周末2天好好学习了下布局,现在都给实现了吧。
5、border布局:

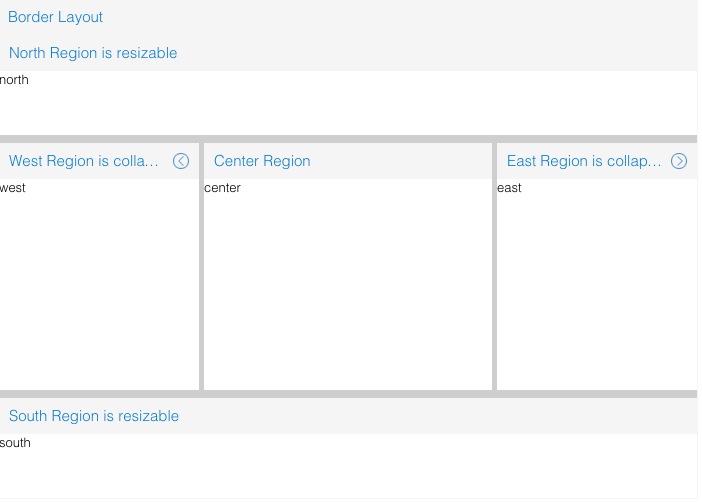
Border布局将容器分为五个区域:north、south、east、west和center。除了center区域外,其他区域都需要设置宽高,center区域宽高与其他区域有关。容器内部除去west、north、east、south的宽高,由center区域自动填满。
1 Ext.create('Ext.panel.Panel',{ 2 width: 700, 3 height: 500, 4 title: 'Border Layout', 5 layout: 'border', 6 renderTo: 'border', 7 margin: '50 150 50 50', 8 border : true, 9 defaults:{ 10 xtype: 'panel' 11 }, 12 items: [{ 13 title: 'North Region is resizable', 14 region: 'north', 15 height: 100, 16 html: 'north', 17 split: true 18 },{ 19 title: 'South Region is resizable', 20 region: 'south', 21 height: 100, 22 html: 'south', 23 split: true 24 },{ 25 title: 'West Region is collapsible', 26 region:'west', 27 width: 200, 28 collapsible: true, 29 html: 'west', 30 margin: '0 5 0 0', 31 layout: 'fit' 32 },{ 33 title: 'East Region is collapsible', 34 region:'east', 35 width: 200, 36 collapsible: true, 37 html: 'east', 38 margin: '0 0 0 5', 39 layout: 'fit' 40 },{ 41 title: 'Center Region', 42 region: 'center', 43 html: 'center', 44 layout: 'fit' 45 }] 46 })
效果:

配置项:
1、region:Border布局下各区域的默认权重. 当某区域项不含weight属性时使用. 此对象必须包含所有区域 ("north", "south", "east" 和 "west").
2、margin:为组件设置margin. margin 可以是一个数值适用于所有边 或者它可以是每个样式的CSS样式规范, 例如: '10 5 3 10'.
6、card布局:
Card布局是Fit布局的子类。
特点:
1. 容器内只能显示一个子元素,若设置多个子元素,则只显示第一个子元素;
2. 可通过设置setActiveItem方法来展示其他子元素;
3. 容器子元素随容器大小变化。
1 var navigate = function(panel, direction){ 2 var layout = panel.getLayout(); 3 layout[direction](); 4 Ext.getCmp('move-prev').setDisabled(!layout.getPrev()); 5 Ext.getCmp('move-next').setDisabled(!layout.getNext()); 6 }; 7 var card = Ext.create('Ext.panel.Panel', { 8 title: 'Card Layout', 9 width: 400, 10 height: 200, 11 layout: 'card', 12 activeItem: 0, 13 renderTo: 'card', 14 margin: '50 150 50 50', 15 border: true, 16 defaults: { 17 xtype: 'panel', 18 border: true 19 }, 20 bbar: [{ 21 id: 'move-prev', 22 text: 'Back', 23 handler: function(btn) { 24 navigate(btn.up("panel"), "prev"); 25 }, 26 disabled: true 27 }, 28 '->', 29 { 30 id: 'move-next', 31 text: 'Next', 32 handler: function(btn) { 33 navigate(btn.up("panel"), "next"); 34 } 35 }], 36 items: [{ 37 id: 'card-0', 38 html: 'Step1' 39 },{ 40 id: 'card-1', 41 html: 'Step2' 42 },{ 43 id: 'card-2', 44 html: 'Step3' 45 }] 46 });
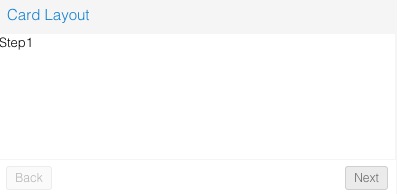
效果:



