Postman/Jmeter做一个简单的web的post接口测试
很久没更新博客,以前每次学习接口测试都是百度,查看相关人员的实战经验,没有结合自己公司项目接口真正具体情况。
这里简单分享一下公司项目web平台的一个查询接口。我会使用2种工具Postman和Jmeter如何对同一个接口做调试。
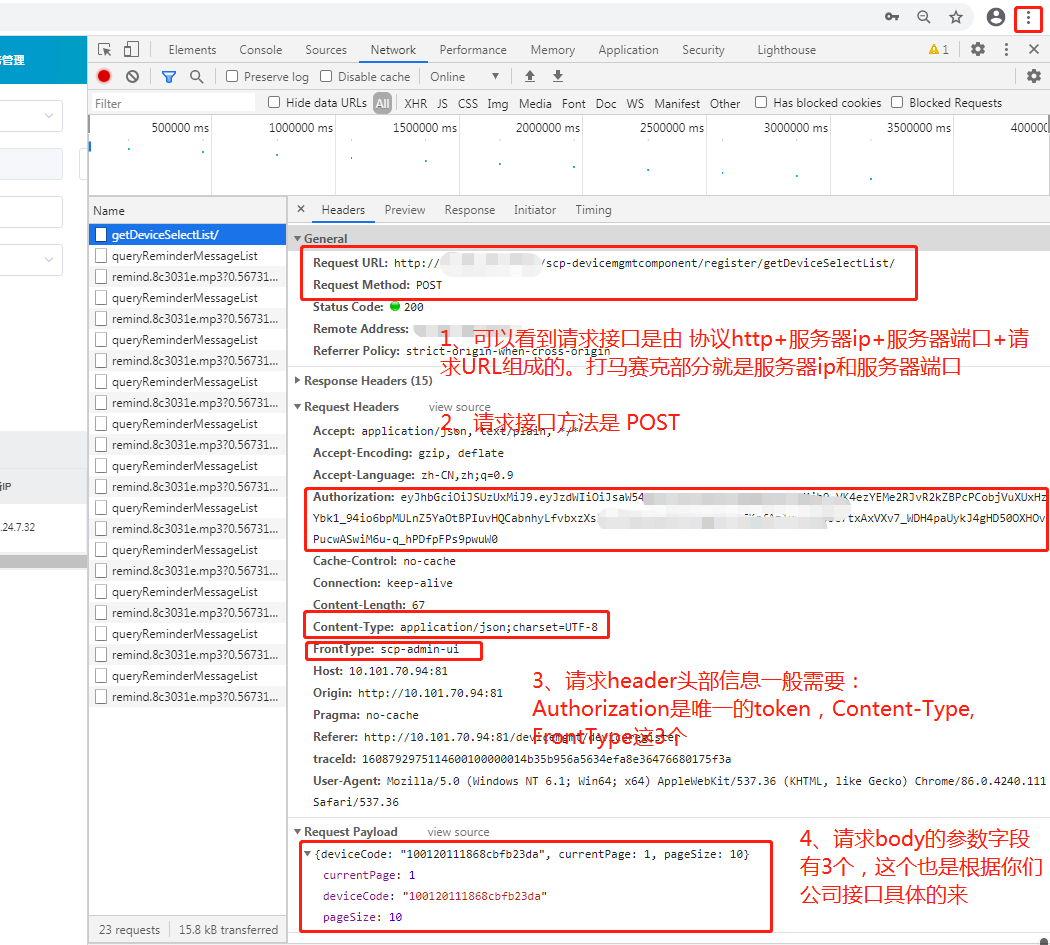
首先,登录公司平台,通过谷歌浏览器右键—更多工具—开发者工具查看请求接口信息如下,我们提取我们一会做接口测试需要用到的东西如下:

