水果销售系统课程设计(第二阶段-详细设计与编码)
|
信息科学与工程学院 |
课程设计报告
学 号 201610411209 姓 名 何星林
学 号 201610411227 姓 名 姚永盟
班 级 2016级计科2班
题 目 水果售卖系统
授课老师 袁飞
目录
第1章 概述............................................................................................................................ 3
1.1 课程设计的核心任务................................................................................................... 3
1.2 课程设计工作进程....................................................................................................... 3
需求分析...................................................................................................................................... 4
1.3 用户需求..................................................................................................................... 4
1.3.1 业务需求............................................................................................................. 4
1.3.2 特殊需求............................................................................................................. 4
1.4 可行性分析................................................................................................................. 4
1.4.1 技术可行性......................................................................................................... 4
1.4.2 经济可行性......................................................................................................... 5
1.5 系统功能..................................................................................................................... 5
第2章 概要设计..................................................................................................................... 6
2.1 系统设计模式.............................................................................................................. 6
2.2 系统总体结构.............................................................................................................. 7
2.3 持久层设计................................................................................................................. 7
第3章 详细设计与系统实现................................................................................................... 9
3.1 业务逻辑设计与实现................................................................................................... 9
3.2 表现层设计与实现....................................................................................................... 9
3.3 项目难点及解决方案................................................................................................... 9
3.4 典型代码片段与设计过程............................................................................................ 9
第4章 测试与部署............................................................................................................... 10
4.1 系统测试................................................................................................................... 10
4.2 系统部署................................................................................................................... 15
第5章 课程设计总结............................................................................................................ 15
5.1 系统基本软件度量数据.............................................................................................. 15
5.2 课程设计项目的收获与展望....................................................................................... 15
第1章 概述
正文
1.1 课程设计的核心任务
商业性进销存管理系统软件越来越走进人们的生活,囊括了企业日常经营管理的全过程。商品的采购、销售、库存、管理决策支持等各个环节极大的方便了人们的日常生活。软件帮助系统图文并茂,让用户可以在最短的时间内掌握软件的使用方法。水果销售系统是便于水果销售店家记录水果销售情况的系统,它的内容对于销售者来说都是至关重要的,所以水果销售统应该要为用户提供充足的信息和快捷的查询手段。但是一直以来销售者使用的管理方式存在着许多缺点:它使用传统的人工方式记录销售信息,填写各种表格,过程复杂繁琐,并且效率低下,已然不能满足实际的需求,对信息的查找、更新和维护都面临着不少的困难。但是对于这种相对复杂的信息管理,计算机就能够充分发挥它的优越性,所以使用计算机进行信息管理与信息管理系统的开发密切相关,系统的开发是系统管理的前提。
1.2 课程设计工作进程
进行需求分析
进行概要设计
进行详细设计
进行测试与部署
进行课程设计总结
需求分析
正文
1.3 用户需求
1.3.1 业务需求
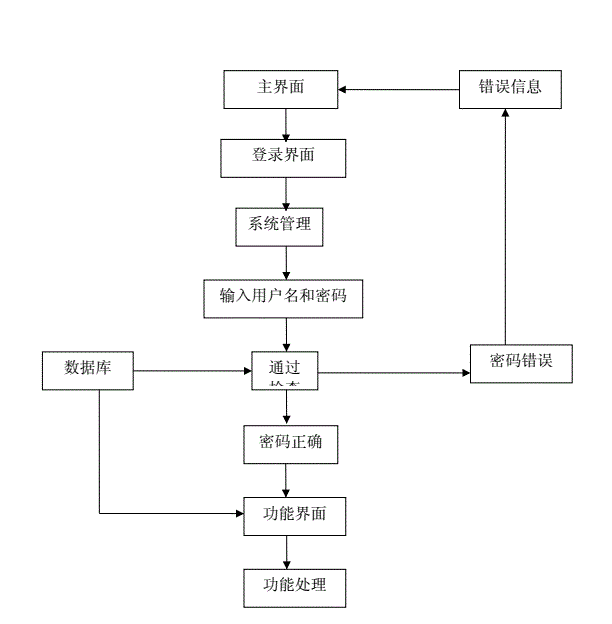
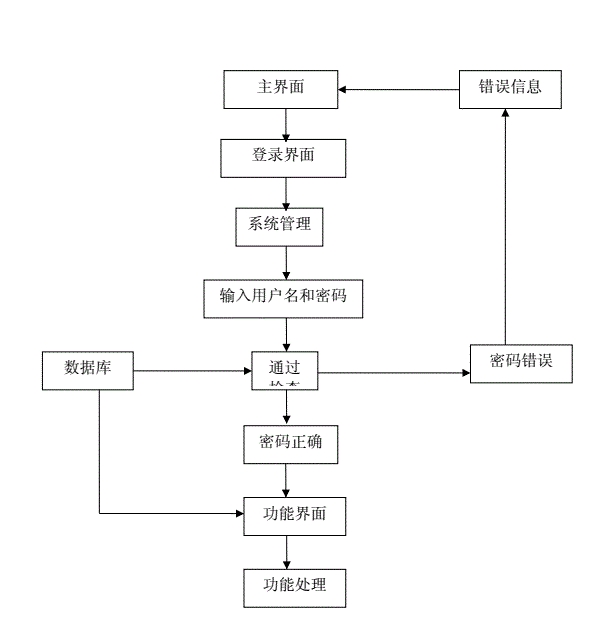
