我的Vue之旅、03 CSS响应式相对单位(em,rem,vw,vh)
REM
rem是一个相对尺寸,它相对于html根元素来进行计算

类推3REM为48px。改变html根元素 font-size 属性的大小。那么REM值也会随之改变。
html{
font-size: 50px; /* 默认 16px */
}
此时3REM为150px。接下来我们通过一个小案例来演示。f-size使用了text css类
html {
font-size: 16px;
}
.text {
font-size: 1rem;
}

修改类选择器 .text 的font-size为2rem后。可以看到f-size随之变大了。

让我们在做一次修改,可以看到 40 * 2 = 80px。
html {
font-size: 40px;
}
.text {
font-size: 2rem;
}

REM 主要应用在响应式布局网页中。什么是响应式布局?能够根据窗口大小动态变化布局的网页就是响应式。
将用到px的地方替换成rem单位。通过媒体查询Media Quires的方式改变HTML根节点 font-size 的大小。
我的Vue之旅、04 CSS媒体查询完全指南(Media Quires) - 小能日记 - 博客园 (cnblogs.com)
让我们用该篇文章的使用案例①来实现。将font-size统一改成rem单位,并修改媒体查询。
#size {
// ....
font-size: 2rem;
}
@media screen and (max-width: $desktop) {
.container {
background-color: $color-4;
}
// 新添加的
html {
font-size: 30px;
}
}
@media screen and (max-width: $laptop) {
.container {
background-color: $color-3;
}
html {
font-size: 20px;
}
}
@media screen and (max-width: $tablet) {
.container {
background-color: $color-2;
}
html {
font-size: 15px;
}
}
@media screen and (max-width : $mobile) {
.container {
background-color: $color-1;
}
html {
font-size: 10px;
}
}
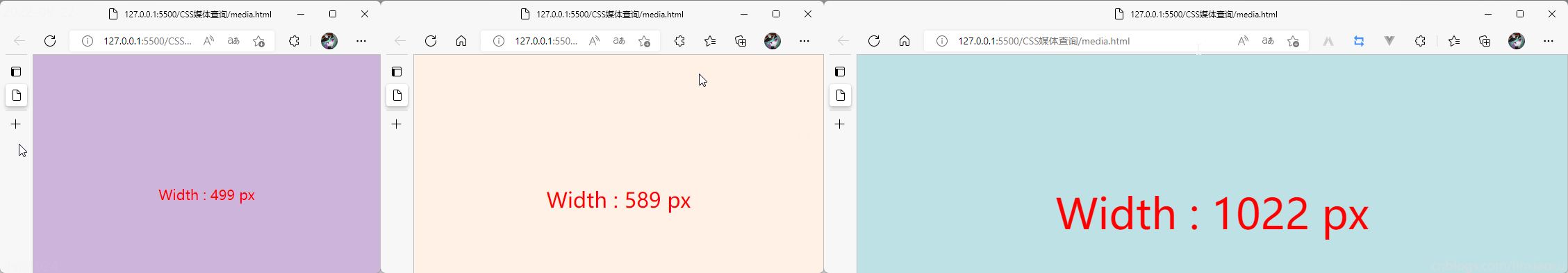
改变窗口宽度,明显看到字体大小被改变。

- 电脑屏,2 rem * 30px = 60px;
- 笔记本, 2 rem * 20px = 40px;
- 平板屏,2 rem * 15px = 30px;
- 手机屏, 2 rem * 10px = 20px;
EM
EM 单元与 REM 单元相同,但它取决于父字体大小,可以理解成离它最近的font-size大小。
html {
font-size: 16px;
}
.text {
font-size: 3em;
}

html {
font-size: 16px;
}
.text {
font-size: 3em;
padding: 3em;
}

padding计算依赖离它最近的font-size大小。即 16px * 3em *em = 144px;
不推荐使用em
- 很有可能犯计算错误
- 您必须在媒体查询中编写大量代码,使网站在所有屏幕尺寸上响应
VW
视口宽度,以百分比方式工作。10vw相当于当前浏览器窗口屏幕宽度的10%。
.text {
display: none;
}
.box {
width: 50vw;
height: 300px;
}

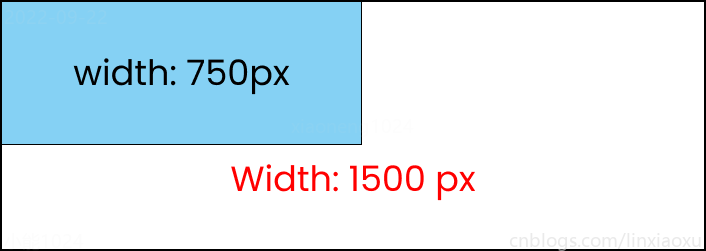
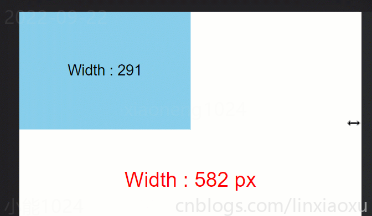
即使我们调整浏览器窗口大小,该元素宽度始终等于屏幕宽度的50%。

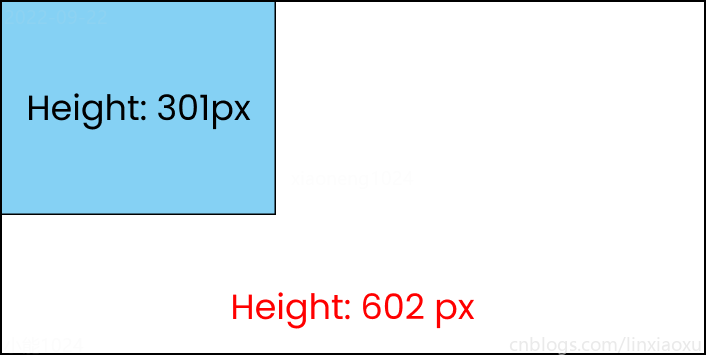
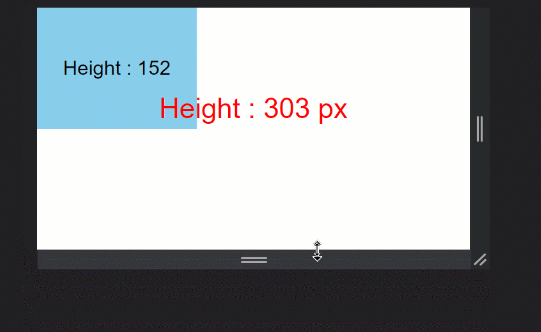
VH
视口高度,以百分比方式工作。10vw相当于当前浏览器窗口屏幕高度的10%。
.text {
display: none;
}
.box {
width: 300px;
height: 50vh;
}

即使我们调整浏览器窗口大小,该元素高度始终等于屏幕高度的50%。


 我的前端之旅。本节学习四个CSS响应式相对单位,分别是rem、em、vw、vh,非常好理解。
我的前端之旅。本节学习四个CSS响应式相对单位,分别是rem、em、vw、vh,非常好理解。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!