我的JSP&Servlet之旅、01 HTTP基础、模型架构
URL、URN、URI
URL的主要语法格式为,目的是以文字方式来说明互联网上的资源如何取得。
<scheme>:<scheme-specific-part>
协议特定部分又可以表示为
//<用户>:<密码>@<主机>:<端口号>/<路径>
URN代表某个资源独一无二的名称。
URL、URN都用来表示某个资源,后来指定URL标准,URL与URN成为URI的子集。
超文本传输协议HTTP(Hyper Transfer Protocol)
两个重要特性
- 基于请求、响应模型。必须由浏览器主动发出请求。
- 无状态协议。响应客户端后不会记得客户端的信息。
概念和传输过程
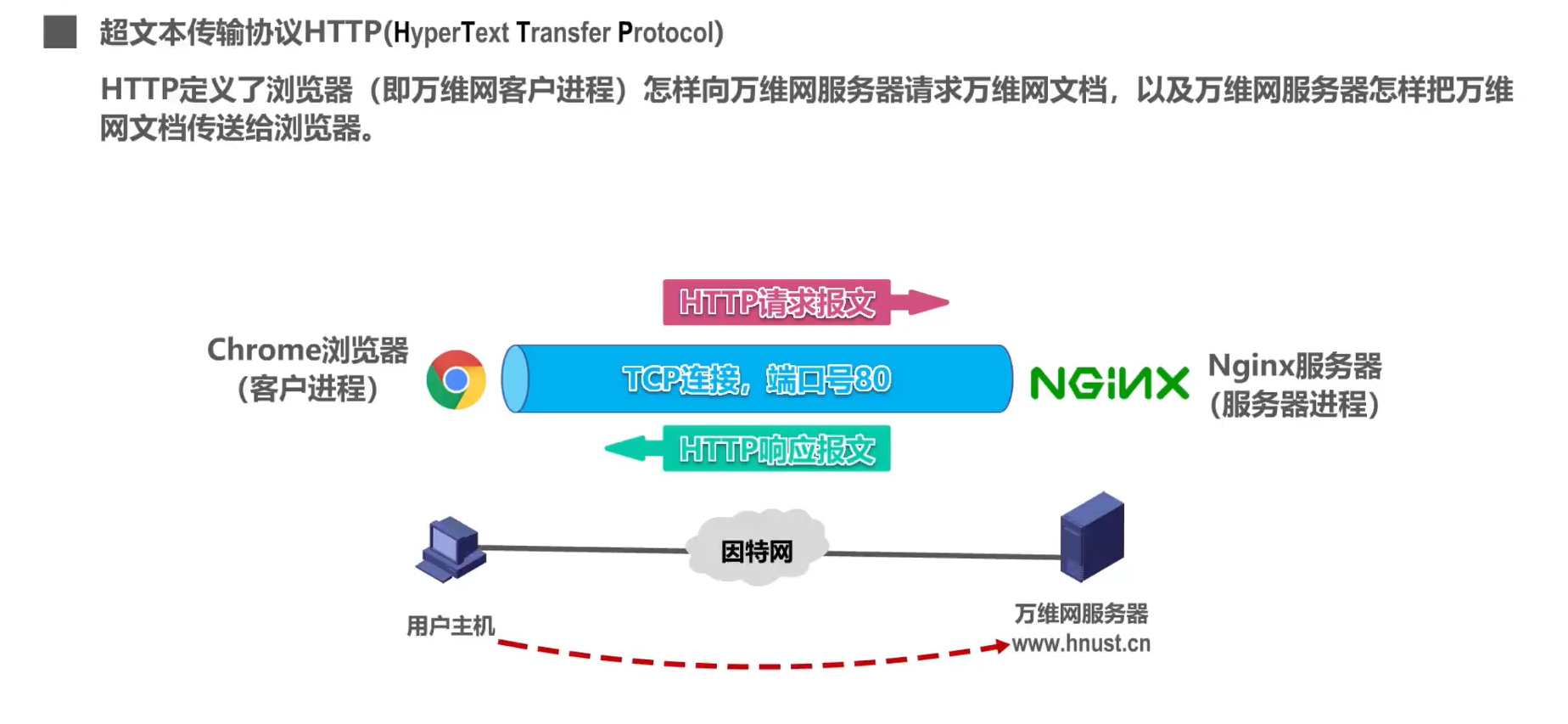
