[ PyQt入门教程 ] PyQt窗口布局管理_Qt Designer
这节课很重要。。界面整洁美观与否就看布局了。。这里讲布局方法,至于设计的天赋与最终界面的美感那就看造化了。。
本文主要讲述Qt Designer工具实现界面控件布局管理,就是排列组合控件。包括水平布局、垂直布局、网格布局、表单布局。至于绝对布局太复杂。。短期内hold不住
布局管理打开方法
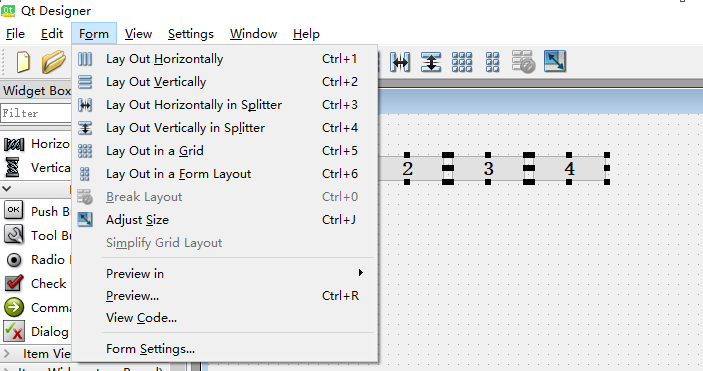
方法一:Qt Designer -> Form菜单栏

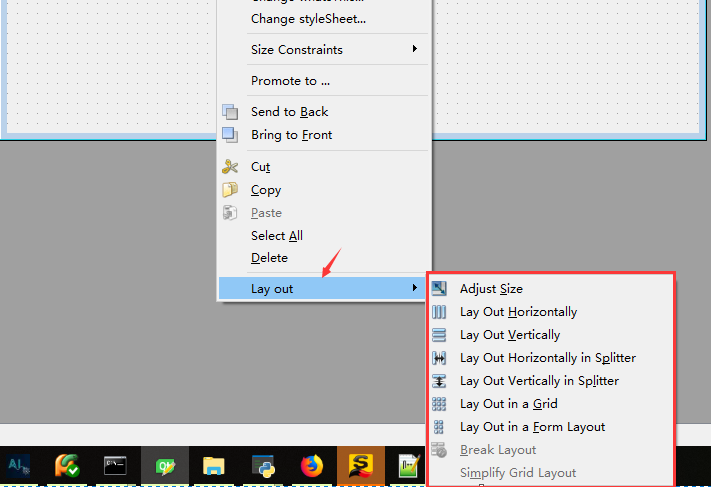
方法二:右键单击主窗口 -> Lay out

四种布局管理介绍
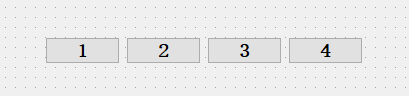
(1)水平布局 Lay Out Horizontally:被选中的控件在水平方向上从左到右排列。杂乱无章的四个控件水平布局后效果如下:

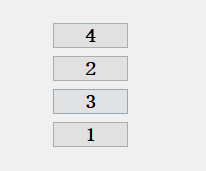
(2)垂直布局 Lay Out Vertically:被选中的控件在垂直方向上依次排列。杂乱无章的四个控件垂直排列后效果如下:

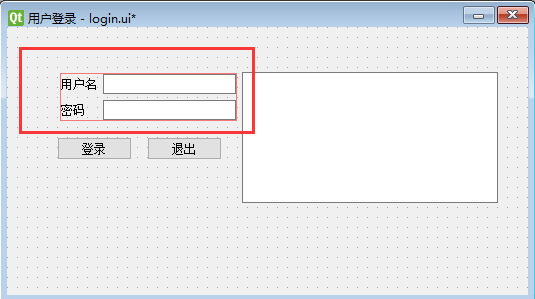
(3)表单布局Lay Out in a Form:控件以2列的形式布局在表单中。左列包含标签(label),右列包含输入控件。 用户名和密码相关的四个控件组合表单布局。