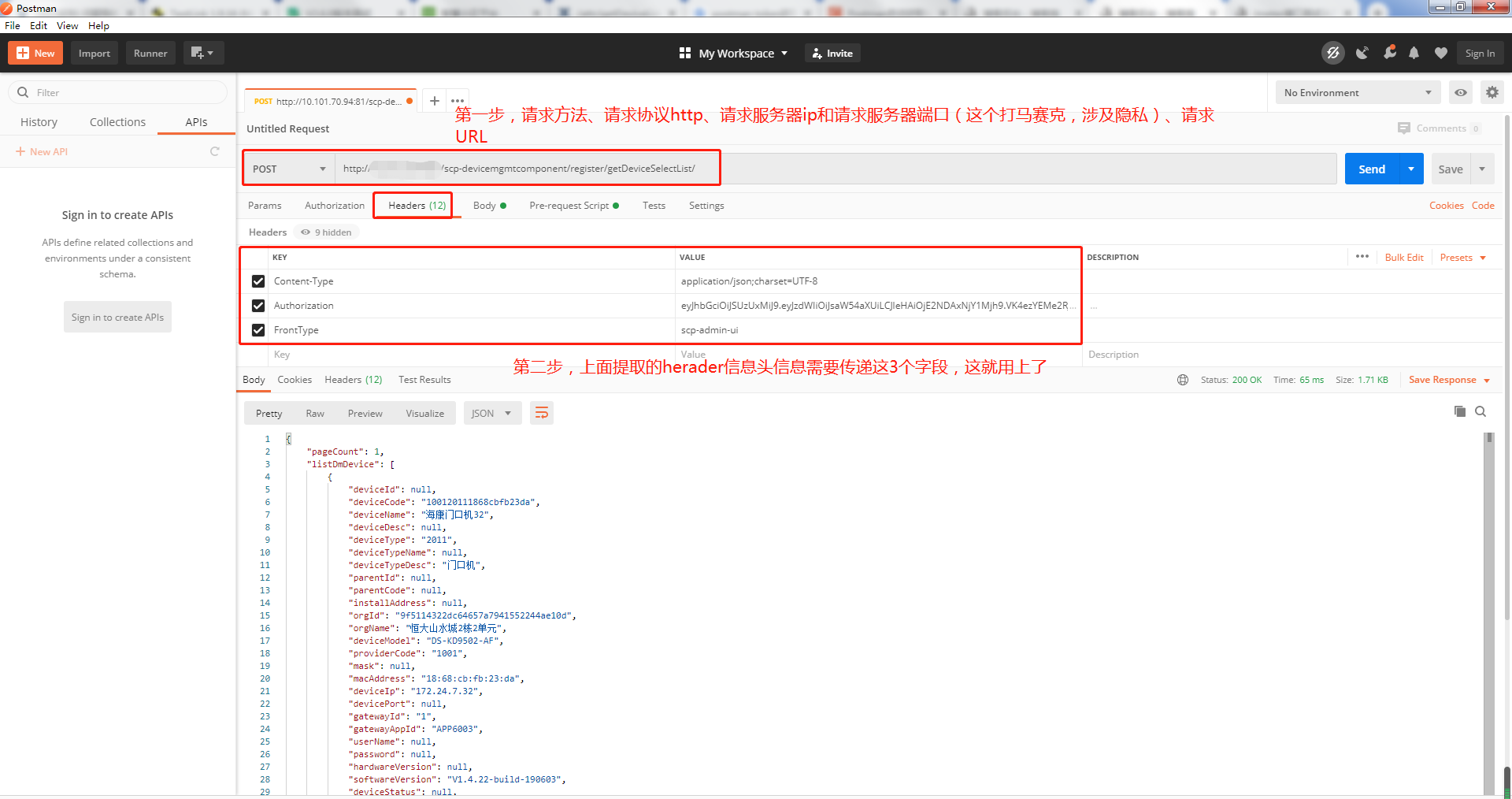
先来说说Postman如何对上面提取的信息来做deviceCode查询的接口测试。


好了,Postman的一个POST接口就这么简单的完成了,接下来讲一下jmeter拿到前面谷歌浏览器那些信息如何在jmeter做配置并且查看请求结果。
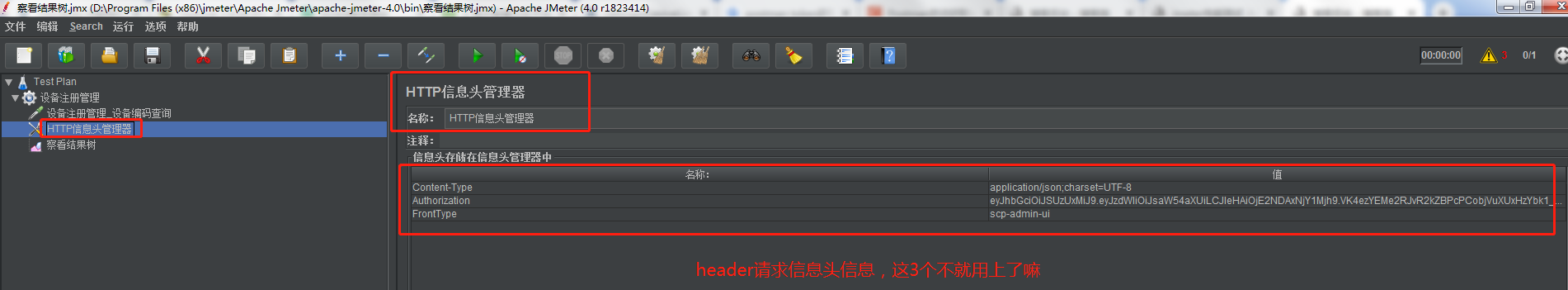
