止这两种不同的攻城狮工作内容串杂在一起,双方约定,定下一个发送请求的地址,和请求的格式,至此老死不相往来。这种请求的地址和其相应的格式,又被称为API(接口)。至此,做好API文档后,前端和后端终于可以老死不相往来,各自调试各自的代码。这一不相往来的概念,也被称为前后端分离。
而前后端分离,也诞生了一种新的"变态"——Node.js,这个玩意虽然是用前端最爱的JavaScript语言,但是可以操作服务器。不过Node.js主要是被前端用来做中间件(可以理解为为了分离的更彻底一点)的,因此很多时候也被纳入前端范畴。
当然随着时代的发展,“变态物种”越来越多……已经不限于Node.js了。
不过现在还是有很多项目是不做所谓的前后端分离的噢!很多轻量级的python、php项目就不做分离。为什么不分离?因为这种项目往往一个人就能搞定……在这样的项目中,你说前端、后端啥的,估计对面程序猿一脸懵逼。
当然,根据互联网的发展,也同时进化出了更多的其他生物:我们发现网页太丑了。好,我们叫擅长美工的人来帮忙,他们成了UI。我们发现用户太能折腾了,老板太能折腾了,甲方太能折腾了。好,我们叫擅长沟通的人来帮忙把客户和老板讲的东西理成结构化的文档,或是把用户的需求收集起来理成将来要做成软件的样子,他们成了产品经理。我们发现往网站上写文章,填内容实在是麻烦,而且要把网站流量做大,还得找个人出出主意,于是,运营也诞生了。我们发现上线后服务器怎么老是不稳定,后端大佬们都去做新项目了,得找个hold的住服务器和机房的专家,然后运维出现了……现如今,哪怕前端和后端都有不同的进化分支了,互联网生态真是越发丰富了呢。

嗯,差不多就是这个意思。


后台应该是管理网站的,一般叫网站管理后台,比如发文章啊,查看浏览数据啊等等,对应的也会有网站前台,即访客能看到的页面,对了,后台肯定不能对访客开放的,没人愿意让访客来修改自己网站文章的。一般呢,你输入http://www.***.com 看到的就是网站前台,有些网站呢,你输入http://www.***.com/admin/ 就能进入到那个网站的管理后台页面了,但是需要输入账户密码。
前端后端算是编程序范畴,其实有的人管这个也叫前台后台,具体语境具体分析吧,我这就不把他俩混淆着说了。但凡你能看到的http://www.***.com也好http://www.***.com/admin/也好,只要你能看到,这些都是前端的功劳,比如一个网站是红色的,过几天变成黄色的了,这就是前端改布局了。
忽然有一天你又看到,唉,这网站可以添加评论了啊,这是因为后端开发出了评论功能模块,当然,你能看到这个评论功能啥样子,这是前端的功劳。于是你就输入几行文字评论几句尝尝鲜,你发现评论成功了,以后你什么时候来这个网站都能发现这条评论在这显示,那是因为你输入的评论内容被后端存储到数据库里了,这里有对应的操作数据库的代码,我们习惯叫增删改查,你写入评论,就是插入数据库,你刷新页面能看到那片评论,就是读取数据库,你觉得你评论的不好,点击编辑该评论,就是改数据库;你觉得评论的不满意,点击删除,那就是删除了。不过这些功能都是程序来执行的哈,后端已经编好一段代码来执行这些操作了后端就去忙别的了(比如喝咖啡打游戏什么的),不是你以为的你在前面输入个什么东西,后端程序员看到了就复制粘贴到数据库里,不是这样的,真不是这样的。。。
当然,你其中点击编辑、点击删除这样的操作,也是前端的范畴,其实此处前端程序起到的是搬运功能,你点击编辑按钮,前端就把你的编辑操作的一些数据通过接口提交给后端程序,后端程序再根据前端传过来的数据再去操作数据库。
以上只是初级的分类,其实前端也能做很多其他的事,比如让网页打开更快之类的,就不多说了,你知道这些就足够了~


你所看到的网页页面,包括控件布局,色调,字体,控件响应等等,技术层面上前端=HTML+CSS+JAVASCRIPT
后端就是网站的逻辑部分,主要涉及数据库,动态语言如PHP、ASP、JSP等
后台一般指的是管理员操作模块,包括对网站内容的更新、注册会员管理等等,是网站的一个子模块




前台展示用户视图和操作——由前端编写界面
后台展示管理员视图和操作——由前端编写界面
数据库和数据业务逻辑——由后端编写的
容易误解点——前端写前台界面,后端写后台界面
前台、后台界面的操作和交互,他们的交互基本都是在读取/操作数据库