- 在万维网客户程序与万维网服务器程序之间进行交互所使用的协议,是超文本传送协议 HTTP (HyperText Transfer Protocol)。
- HTTP 是一个应用层协议,它使用 TCP 连接进行可靠的传送。

- 每个万维网网点都有一个服务器进程,它不断地监听 TCP 的端口 80,以便发现是否有浏览器向它发出连接建立请求。
- 一旦监听到连接建立请求并建立了 TCP 连接之后,浏览器就向万维网服务器发出浏览某个页面的请求,服务器接着就返回所请求的页面作为响应。
- 最后,TCP 连接就被释放了。

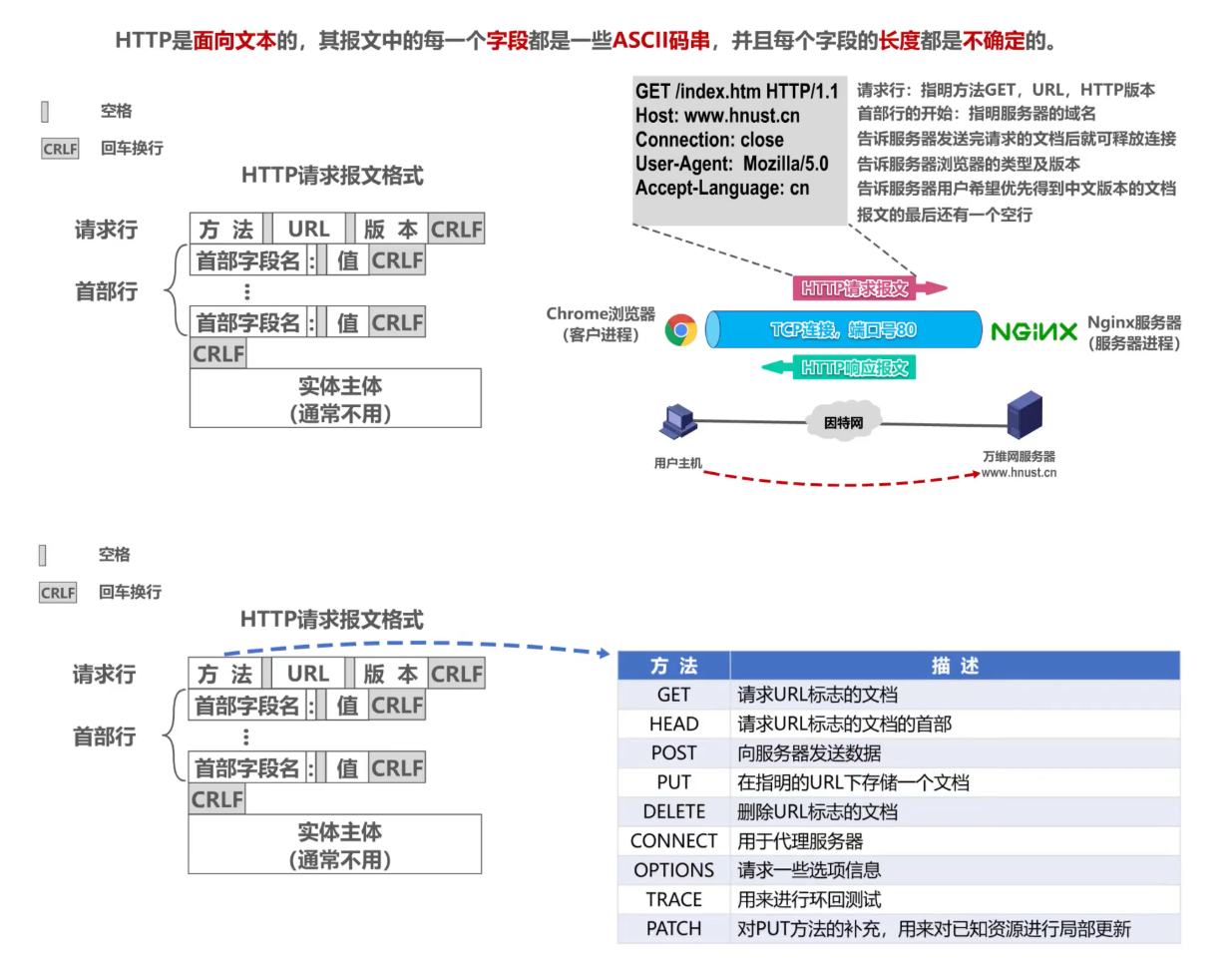
HTTP报文格式
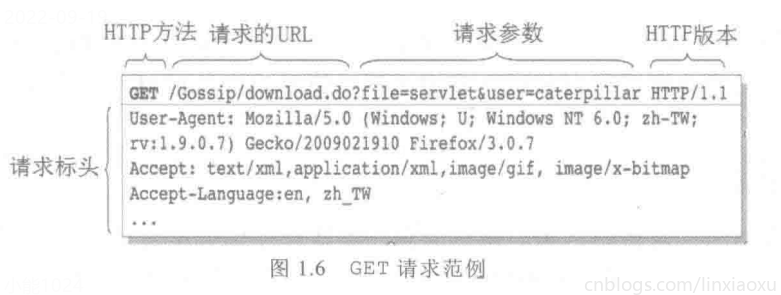
HTTP请求报文格式



