一次完整的http请求过程是怎样的?
我们打开浏览器,在地址栏输入\www.wukong.com\,几秒后浏览器打开悟空问答的页面,那么这几秒钟内发生了哪些事情,我就带大家一起看看完整的流程:
解析URL
浏览器首先会对输入的URL进行验证,如果不合法的时候,那么会把输入的文字传给默认的搜索引擎,比如你只在地址栏输入“悟空问答”几个字。
如果URL通过验证,那么可以解析得到协议(http或者https)、域名(wukong)、资源(首页)等信息。

DNS查询
-
浏览器会先检查域名信息是否在缓存中。
-
再检查域名是否在本地的Hosts文件中。
-
如果还不在,那么浏览器会向DNS服务器发送一个查询请求,获得目标服务器的IP地址。
TCP封包及传输
这时候浏览器获得了目标服务器的IP(DNS返回)、端口(URL中包含,没有就使用默认),浏览器会调用库函数socket,生成一个TCP流套接字,也就是完成了TCP的封包。
TCP封包完成之后,就可以传输了,在完成“你瞅啥”,“瞅你咋地”,“来,过来唠唠”一系列操作之后,浏览器和服务器就完成了TCP的三次握手,建立了连接,后面就可以请求服务器资源了。

服务器接收请求并相应
-
HTTP有很多请求方法,比如:GET/POST/PUT/DELETE等等,我们浏览器输入URL这种,是GET方法。
-
服务器接收到GET请求,服务器根据请求信息,获得相应的相应内容。例如我们输入的是:\www.wukong.com\,那么意味着访问首页文件。
浏览器解析并渲染
浏览器从服务器拿到了想要访问的资源,大多数时候,这个资源就是HTML页面,当然也可能是一个其他类型的文件。
-
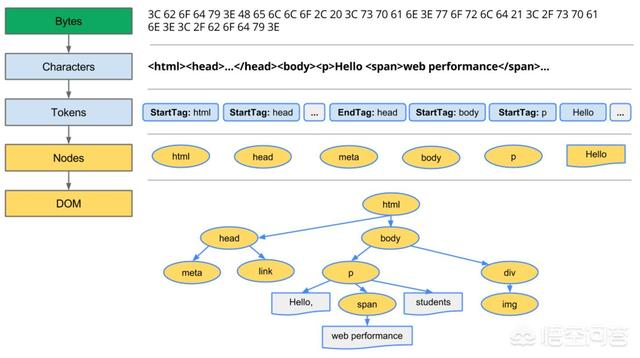
浏览器先对HTML文档进行解析,生成解析树(以DOM元素为节点的树)。
-
加载页面的外部资源,比如JS、CSS、图片。
-
遍历DOM树,并计算每个节点的样式,最终完成渲染,变成我们看到的页面。

这次请求响应之后,会断开连接,就这样,完成了一次HTTP的请求。
如题,一个完整的HTTP过程是怎样的?
一个完整的HTTP过程包括建立连接、数据传输、断开连接等七个步骤。

下面哟哟来详细介绍一下每一步:
1、TCP建立连接
HTTP协议是基于TCP协议来实现的,因此首先就是要通过TCP三次握手与服务器端建立连接,一般HTTP默认的端口号为80;

2、浏览器发送请求命令
在与服务器建立连接后,Web浏览器会想服务器发送请求命令
3、浏览器发送请求头消息
在浏览器发送请求命令后,还会发送一些其它信息,最后以一行空白内容告知服务器已经完成头信息的发送;
4、服务器应答
在收到浏览器发送的请求后,服务器会对其进行回应,应答的第一部分是协议的版本号和应答状态码;
5、服务器回应头信息
与浏览器端同理,服务器端也会将自身的信息发送一份至浏览器;
6、服务器发送数据
在完成所有应答后,会以Content-Type应答头信息所描述的格式发送用户所需求的数据信息;
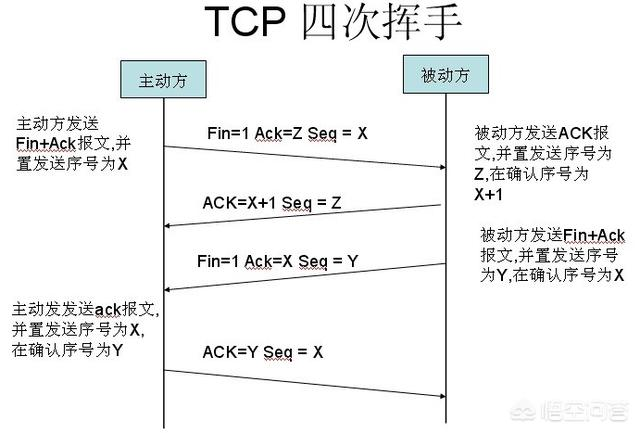
7、断开TCP连接
在完成此次数据通信后,服务器会通过TCP四次挥手主动断开连接。但若此次连接为长连接,那么浏览器或服务器的头信息会加入keep-alive的信息,会保持此连接状态,在有其它数据发送时,可以节省建立连接的时间;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号