用户登录:对用户输入的用户名,密码进行验证,验证通过后,该用户可以使用此系统中
自己拥有权限的那部分功能,否则拒绝使用。
商品资料维护:用户修改,删除,新增或查询数据,系统根据用户的操作,对资料进行更新。
商品入库:用户通过录入采购入库单增加采购的货物,并可对采购入库单及其单据中的货物明细进行修改、删除与查询。
销售出库:用户通过录入销售出库单记录销售的货物,并可对销售出库单及其单据中的货物明细进行修改、删除与查询。
1.3.2 特殊需求
库存查询:用户通过组合不同条件,对库存进行查询、盘点。
用户修改密码:用户重新设定自己的密码。
1.4 可行性分析
1.4.1 技术可行性
开发软件使用NetBeans,NetBeans是Sun公司(2009年被甲骨文收购)在2000年创立的开放源代码供开发人员和客户社区的家园,旨在构建世界级的Java IDE。NetBeans当前可以在Solaris、Windows、Linux和Macintosh OS X平台上进行开发,并在SPL(Sun公用许可)范围内使用。
NetBeans包括开源的开发环境和应用平台,NetBeans IDE可以使开发人员利用Java平台能够快速创建Web、企业、桌面以及移动的应用程序,NetBeans IDE已经支持PHP、Ruby、JavaScript、Groovy、Grails和C/C++等开发语言。
1.4.2 经济可行性
现如今网上购物及其便利,水果而又是大家生活中不可或缺的一部分,因此我们作为开发水果售卖系统者,出售给有想在网上售卖水果的商家。
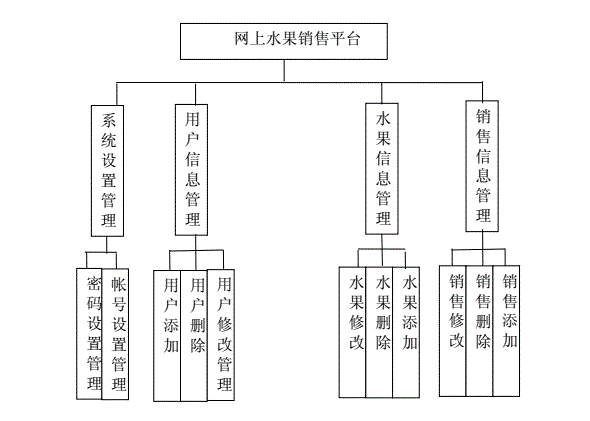
1.5 系统功能
水果销售系统是便于水果销售店家记录水果销售情况的系统,它的内容对于销售者来说都是至关重要的,所以水果销售系统应该要为用户提供充足的信息和;快捷的查询手段。但是一直以来销售者使用的管理方式存在着许多缺点:它使用传统的人工方式记录销售信息,填写各种表格, 过程复杂繁琐,并且效率低下,已然不能满足实际的需求,对信息的查找、更新和维护都面临着不少的困难。但是对于这种相对复杂的信息管理,计算机就能够充分发挥它的优越性,所以使用计算机进行信息管理与信息管理系统的开发密切相关,系统的开发是系统管理的前提。本系统就是为了更好管理学生水果信息而设计的。本系统主要分为五大功能模块,分别为:登录界面、管理员管理模块、用户管理模块、商品浏览模块、购物车管理模块。
用户登录分为管理员登录和用户登录,管理员的授权是在数据库设计时直接插入,管理员可以管理增加修改删除用户信息,为了保证-一定的私密性,除管理员添加时,不显示用户登录密码,但为了预防用户密码遗忘的情况,设置了密码恢复,可以直接将已授权的用户的密码改为一个固定的初始密码(本系统设置为11111)。管理员还可以设置水果的信息,包括名称,价格,库存和生产地。用:户登录可以授权管理员设置用户名和密码及其他基本信息,也可以直接注册,用户可以成功登录后,可随意添加想购买的产品及其数量加入购物车,等购物结束后转到购物车进行结算。
第2章 概要设计
2.1 系统设计模式
Spring MVC
即模型(model)-视图(view)-控制器(controller)
用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
M:即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性;
V:即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式;
C:即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
本项目的设计模式就是MVC中的 jsp+service+javabean模式
例如本项目中:
用户在首页查看商品,搜索商品;
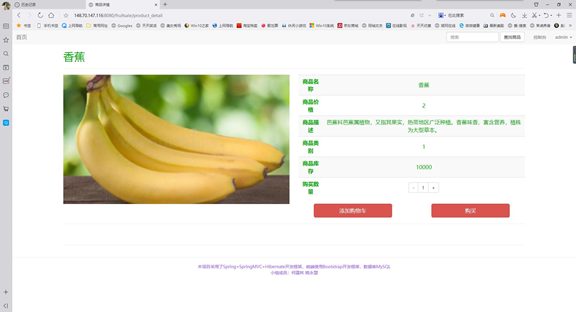
显示商品的详细信息页面。
展示“添加到购物车”表单,对应的URL包含addShoppingCar
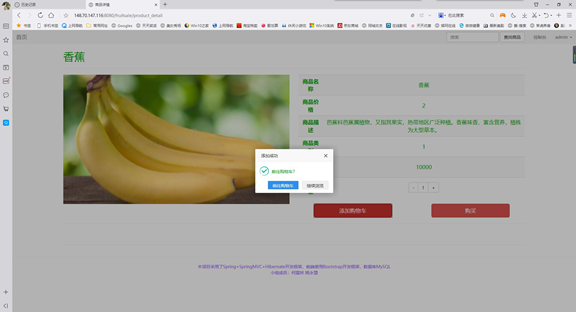
弹窗“前往购物车”,选择前往购物车或者继续浏览。
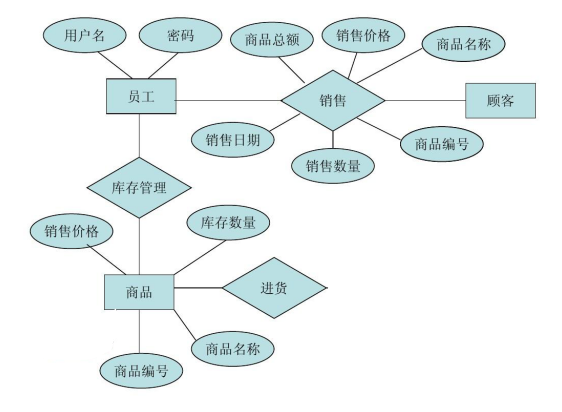
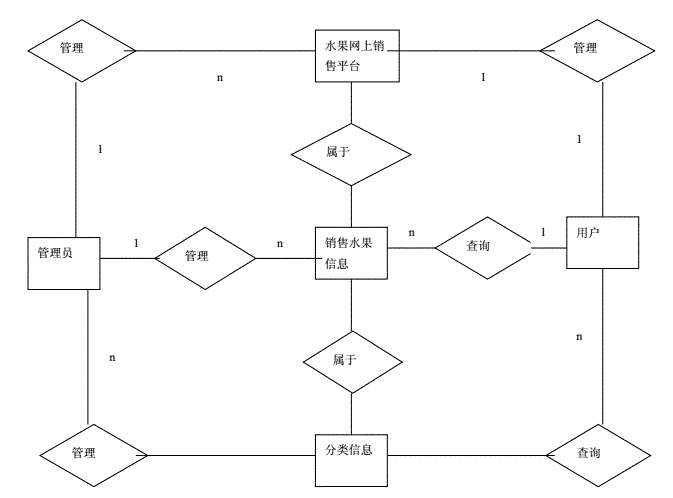
