vue-cli构建项目常见问题记录
一、 There are multiple modules with names that only differ in casing.
这个情况是如果多出引用的组件 有一个地方的引用地址的大小写肯定是写错了 检查一下
二、vue渲染iconfont
vue渲染iconfont的时候,用unicode。
四、预览打包后的文件
vue-cli打包build出来的dist文件夹,如果直接用本地文件的形式打开,是没有效果的。可以使用本地服务器,最简单的一种就是基于node.js的http-server,使用起来也非常的简单,首先使用npm install http-server -g来全局安装,安装完成之后,在项目文件夹下执行http-server就可以了,在浏览器中打开127.0.0.1:8080(这个是默认的端口号,也可以在命令行-p +端口号 来配置修改。)
如果你的index.html不是在项目的根目录下面,就用127.0.0.1:8080/path/to/index.html这样的方式来访问。
五、打包后字体和图片显示不出来
vue-cli打包出来的项目,可能会出现图片显示不出来,字体无法显示的问题,这个是因为打包之后的资源路径发生了改变。也有可能是图片路径是js动态引入的,需要再url外面套上一层require('url/path/name’)
六、组件的懒加载-懒加载参考文档
let compo1 = ()=>import './component'
七、webpack-bundle-analyzer
安装webpack-bundle-analyzer,可以可视化分析打包后的js文件大小。vue-cli的话直接build之后会自动在浏览器打开。
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins:[
new BundleAnalyzerPlugin()
]
如果是在vue-cli项目里面,直接在config.js里面修改bundleAnalyzerReport: true
八、传递参数
vue-router的params相当于post传参,不带名字,只有值,要用name来跳转才有效果。query相当于get传参,表现为id=1,这样的形式。
九、简化组件引入的相对路径
如果是多页面结构的话,components的引用往往前面要加很多个点,写起来比较麻烦。在配置webpack的resolve的时候,可以用alias属性,将绝对路径转化成相对路径。
resolve:{
...
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components')
}
}
十、vue-router 动态设置页面标题
把页面信息添加到meta里面,添加上meta之后,还要用beforeEach函数来判断一下,并不是直接添加就ok克噢。
...
{path:'/issue',component:issue,children:[
{path:'',component:commonIssue,meta:{title:'常见问题',index:1}},
{path:'/issues/:id',component:issueDetail,name:'idetails',meta:{title:'常见问题',index:2}}
]},
...
router.beforeEach((to, from, next) => {//beforeEach是router的钩子函数,在进入路由前执行
if (to.meta.title) {//判断是否有标题
document.title = to.meta.title;
}
next()//执行进入路由,如果不写就不会进入目标页
})
十一、生产环境和开发环境分别配置网络请求 处理跨域
因为是前后端分离的项目,开发的时候需要跨域,发布到线上服务器之后不需要,所以需要根据环境来配置是否使用webpack 代理来处理跨域问题。
根据环境,给请求加一个统一的前缀api
// request.js
if(process.env.NODE_ENV=='development'){
_url = '/api/' + opts.url;
}else{
_url = '/' + opts.url;
}
在config/index.js里面,配置跨域代理
dev: {
env: require('./dev.env'),
port: 8099,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api/':{
target:'https://wx.cccc.com/', // 这里是线上服务器的域名
changeOrigin: true,
pathRewrite:{
'^/api':''
}
}
},
cssSourceMap: false
}
通过插件DefinePlugin可以输出一些变量,在js文件中获取。
new webpack.DefinePlugin({
'process.env': config.dev.env
})
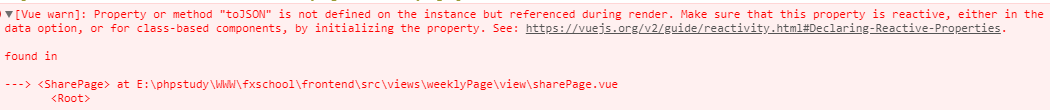
报错Property or method "toJSON" is not defined on the instance
- 子组件下面的子组件,在生命周期函数mounted里面输出this会报一个奇怪的错误。

其他:
- vue在传props类型为数字的时候,如果不加冒号,会被认为是字符串,前面加上冒号,表示js表达式,就会传过去的是数字了。