(4)网格布局 Lay Out in a Grid:网格布局是将窗口分隔成行和列的网格来进行排列。被选中组合的控件以网格的形式排列。参考如下。。好像也不美观。

嵌套布局
界面控件类型简单可以考虑采用上述四种布局方式进行单一布局。但是控件类型多样化的话就要考虑布局的嵌套了。就是分析控件的特点,采用不同布局方式组合控件。
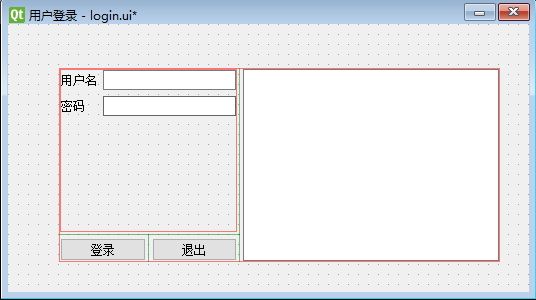
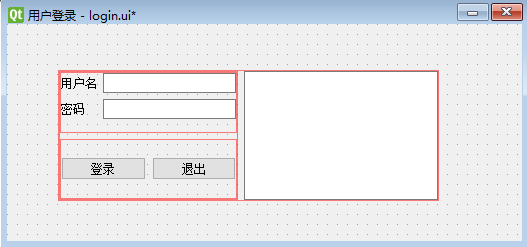
如下主窗口中用户名+密码的标签+单行输入框控件组合使用表单布局,然后与登录+退出控件使用垂直布局,最后与显示文本框采用网格布局。具体效果如下

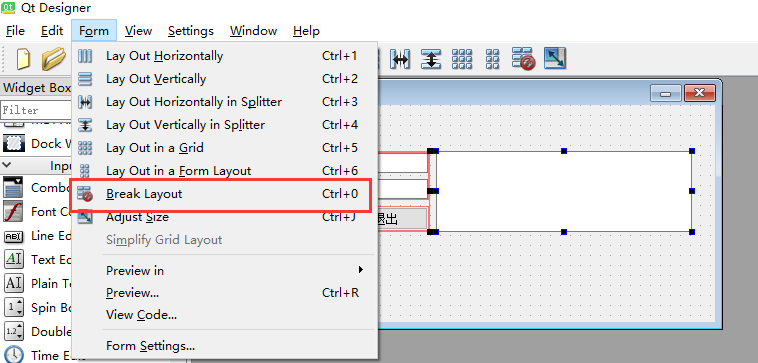
注意:组合控件使用的布局如果需要打破布局,可以通过选择组合的控件,然后单击菜单Form -> Break Layout方式进行打破布局。实际上使用撤销也可以。

绝对布局管理
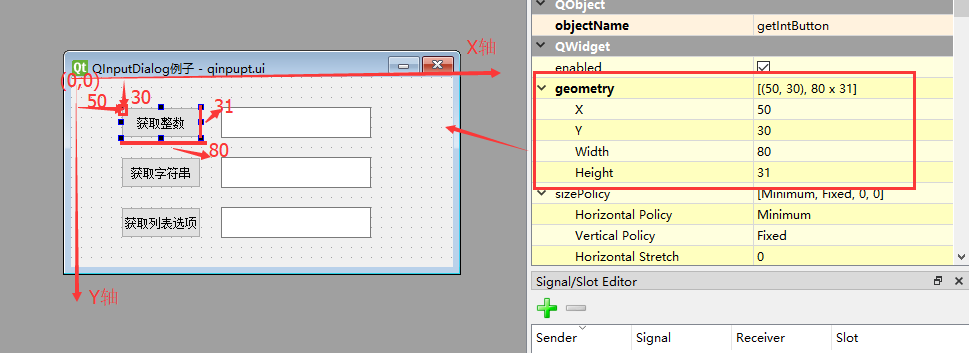
某些时候采用布局管理工具完成的界面设置并不满足你的要求,可以考虑修改控件geometry属性相对坐标及长、框的方式进行对齐。geometry属性在PyQt中主要用来设置控件在窗口中的绝对坐标与控件自身的大小。如下图所示。对于包含控件类型及个数不多的界面可以考虑采用这种方式。