7、Column布局:
Column布局为Auto布局的子类,用于设置子元素的宽度。
特点:
1. 容器子元素的宽度会随容器宽度而变化;
2. 容器子元素的高度不随容器高度而变化;
配置项:
columnWidth:子元素配置项。设置子元素的宽度(值必须为百分数或小于1的小数)。
1 var column = Ext.create('Ext.panel.Panel',{ 2 title: 'Column Layout', 3 width: 400, 4 layout: 'column', 5 margin: '50 150 50 50', 6 border: true, 7 renderTo: 'column', 8 defaults: { 9 xtype: 'panel', 10 border: true, 11 margin: '2 2 2 2', 12 height: 100 13 }, 14 items: [{ 15 html: 'column1', 16 columnWidth: 1/2 17 },{ 18 html: 'column2', 19 columnWidth: .25 20 },{ 21 html: 'column3', 22 columnWidth: 1/4 23 }] 24 });
效果:

8、Container布局:
这个是一个布局的基类, 能使当容器只包含一个子元素时, 子元素自动填满容器. 此类应该通过layout :'fit' 属性进行扩展或创建, 通常应该不需要通过 类名关键字进行直接创建.
Fit并没有任何直接的配置参数(继承的除外), 要通过Fit布局使一个面板填充一个容器, 只需简单的设置容器layout: 'fit'属性, 然后给容器 添加一个唯一面板即可.
1 var fit = Ext.create('Ext.panel.Panel',{ 2 title: 'Fit Layout', 3 width: 400, 4 height: 200, 5 layout: 'fit', 6 margin: '50 150 50 50', 7 border: true, 8 renderTo: 'fit', 9 items: { 10 title: 'Inner Panel', 11 html: 'This is the inner panel content!', 12 margin: '2 2 2 2', 13 border: true 14 } 15 });
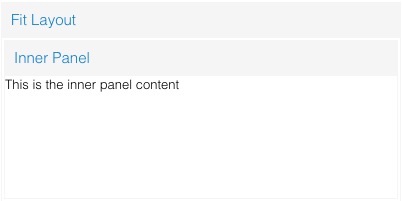
效果:

9、VBox与HBox布局:
HBox布局与VBox布局相似,差别在于前者用于组织子元素在容器内部水平方向的布局,后者则为垂直方向的布局。
特点:
(1) 容器子元素会随容器大小而变化;
(2) 通过三个可选的配置项来组织子元素相对于容器的宽和高。
配置项:
(1) flex:子元素配置项。各个子元素的的flex配置项会相互作用来决定子元素在容器内的宽度(HBox)或者高度(VBox)。以VBox为例,如子元素1的flex为1,而子元素2的flex为2,而容器高度为90,那么子元素1的高度就为30,而子元素2的高度为60,HBox亦然。
(2) align:layout属性配置项。设置各个子元素的垂直方向的对齐,可选值有:
left:默认值,左对齐;
center:中心线对齐;
strech:使各个子元素的宽度(HBox)或者高度(VBox)为容器body的宽度(HBox)或者高度(VBox)来对齐;
strechmax:以最宽的子元素的宽度(HBox)或者高度(VBox)作为其他各个子元素的宽度(HBox)或者高度(VBox)来对齐。
(3) pack:layout属性配置项。设置所有子元素组成的元素块是紧靠容器的左、中、右中哪个位置,可选值有:
start:默认值,靠容器的左边;
center:靠中间;
end:靠容器的右边。
HBox:
10、Table布局:
这些都是一些基本布局,更多复杂应用也只不过是布局的嵌套,具体实现成什么样,还得看实际上的需求。
1 var hbox = Ext.create('Ext.panel.Panel',{ 2 width: 400, 3 height: 300, 4 title: "HBoxLayout Panel", 5 border: true, 6 margin: '50 150 50 50', 7 renderTo: 'hbox', 8 layout: { 9 type: 'hbox', 10 align: 'stretch' 11 }, 12 items: [{ 13 xtype: 'panel', 14 title: 'Inner Panel One', 15 html: 'One', 16 border: true, 17 margin: '2 2 2 2', 18 flex: 2 19 },{ 20 xtype: 'panel', 21 title: 'Inner Panel Two', 22 html: 'One', 23 border: true, 24 margin: '2 2 2 2', 25 flex: 1 26 },{ 27 xtype: 'panel', 28 title: 'Inner Panel Three', 29 html: 'One', 30 border: true, 31 margin: '2 2 2 2', 32 flex: 1 33 }] 34 });
VBox:
1 var vbox = Ext.create('Ext.panel.Panel',{ 2 width: 400, 3 height: 300, 4 title: "VBoxLayout Panel", 5 border: true, 6 margin: '50 150 50 50', 7 renderTo: 'vbox', 8 layout: { 9 type: 'vbox', 10 align: 'center' 11 }, 12 renderTo: 'vbox', 13 items: [{ 14 xtype: 'panel', 15 title: 'Inner Panel One', 16 html: 'One', 17 border: true, 18 margin: '2 2 2 2', 19 width: 250, 20 flex: 2 21 }, 22 { 23 xtype: 'panel', 24 title: 'Inner Panel Two', 25 html: 'Two', 26 border: true, 27 margin: '2 2 2 2', 28 width: 250, 29 flex: 4 30 }, 31 { 32 xtype: 'panel', 33 title: 'Inner Panel Three', 34 html: 'Three', 35 border: true, 36 margin: '2 2 2 2', 37 width: '50%', 38 flex: 4 39 }] 40 });
效果:


10、Table布局:
使用Table布局那么将生成HTML的Table标签来作为布局的容器。
特点:
1. 可通过配置来设置容器子元素的大小是否随容器的大小变化
配置项:
1. columns:设置表格布局的列数;
2. tableAttrs:设置表格的属性(如style等)
3. trAttrs:设置行的属性
4. tdAttrs:设置单元格的属性
5. colspan:设置跨列数目
6. rowspan:设置跨行数目
1、2、3和4为layout配置项的属性,5、6为子元素的配置项。
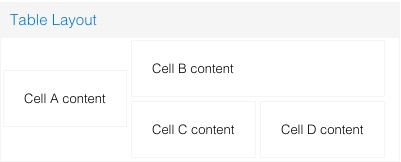
注意:子元素的排列次序为由左至右,由上到下。
1 var table = Ext.create('Ext.panel.Panel',{ 2 title: 'Table Layout', 3 width: 400, 4 height: 160, 5 renderTo: 'table', 6 border: true, 7 margin: '50 150 50 50', 8 layout: { 9 type: 'table', 10 columns: 3 11 }, 12 defaults: {14 border: true, 15 margin: '2 2 2 2', 16 }, 17 items: [{ 18 html: 'Cell A content', 19 rowspan: 2 20 },{ 21 html: 'Cell B content', 22 colspan: 2 23 },{ 24 html: 'Cell C content', 25 cellCls: 'highlight' 26 },{ 27 html: 'Cell D content' 28 }] 29 });
效果:

这些都是一些基本布局,更多复杂应用也只不过是布局的嵌套,具体实现成什么样,还得看实际上的需求。
多多练习各种情况下的用法,熟悉各种配置,是以后在学习工作中的首要任务。



