CSS3动画常用贝塞尔曲线-效果演示
CSS与贝塞尔曲线
CSS3动画常用贝塞尔曲线实现更加自然,物理感的动画。
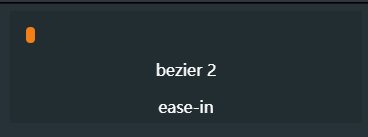
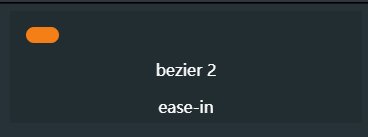
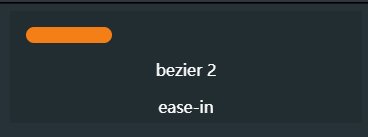
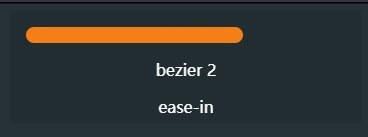
demo演示
列举了一些常见的贝塞尔曲线数值,用于做动画的存档。
.a1{
animation: stretch 1s cubic-bezier(0.39, 0.575, 0.565, 1) infinite;
}

.a2{
animation: stretch 1s cubic-bezier(0.55, 0.055, 0.675, 0.19) infinite;
}

.a3{
animation: stretch 1s cubic-bezier(0.95, 0.05, 0.795, 0.035) infinite;
}

.a4{
animation: stretch 1s cubic-bezier(0.19, 1, 0.22, 1) infinite;
}

.a5{
animation: stretch 1s cubic-bezier(0.785, 0.135, 0.15, 0.86) infinite;
}

.a6{
animation: stretch 1s cubic-bezier(0.68, -0.55, 0.265, 1.55) infinite;
}

.a7{
animation: stretch 1s cubic-bezier(0.175, 0.885, 0.32, 1.275) infinite;
}

P.S. 这个是我用的最多的,我觉得效果最自然。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)