注意:虽然在POST请求时,请求参数不会出现在地址栏上,而是写在信息体重,然而在非加密联机的情况下,若请求被第三方获取了,请求参数仍然是一目了然,机密信息请务必在加密联机下传送。
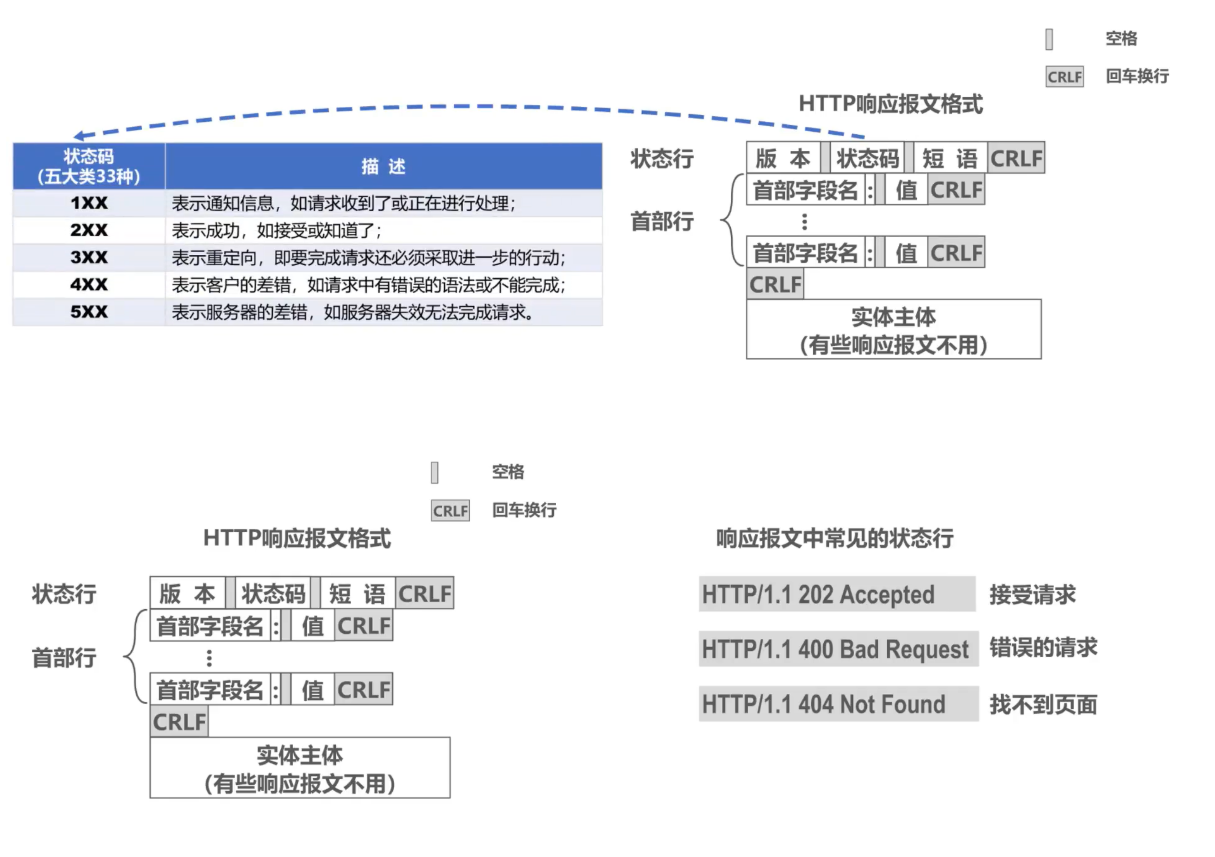
HTTP响应报文格式

浏览器快取是什么
所谓的快取,是指cache,就是缓存。
你以前上过什么网,那个网站的一些基本元素会保留在本机,就是所谓的快取。
下次访问这个网站的时候,会从本机读取这些东西,而不是重新下载。能够明显的加速网页打开。
清除快取就是清掉那些下载过来的东西,让所有的东西都重新下载。
服务端可以指定适当Cache-Control标头来避免Get响应被快取,大多数浏览器不会对Post响应快取。
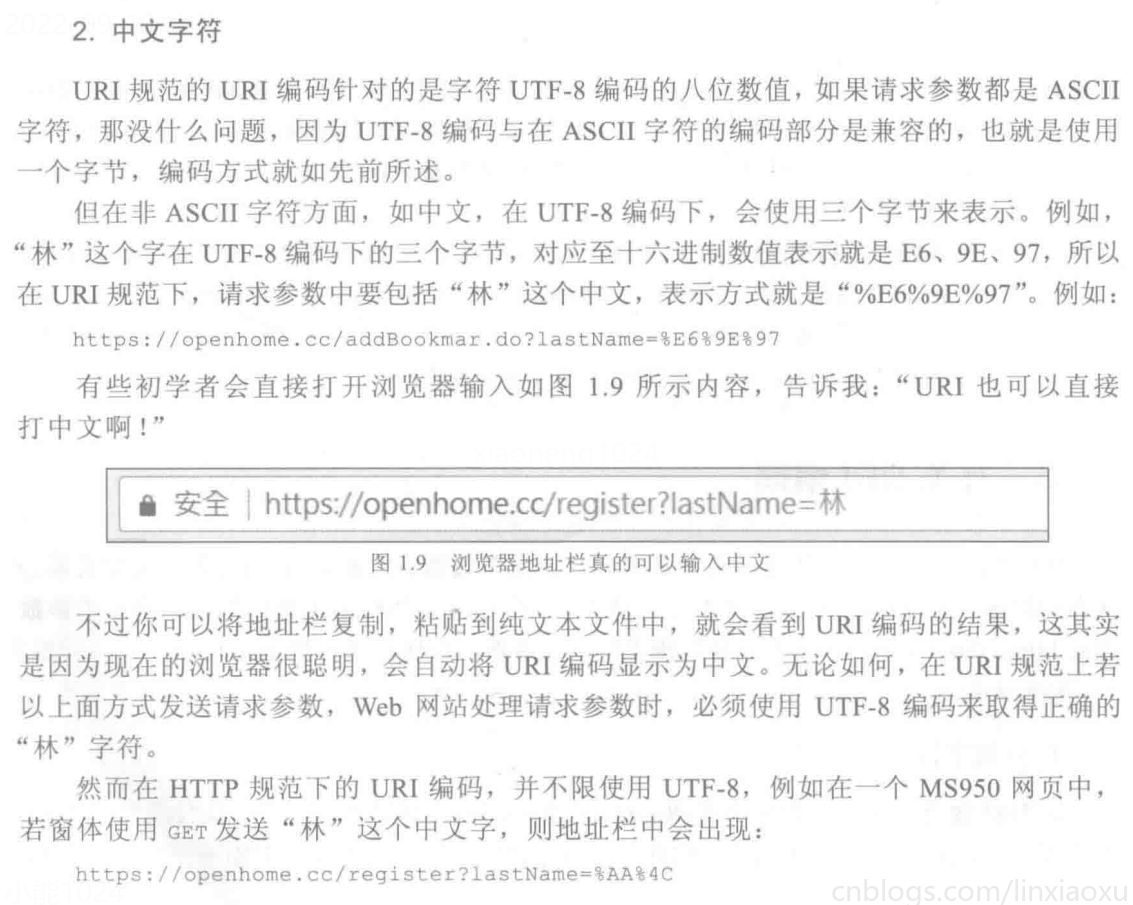
URI编码


Servlet/JSP
JVM 是JAVA程序唯一认识的操作系统,其可执行文件为.class文件。
