iOS开发UI篇—实现一个私人通讯录小应用【转】
转一篇学习segue不错的教程
一、该部分主要完成内容
1.界面搭建



2.功能说明
(1).只有当账号和密码输入框都有值的时候,登录按钮才能交互
(2).当取消勾选记住密码后,自动登录按钮也随之取消;当勾选了自动登录按钮时,记住密码按钮也一同勾选。
(3).点击登陆后,弹出蒙版,界面不可交互,程序能够简单判断账号和密码是否正确,如果不正确则给出相应的提示,如果正确则跳转到联系人列表界面。
二、实现过程和代码
项目文件结构图和界面搭建

实现代码:
YYloginViewController.m文件
1 // 2 // YYloginViewController.m 3 // 01-私人通讯录(登录页面搭建) 4 // 5 // Created by apple on 14-6-6. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "YYloginViewController.h" 10 #import "MBProgressHUD+NJ.h" 11 12 @interface YYloginViewController () 13 /** 14 * 账户输入框 15 */ 16 @property (weak, nonatomic) IBOutlet UITextField *numberField; 17 /** 18 * 密码输入框 19 */ 20 @property (weak, nonatomic) IBOutlet UITextField *pwdField; 21 /** 22 * 登录按钮 23 */ 24 @property (weak, nonatomic) IBOutlet UIButton *loginBtn; 25 /** 26 * 记住密码 27 */ 28 @property (weak, nonatomic) IBOutlet UISwitch *rempwdSwitch; 29 /** 30 * 自动登录 31 */ 32 @property (weak, nonatomic) IBOutlet UISwitch *autoLoginSwitch; 33 /** 34 *记住密码按钮 35 */ 36 - (IBAction)rempwdChange:(id)sender; 37 /** 38 *自动登录按钮 39 */ 40 - (IBAction)autoLoginChange:(id)sender; 41 /** 42 *登录按钮的点击事件 43 */ 44 - (IBAction)loginBtnOnclick:(id)sender; 45 46 @end 47 48 @implementation YYloginViewController 49 50 - (void)viewDidLoad 51 { 52 [super viewDidLoad]; 53 54 //监听文本输入框的改变 55 //1.获得通知中心 56 NSNotificationCenter *center=[NSNotificationCenter defaultCenter]; 57 //2.注册监听 58 //注意:一定要写上通知的发布者,否则如果该界面上有多个文本输入框的话,都会响应 59 //UITextFieldTextDidChangeNotification监听的事件:文本输入框的内容发生改变 60 //self.numberField:监听的对象 61 //textChange:当事件发生时调用的方法 62 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.numberField]; 63 [center addObserver:self selector:@selector(textChange) name:UITextFieldTextDidChangeNotification object:self.pwdField]; 64 } 65 66 67 //监听文本输入框的状态,当两个文本输入框中都有值的时候,让登录按钮的状态变为可交互的 68 -(void)textChange 69 { 70 // if (self.numberField.text.length>0&&self.pwdField.text.length>0) { 71 // self.loginBtn.enabled=YES; 72 // }else 73 // //这里主要针对数据回删 74 // self.loginBtn.enabled=NO; 75 76 //可以改写为下面的写法 77 self.loginBtn.enabled=(self.numberField.text.length>0&&self.pwdField.text.length>0); 78 } 79 80 - (IBAction)rempwdChange:(id)sender { 81 //1.判断是否记住密码 82 //2.如果取消记住密码,则同时取消自动登录 83 if (self.rempwdSwitch.isOn==NO) { 84 // self.autoLoginSwitch.on=NO; 85 //设置动画效果 86 [self.autoLoginSwitch setOn:NO animated:YES]; 87 } 88 } 89 90 - (IBAction)autoLoginChange:(id)sender { 91 //1.判断是否自动登录 92 //2.如果自动登录,就记住密码 93 if (self.autoLoginSwitch.isOn==YES) { 94 [self.rempwdSwitch setOn:YES animated:YES]; 95 } 96 } 97 - (IBAction)loginBtnOnclick:(id)sender { 98 //点击登录按钮,提示加载信息,并对账号和密码进行判断,如果正确就跳转到新的界面,如果不正确那就显示提示信息 99 //这里使用了第三方框架 100 //在点击登录按钮后,添加一层蒙版以禁止用户操作,并且提示用户正在登录 101 [MBProgressHUD showMessage:@"正在努力加载....."]; 102 //让后面的操作在3秒钟之后再执行 103 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ 104 if (![self.numberField.text isEqualToString:@"YY"]) { 105 //登录操作后,取出蒙版 106 [MBProgressHUD hideHUD]; 107 //输入账号不正确,则提示错误信息 108 [MBProgressHUD showError:@"输入的账号不存在!"]; 109 return; 110 } 111 if (![self.pwdField.text isEqualToString:@"123"]) { 112 //输入密码不正确,则提示错误信息 113 [MBProgressHUD hideHUD]; 114 [MBProgressHUD showError:@"输入的密码不正确!"]; 115 return; 116 } 117 //如果密码和账号都正确的话,跳转到新的界面 118 //移除蒙版 119 [MBProgressHUD hideHUD]; 120 //跳转到新的界面,使用segue(需要判断-手动) 121 [self performSegueWithIdentifier:@"login2contatc" sender:@"文顶顶"]; 122 }); 123 } 124 //在segue跳转之前会调用这个方法,会传入performSegueWithIdentifier方法创建好的segue对象 125 -(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender 126 { 127 NSLog(@"%@",sender); 128 //数据的正向传递 129 //1.拿到目标控制器 130 UIViewController *vc=segue.destinationViewController; 131 //2.设置目标控制器的标题 132 vc.title=[NSString stringWithFormat:@"%@的联系人列表",self.numberField.text]; 133 134 /* 135 // 执行segue的perform内部实现 136 UIViewController *sourceVc = segue.sourceViewController; 137 UINavigationController *nav = sourceVc.navigationController; 138 [nav pushViewController:segue.destinationViewController animated:YES]; 139 */ 140 } 141 @end
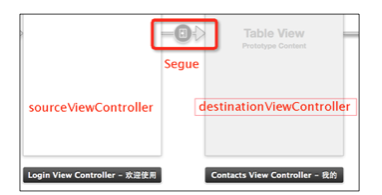
Storyboard上每一根用来界面跳转的线,都是一个UIStoryboardSegue对象(简称Segue)

