TestCase--网站创建新用户管理模块
对于web测试,用户权限管理模块是必测的一个点,所以今天就来总结一下创建新用户管理模块的测试用例
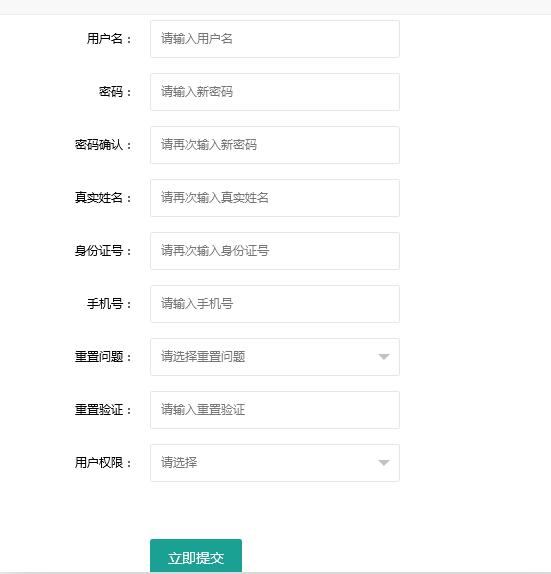
参考图如下:

测试用例设计如下:
一、功能测试
1. 什么都不输入,单击“立即提交”,页面是否有提示
2. 直接访问,能否正常跳转创建新用户页面
3.跳转创建新用户页面,能否正常显示控件
====需求:用户名--支持中文、字母、数字的组合,4-20个字符====
1. 当输入的用户名字符数小于4个时,系统是否给出提示
2. 当输入的用户名字符数大于20个时,系统是否给出提示
3. 当输入的用户名包含特殊字符时,系统是否给出提示
4. 输入的用户名,前后存在空格时,系统是否自动去除前后空格
5. 输入已注册的用户名,系统是否给出提示
6. 输入符合需求的用户名,是否判断合格
7.用户名不输入,系统是否给出提示
====密码--支持字母、数字的组合,6-16个字符====
1.密码字符数小于6个时,系统是否给出提示
2.密码字符数大于16个时,系统是否给出提示
3.输入的密码,前后存在空格时,系统是否自动去除前后空格
4.密码为单一字符类型时,系统是否给出提示
5.密码输入框中展示的字符,是否加密显示
6. 输入符合需求的密码,是否判断合格
7.输入中文,系统是否给出提示
8.当输入的密码包含特殊字符时,系统是否给出提示
9.密码不输入,系统是否给出提示
====确认密码必须与上一个输入密码保持一致====
1.确认密码是否可以复制设置密码中的密码
2.确认密码中不输入,系统是否给出提示
3.确认密码中输入密码与设置的密码不一致,系统是否给出提示
4.确认密码中输入密码与设置的密码一致,能否提交成功
5.确认密码输入框中展示的字符,是否加密显示
====真实姓名--支持中文、字母、数字的组合,4-20个字符====
1. 当输入的真实姓名字符数小于4个时,系统是否给出提示
2. 当输入的真实姓名字符数大于20个时,系统是否给出提示
3. 当输入的真实姓名包含特殊字符时,系统是否给出提示
4. 输入的真实姓名,前后存在空格时,系统是否自动去除前后空格
5. 输入符合需求的真实姓名,是否判断合格
6.真实姓名不输入,系统是否给出提示
7.输入已注册过的真实姓名,系统是否给出提示
====验证身份证号的合法性====
1.不输入身份证号,系统是否给出提示
2.身份证号输入框中是否允许输入非数字的字符
3.输入17位数字的身份证号,系统是否给出提示
4.输入19位数字的身份证号,系统是否给出提示
5.输入已注册过的身份证号,系统是否给出提示
6.输入未注册且合法的身份证号,系统是否给出提示
====验证手机号码的合法性====
1.不输入手机号码,系统是否给出提示
2.手机号码输入框中是否允许输入非数字的字符
3.输入10位数字的手机号,系统是否给出提示
4.输入12位数字的手机号,系统是否给出提示
5.输入已注册过的手机号,系统是否给出提示
6.输入未注册且合法的手机号码,系统是否给出提示
====重置问题下拉框====
1.点击重置问题下拉框,下拉框显示的风格、界面是否符合需求设计
2.点击重置问题下拉框,下拉框显示的可选项是否符合需求设计
3.选中的某一项是否正确显示在重置问题下拉框中
4.重置问题下拉框不选择,是否有默认选项
5.重置问题下拉框不选择,系统是否给出提示
====重置验证--支持中文、字母、数字的组合,4-20个字符====
1. 当输入的重置验证字符数小于4个时,系统是否给出提示
2. 当输入的重置验证字符数大于20个时,系统是否给出提示
3. 当输入的重置验证包含特殊字符时,系统是否给出提示
4. 输入的重置验证,前后存在空格时,系统是否自动去除前后空格
5. 输入已注册的重置验证,系统是否给出提示
6. 输入符合需求的重置验证,是否判断合格
7.重置验证不输入,系统是否给出提示
====用户权限下拉框====
1.点击用户权限下拉框,下拉框显示的风格、界面是否符合需求设计
2.点击用户权限下拉框,下拉框显示的可选项是否符合需求设计
3.选中的某一项是否正确显示在用户权限下拉框中
4.用户权限下拉框不选择,是否有默认选项
5.用户权限下拉框不选择,系统是否给出提示
====立即提交功能验证====
1.当上述各项信息存在未验证通过的情况时,是否可以单击“立即提交”
2.上述输入框都已验证通过,“立即提交”按钮是否处于可单击状态
3.新用户创建提交成功之后,页面是否会正常跳转,数据是否正常显示
二、 UI测试
1.界面的设计风格是否与UI的设计风格统一
2.界面中的文字是否简洁易懂,没有错别字
3.布局是否合理,输入框和按钮是否对齐
4.输入框和按钮的长度,高度是否符合要求
三、易用性测试
1.是否可以全用键盘操作
2.是否可以单击“enter”键完成提交
3.输入框能否可以通过Tab键切换
四、安全性测试
1. 输入框是否屏蔽SQL注入
2.输入框是否避免跨脚本xss攻击
五、兼容性测试
1. 数据兼容
2.操作系统、主流浏览器、分辨率兼容
3.网速兼容