首先呢,Jmeter做接口测试得遵循顺序(这是比较简单的一个,复杂的就不止这些了,估计还要添加请求cookie信息、添加自定义变量等等):
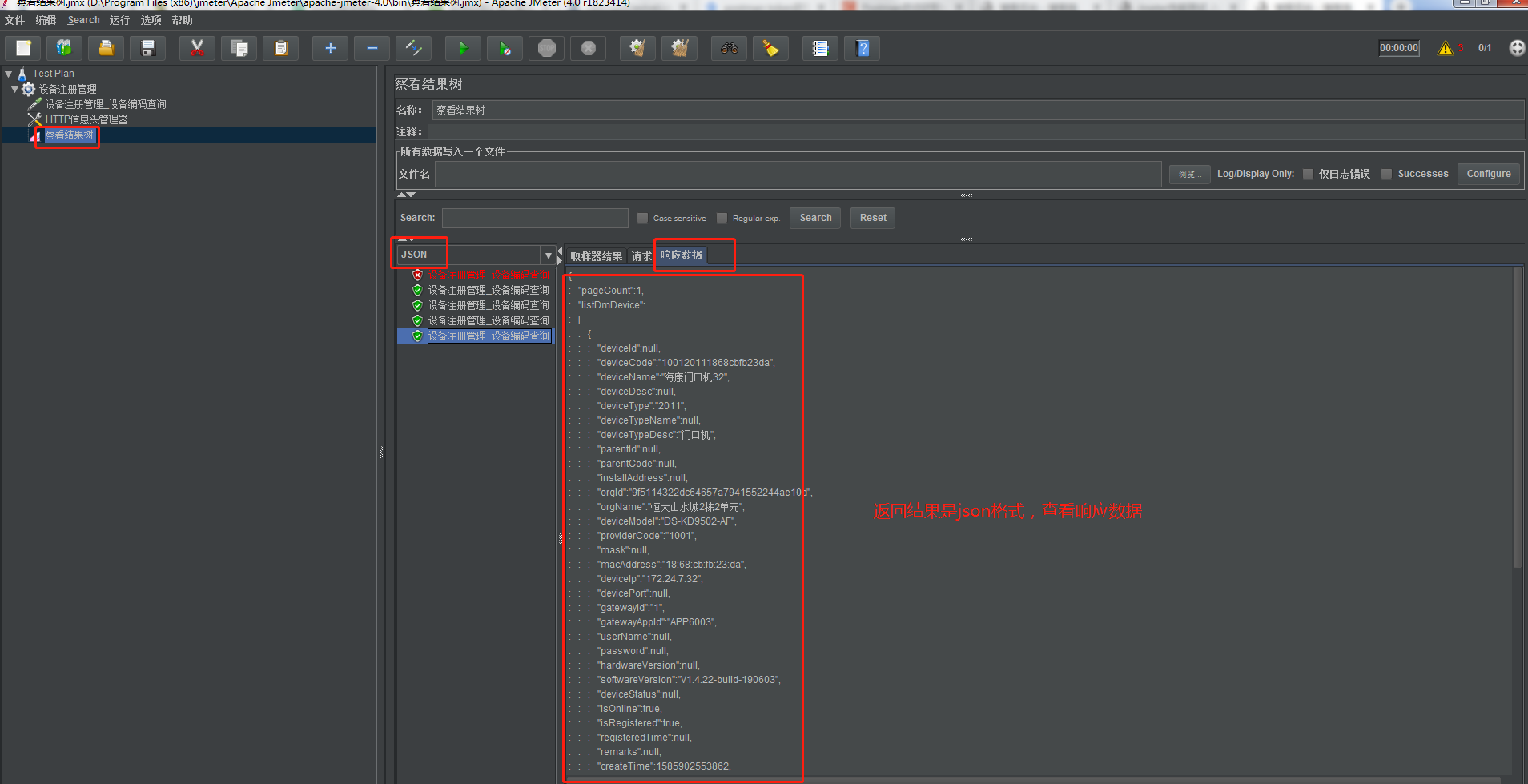
先有一个测试计划——再新建一个线程组——然后在线程组里面新建1个或多个接口请求任务——然后添加查看结果树以便查看接口请求返回结果——最后点击运行查看结果





好了,一个简单的post接口请求就这样完成了。
如果不了解jmeter基础,建议看这篇转载链接:
https://www.cnblogs.com/linxiu-0925/p/11535185.html