- 了解 JAVA程序如何与JVM通信
- 了解JVM如何管理JAVA程序对象
Web 容器 是Servlet/JSP唯一认识的HTTP服务器。
- 了解两者是如何通信的
- 了解容器是如何管理Servlet/JSP对象的
什么是容器
容器是用来持有、保存对象的集合(Collection)对象。
Servlet/JSP的容器概念更广,不仅持有对象还负责对象的生命周期和相关服务的连接。
-
具体层面,Servlet/JSP 的 Web 容器是JAVA写的程序。该容器负责将HTTP文字性的通信协议变成Servlet/JSP中可用的JAVA对象(剖析和转换的过程)
-
抽象层面,Web 容器可以视为 HTTP服务器。Servlet/JSP撰写时需要符合Web容器的标准规范。
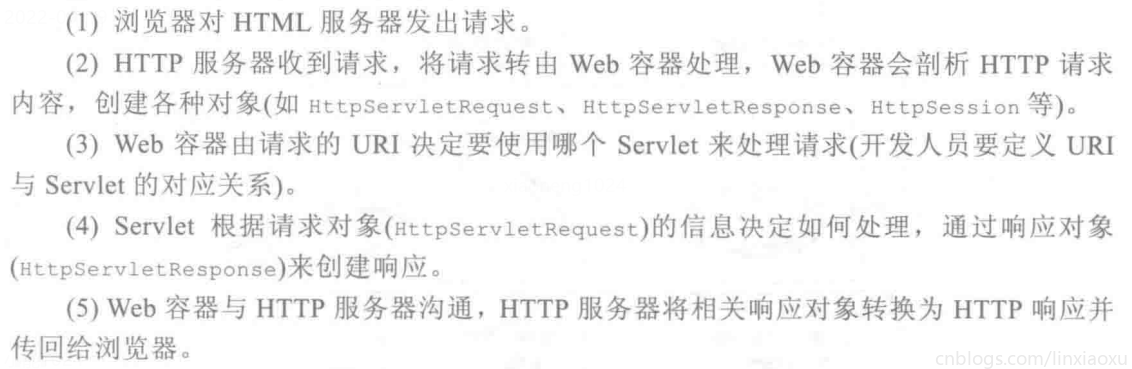
