Flutter简易顶部导航
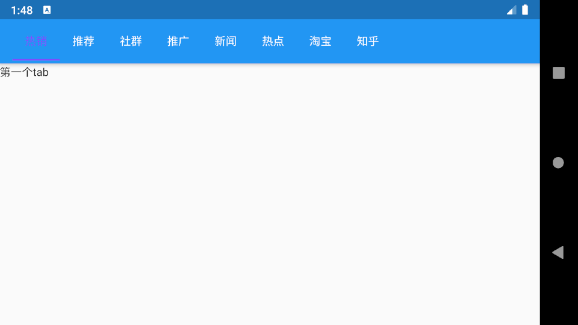
因为在AppBar的bottom参数中返回TabBar在平板模式的对齐模式是居中的且不可调整,所有将TabBar在title中返回
import 'package:flutter/material.dart';
class TopMenuBar extends StatefulWidget {
TopMenuBar({Key key}) : super(key: key);
@override
_TopMenuBarState createState() => _TopMenuBarState();
}
// 实现SingleTickerProviderStateMixin类方便初始化TabController
class _TopMenuBarState extends State<TopMenuBar>
with SingleTickerProviderStateMixin {
TabController _controller;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).accentColor,
title: TabBar(
controller: this._controller,
indicatorColor: Theme.of(context).primaryColor,
labelColor: Theme.of(context).primaryColor,
unselectedLabelColor: Colors.white,
isScrollable: true,
tabs: <Widget>[
Tab(text: "热销"),
Tab(text: "推荐"),
Tab(text: "社群"),
Tab(text: "推广"),
Tab(text: "新闻"),
Tab(text: "热点"),
Tab(text: "淘宝"),
Tab(text: "知乎"),
],
),
),
body: TabBarView(
controller: this._controller,
children: <Widget>[
Text('第一个tab'),
Text("第二个tab"),
Text("第三个tab"),
Text("第四个tab"),
Text("第五个tab"),
Text("第六个tab"),
Text("第七个tab"),
Text("第八个tab"),
],
),
);
}
@override
void initState() {
super.initState();
this._controller = TabController(length: 8, vsync: this);
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号