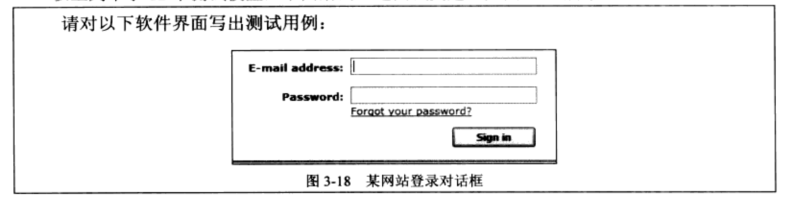
TestCase--网站邮箱密码登录模块

设计测试用例如下:
- 组件相对大小和位置有序、协调、整齐
- 每组组件的字体、风格保持一致
- 输入密码时,密码显示不能是明文
- 如果该窗口可以移动,那么组件随之移动,并且彼此间的相对位置保持不变
- 如果该窗口可以移动,那么不能移动到一个移不回来的位置
- 随着字符输入,邮箱地址和密码域文本框不应随之拉长
- 最大化、最小化按钮不应使用
- 对话框右上角应设置“关闭”按钮,或者在“sign in”按钮旁边设置“取消”按钮
- 按下Alt+F4键,该窗口可以被关闭
- 按下Tab键,焦点移动顺序应是从上到下,从左到右。按下shift+Tab键,则与之相反
- 对邮箱地址和密码进行超长子串测试
- 提交时,邮箱地址和密码域不能为空
- 如果输入正确,单击“sign in”按钮后可以正常登录
- 如果输入不正确,单击“sign in”按钮应有友好提示
- 参照需求,邮箱地址包含中文是否也可以登录?
- 参照需求,是否同一用户在多台机器上同时登录?
- 这是个非限制性对话框,不可以对对话框以外页面进行操作
- 在IE浏览器按下回车键,对应的是“sign in”按钮
- 对邮箱地址和密码域进行SQL注入测试
- 对“Forgot your password?”超链接进行链接测试
- 单击“Forgot your password?”超链接,按照提示一步步操作,如果是已注册用户,则找回密码功能可以实现;如果不是已注册用户,则不可以得到密码
- 单击“sign in”按钮后观察URL,密码不应以明文形式出现在URL中
- 对此登录页面用loadrunner或者jmeter进行性能测试,仿真大量不同用户同时登录
- 跨浏览器测试
- 查看源代码,对SQL查询语句进行测试
- 用安全测试工具Fortify对源代码进行安全测试
1.作者:灵笑若然
2.出处:https://www.cnblogs.com/linxiu-0925/
3.本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
4.如果文中有什么错误,欢迎指出,以免更多的人被误导。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!