.ashx 实现自动路由和参数填充
在Mvc中访问控制器,参数填充和路由控制都非常方便,但之前项目用的是webFrom,和js交互的ashx页面,路由非常麻烦要根据传进来关键字来做switch,参数填充更坑,要一个一个去form中取出来,终于把他弄成自动路由和参数填充。
先来看看Mvc是怎么做的:
1 public class TestController : Controller 2 { 3 public JsonResult MyTestModel(string name, int age) 4 { 5 string res = name + ":" + age; 6 return Json(res); 7 } 8 }
1 $.post( 2 "/Test/MyTestModel", // 路由 3 { //参数 4 age: 20, 5 name: "张三" 6 }, 7 function (data) { //回调 8 alert(data); 9 }, 10 'text' //返回类型 11 )
结果:
mvc比较强大会自动匹配参数,如果参数为int类型,不传此参数,还会报错,这里不讲了。

public class BaseHanler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; var methods = context.Request.PathInfo; // 获取具有 URL 扩展名的资源的附加路径信息。 methods = methods.Substring(1); //处理路由 Type type = this.GetType(); MethodInfo method = type.GetMethod(methods); //根据路由获取方法 var mParams = method.GetParameters(); //获取该方法所有参数信息 Object[] parmas = new object[mParams.Length]; //配置参数 var request = context.Request; for (var i = 0; i < parmas.Length; i++) { var item = mParams[i]; var value = request.Form[item.Name]; if (value == null) //取from数据作为参数 空用null替代 { parmas[i] = value; continue; } var pType = item.ParameterType; if (pType.IsClass && !pType.Equals(typeof(string))) //非string 引用类型 用json格式转换 { parmas[i] = JsonConvert.DeserializeObject(value.ToString(), pType); } else { parmas[i] = Convert.ChangeType(value, pType); //string 和值类型 类型转换 } } object res = method.Invoke(this, parmas); //获取返回值 context.Response.Write(JsonConvert.SerializeObject(res)); //以json格式返回 } public string MyTestModel(string name, int age) { var c = new { name = name, age = age, }; return name + ":" + age; } public bool IsReusable { get { return false; } } }

$.post( "/data/BaseHanler.ashx/MyTestModel", // 路由 { //参数 age: 20, name: "张三" }, function (data) { //回调 alert(data); }, 'text' //返回类型 )
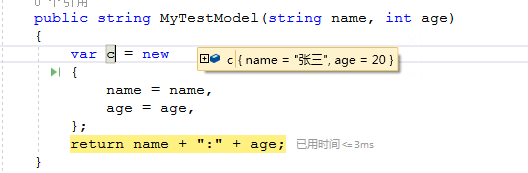
调试结果:
把BaseHanler 类作为基类,集成该类就有相同功能了。