2.segue的三个属性
每一个Segue对象,都有3个属性
唯一标识 @property (nonatomic, readonly) NSString *identifier;
来源控制器 @property (nonatomic, readonly) id sourceViewController;
目标控制器 @property (nonatomic, readonly) id destinationViewController;

2.segue的两种类型
根据Segue的执行(跳转)时刻,Segue可以分为2大类型
自动型:点击某个控件后(比如按钮),自动执行Segue,自动完成界面跳转
按住Control键,直接从控件拖线到目标控制器。点击“登录”按钮后,就会自动跳转到右边的控制器。如果点击某个控件后,不需要做任何判断,一定要跳转到下一个界面,建议使用“自动型Segue”

手动型:需要通过写代码手动执行Segue,才能完成界面跳转

按住Control键,从来源控制器拖线到目标控制器。手动型的Segue需要设置一个标识(如图)。
在恰当的时刻,使用perform方法执行对应的Segue [self performSegueWithIdentifier:@"login2contacts" sender:nil];
Segue必须由来源控制器来执行,也就是说,这个perform方法必须由来源控制器来调用。如果点击某个控件后,需要做一些判断,也就是说:满足一定条件后才跳转到下一个界面,建议使用“手动型Segue”
3.performSegueWithIdentifier:sender:

利用performSegueWithIdentifier:方法可以执行某个Segue,完成界面跳转
4.performSegueWithIdentifier:sender:方法的完整执行过程
[self performSegueWithIdentifier:@“login2contacts” sender:nil];
(1)根据identifier去storyboard中找到对应的线,新建UIStoryboardSegue对象
设置Segue对象的sourceViewController(来源控制器)
新建并且设置Segue对象的destinationViewController(目标控制器)
(2)调用sourceViewController的下面方法,做一些跳转前的准备工作并且传入创建好的Segue对象
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender;
// 这个sender是当初performSegueWithIdentifier:sender:中传入的sender
(3)调用Segue对象的- (void)perform;方法开始执行界面跳转操作
取得sourceViewController所在的UINavigationController
调用UINavigationController的push方法将destinationViewController压入栈中,完成跳转

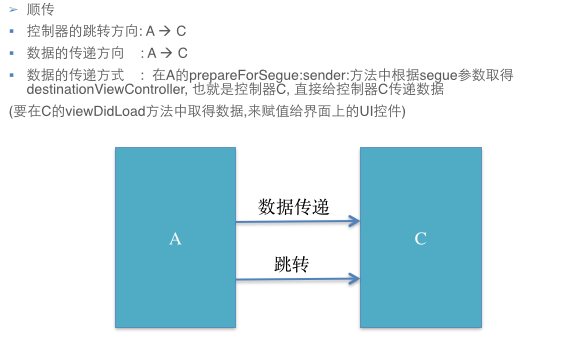
4.多个控制器间数据的传递
(1)顺传:从当前控制器将数据传递到下一个控制器

(2)逆传:从当前控制器将数据传递给前面的控制器

原文链接:http://www.cnblogs.com/wendingding/p/3773603.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号