请求、响应过程

一个请求一个线程
Web容器运行在JVM上,当一个请求来到时,会为每个请求分配一个线程。当多个请求之下,会导致多个线程同时共享存取一个对象,发生数据竞争。因此要注意线程安全的问题。
关于内存访问同步可参考:我的Go并发之旅、01 并发哲学与并发原语 - 小能日记 - 博客园 (cnblogs.com)
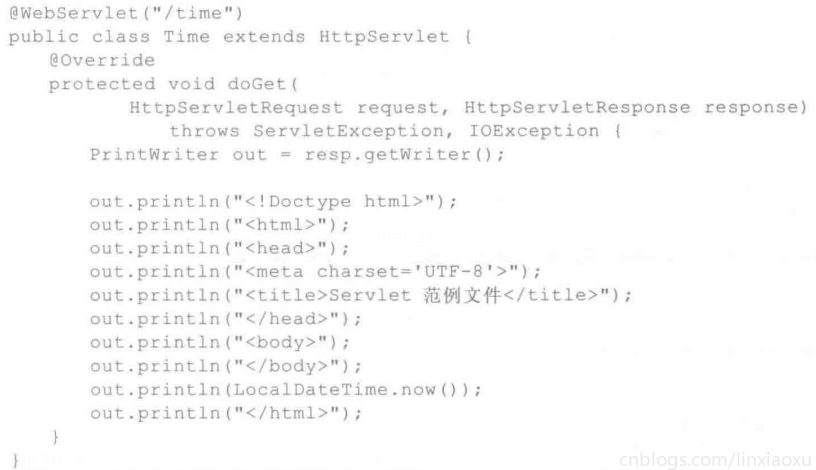
Servlet类

- 必须继承 HttpServlet
- 输出HTML时必须通过JAVA的输入输出功能。
事实上,Servlet主要是用来定义Java程序逻辑的,应该避免直接在Servlet产生画面输出,比如直接编写HTML。应当适当分配JSP与Servlet的职责。
JSP网页最后会被转译成Servlet类然后编译并加载到容器中!