下面针对这几个控件的对齐简单描述一下。

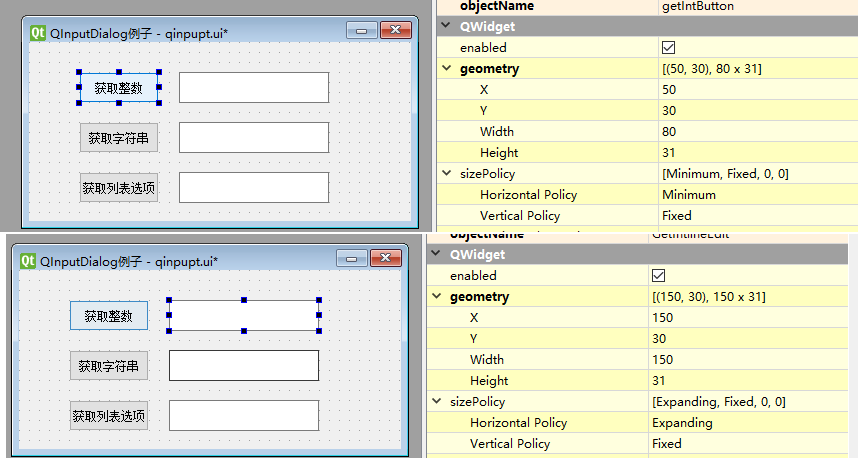
第一行中"获取整数"按钮与"lineEdit"两个控件对齐:控件Y轴数值、Height长度值保持一致。控件间隔通过计算获取。这里两个控件间隔为150-80-50=30

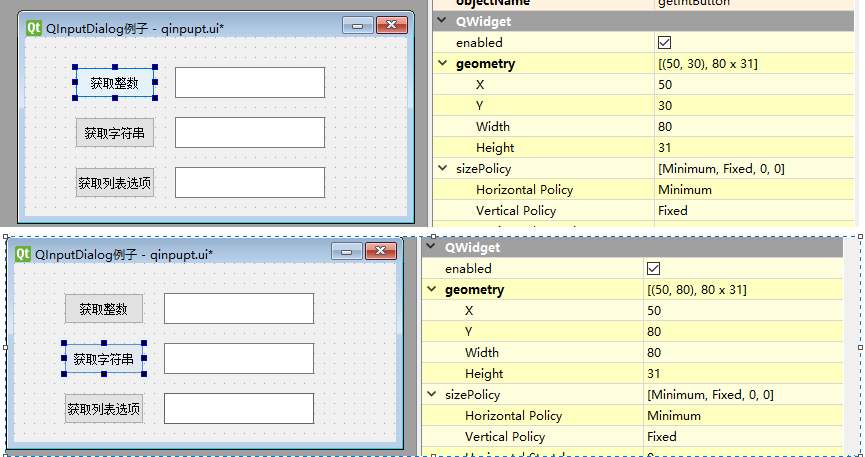
第一列"获取整数"和"获取字符串"控件对齐:保持X轴数值、Width数值一致。列间间距为80-31-30=19。这样"获取列表选项"控件也以间距19保持即可。
是不是很简单?如果觉得布局管理出来效果不好,就动手尝试一下这种方法把。。
其他布局管理
1、采用绝对布局的方式进行控件布局。但是这种上手难度比较大,后面在实践过程中遇到有好的方法可以针对Qt界面布局管理后的效果进行优化的再补充介绍。
2、修改控件属性。通过修改控件的属性,比如最小尺寸、最大尺寸、长、宽、字体等等。比如我想针对小工具的需求我会经常使用固定最小尺寸、最大尺寸保持一致的方式,使主窗口及控件不受拉伸影响。
小结
本文针对Qt Designer布局管理中的水平布局、垂直布局、网格布局以及表单布局的最最基本的使用方法和布局效果进行了基本介绍。内容都很简单,看完也很容易自己动手实践一下。当然还有很多其他辅助的方式(比如添加水平线、垂直线等)可以帮助完成界面更合理的布局,这个需要后面再进行探索。。有新的理解或者内容后续再更新本文。期望自己可以布局一个还能过的去的界面。。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义