2.2 系统总体结构




3.3 持久层设计
第3章 详细设计与系统实现
本章写作简要说明(在正式文档中请删除):
l 详细展现系统的核心业务逻辑与实现。
l 详细介绍系统的表现层设计与实现。
l 详细介绍了自己在设计与实现过程碰到的难点,以及解决问题的过程。
l 介绍系统中自己最满意的部分的工作,并给出设计过程。
3.1 业务逻辑设计与实现
商家在超市界面控制上架下架水果,更改水果价格
顾客观看水果界面挑选水果
3.2 表现层设计与实现
水果类的界面
水果超市的界面(后台控制界面)
3.3 项目难点及解决方案
难点:不使用jsp技术
3.4 典型代码片段与设计过程
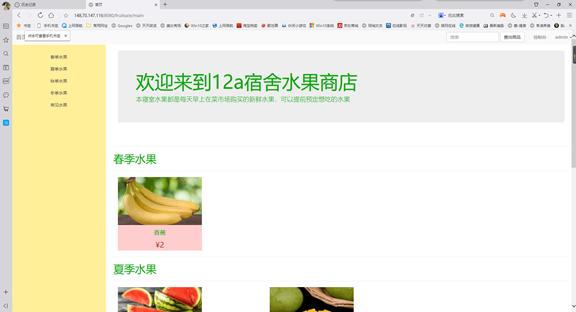
水果商店主页面
<body>
<!--导航栏部分-->
<jsp:include page="include/header.jsp"/>
<!-- 中间内容 -->
<div class="container-fluid">
<div class="row">
<!-- 控制栏 -->
<div class="col-sm-3 col-md-2 sidebar sidebar-1">
<ul class="nav nav-sidebar">
<li class="list-group-item-diy"><a href="#productArea1">春季水果<span class="sr-only">(current)</span></a></li>
<li class="list-group-item-diy"><a href="#productArea2">夏季水果</a></li>
<li class="list-group-item-diy"><a href="#productArea3">秋季水果</a></li>
<li class="list-group-item-diy"><a href="#productArea4">冬季水果</a></li>
<li class="list-group-item-diy"><a href="#productArea5">常见水果</a></li>
</ul>
</div>
<!-- 控制内容 -->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="jumbotron">
<h1>欢迎来到12a宿舍水果商店</h1>
<p>本寝室水果都是每天早上在菜市场购买的新鲜水果,可以提前预定想吃的水果</p>
</div>
<div name="productArea1" class="row pd-10" id="productArea1">
</div>
<div name="productArea2" class="row" id="productArea2">
</div>
<div name="productArea3" class="row" id="productArea3">
</div>
<div name="productArea4" class="row" id="productArea4">
</div>
<div name="productArea5" class="row" id="productArea5">
</div>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2">
<jsp:include page="include/foot.jsp"/>
</div>
</div>
</div>
<script type="text/javascript">
var loading = layer.load(0);
var productType = new Array;
productType[1] = "春季水果";
productType[2] = "夏季水果";
productType[3] = "秋季水果";
productType[4] = "冬季水果";
productType[5] = "常见水果";
//productType[6] = "s水果";
//productType[7] = "d水果";
listProducts();
function listProducts() {
var allProduct = getAllProducts();
var mark = new Array;
mark[1] = 0;