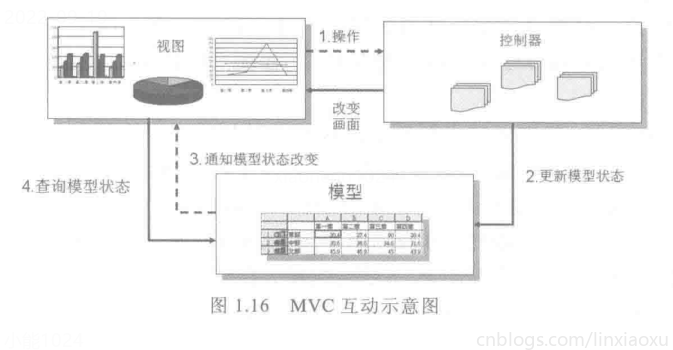
MVC
MVC 是 Model、View、Controller 的缩写,分别是模型、视图、控制器,分别代表应用程序中三种职责各不相同的对象。


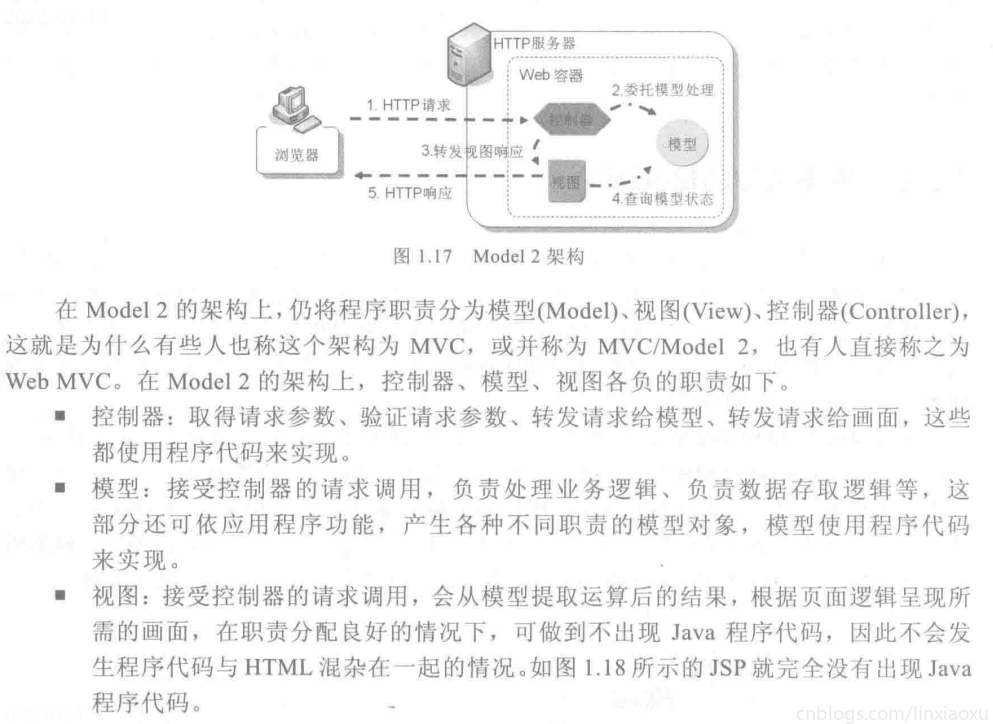
MODEL 2

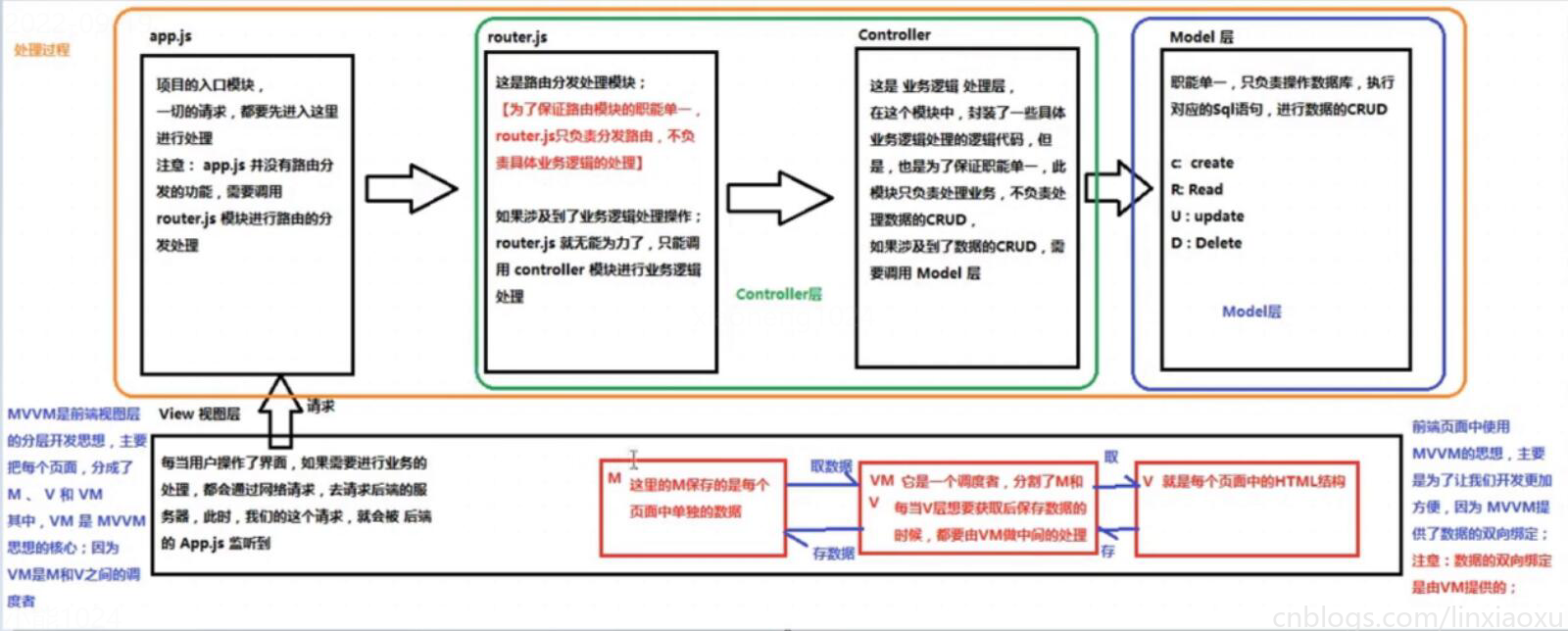
MVVM
MVVM是前端视图层的分层思想,主要把每个页面,分成了M、V和VM。其中,VM是MVVM思想的核心;因为VM是M和V之间的调度者。M保存的是每个页面中单独的数据,V就是每个页面中的HTML结构,VM它是一个调度者,分割了M和V,每当V层想要获取保存数据的时候,都要由VM做中间处理。前端页面中使用MVVM思想,主要是为了让我们开发更佳方便,因为MVVM提供了数据的双向绑定,双向绑定是由VM提供的。

MVVM是Model-View-ViewModel的缩写。MVVM是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 View 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉。因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理
MVC跟MVVM区别
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
mvc和mvvm其实区别并不大。都是一种设计思想。主要就是mvc中Controller演变成mvvm中的viewModel。mvvm主要解决了mvc中大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。例如:vue数据驱动,通过数据来显示视图层而不是节点操作。场景:数据操作比较多的场景,更加便捷。

 我的JSP&Servlet之旅。本节复习巩固HTTP基础知识,涉及URI编码,Servlet &JSP的运作方式,Web开发模式架构。
我的JSP&Servlet之旅。本节复习巩固HTTP基础知识,涉及URI编码,Servlet &JSP的运作方式,Web开发模式架构。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!