https://www.cnblogs.com/linxiu-0925/p/13182887.html
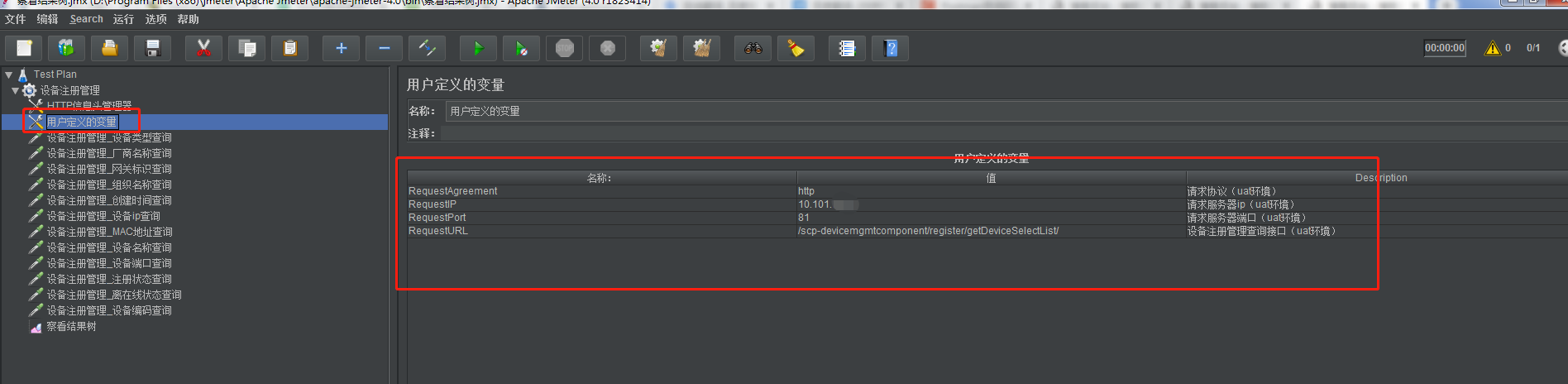
当然了,jmeter有些东西如果是共用的,完全可以自定义用户变量封装起来,供后面使用${变量名}来引用。


一般而言,请求header信息也是要封装起来,以供调用。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!