mark[2] = 0;
mark[3] = 0;
mark[4] = 0;
mark[5] = 0;
for(var i=0;i<allProduct.length;i++){
var html = "";
var imgURL = "${cp}/img/"+allProduct[i].id+".jpg";
html += '<div class="col-sm-4 col-md-4" >'+
'<div class="boxes pointer" onclick="productDetail('+allProduct[i].id+')">'+
'<div class="big bigimg">'+
'<img src="'+imgURL+'">'+
'</div>'+
'<p class="product-name">'+allProduct[i].name+'</p>'+
'<p class="product-price">¥'+allProduct[i].price+'</p>'+
'</div>'+
'</div>';
var id = "productArea"+allProduct[i].type;
var productArea = document.getElementById(id);
if(mark[allProduct[i].type] == 0){
html ='<hr/><h1>'+productType[allProduct[i].type]+'</h1><hr/>'+html;
mark[allProduct[i].type] = 1;
}
productArea.innerHTML += html;
}
layer.close(loading);
}
function getAllProducts() {
var allProducts = null;
var nothing = {};
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/getAllProducts',
data : nothing,
dataType : 'json',
success : function(result) {
if (result!=null) {
allProducts = result.allProducts;
}
else{
layer.alert('查询错误');
}
},
error : function(resoult) {
layer.alert('查询错误');
}
});
//划重点划重点,这里的eval方法不同于prase方法,外面加括号
allProducts = eval("("+allProducts+")");
return allProducts;
}
function productDetail(id) {
var product = {};
var jumpResult = '';
product.id = id;
$.ajax({
async : false, //设置同步
type : 'POST',
url : '${cp}/productDetail',
data : product,
dataType : 'json',
success : function(result) {
jumpResult = result.result;
},
error : function(resoult) {
layer.alert('查询错误');
}
});
if(jumpResult == "success"){
window.location.href = "${cp}/product_detail";
}
}
</script>
</body>
注册页面
<body>
<!--导航栏部分-->
<jsp:include page="include/header.jsp"/>
<!-- 中间内容 -->
<div class="container-fluid" style="padding-top: 80px;padding-bottom: 80px" >
<h1 class="title center">登录</h1>
<br/>
<div class="col-sm-offset-2 col-md-offest-2">
<!-- 表单输入 -->
<div class="form-horizontal">
<div class="form-group">
<label for="inputEmail" class="col-sm-2 col-md-2 control-label">邮箱/用户名</label>
<div class="col-sm-6 col-md-6">
<input type="text" class="form-control" id="inputEmail" placeholder="xxxxxx@xx.com"/>
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 col-md-2 control-label">密码</label>
<div class="col-sm-6 col-md-6">
<input type="password" class="form-control" id="inputPassword" placeholder="禁止输入非法字符" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button class="btn btn-lg btn-primary btn-block" type="submit" onclick="startLogin()">登录</button>
</div>
</div>
</div>
<br/>
</div>
</div>
<!--尾部-->
<jsp:include page="include/foot.jsp"/>
<script type="text/javascript">
function startLogin() {
var loading = layer.load(0);
var user = {};
var loginResult = "";
user.userNameOrEmail = document.getElementById("inputEmail").value;
user.password = document.getElementById("inputPassword").value;
$.ajax({
async : false,
type : 'POST',
url : '${cp}/doLogin',
data : user,
dataType : 'json',
success : function(result) {
loginResult = result.result;
layer.close(loading);
},
error : function(result) {
layer.alert('查询用户错误');
}
});
if(loginResult == 'success'){
layer.msg('登录成功',{icon:1});
window.location.href = "${cp}/main";
}
else if(loginResult == 'unexist'){
layer.msg('是不是用户名记错了?',{icon:2});
}
else if(loginResult == 'wrong'){
layer.msg('密码不对哦,再想想~',{icon:2});
}
else if(loginResult == 'fail'){
layer.msg('服务器异常',{icon:2});
}
}
</script>
</body>
第4章 测试与部署
本章写作简要说明(在正式文档中请删除):
l 介绍课程设计作品的测试工作;
l 介绍课程设计作品的部署及可用性;
4.1 系统测试
数据库

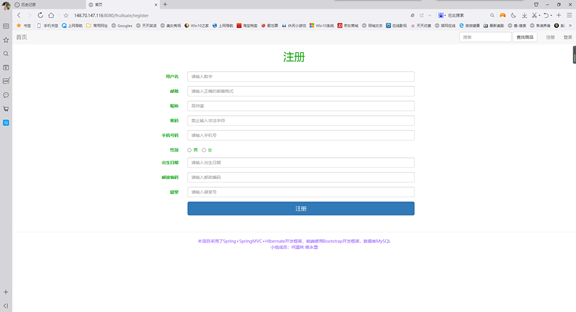
注册界面

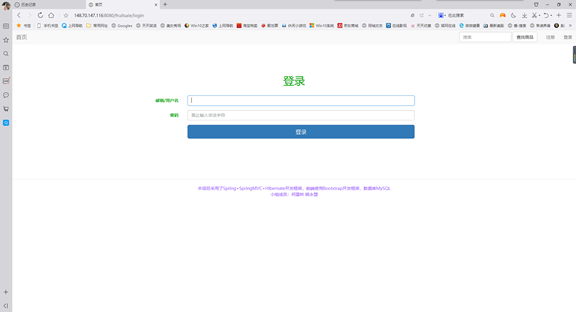
登陆界面

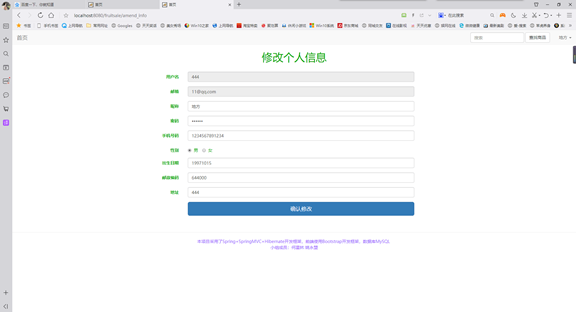
个人信息修改

主界面


购买商品


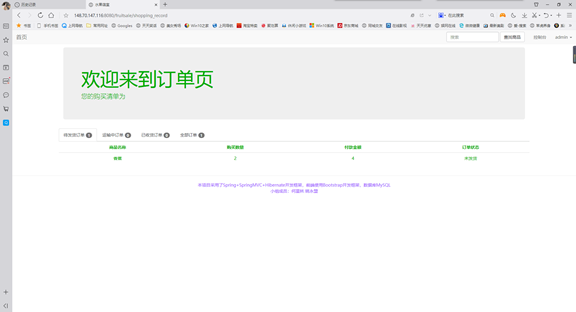
查看订单

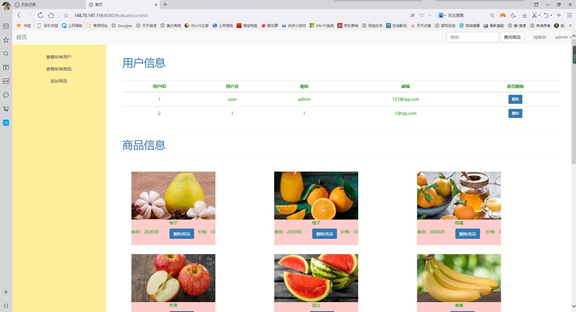
以管理员账号进入控制台

4.2 系统部署
第5章 课程设计总结
本章写作简要说明(在正式文档中请删除):
l 提交课程设计项目的软件度量基本数据;
l 介绍课程设计过程中自己的收获。
5.1 系统基本软件度量数据
5.2 课程设计项目的收获与展望