React路由
1.1、单页面应用
单页面得特点:只需要加载一次主页面,通过局部刷新,就可以实现跳转或者切换页面
优点:加载速度快,用户体验比较好
缺点:
-
第一次加载比传统要慢一点
-
不利seo
-
页面相对复杂
-
返回键
1.2、安装react-router-dom
在项目命令行中,执行
cnpm install react-router-dom -S
下载到生产环境的依赖中。
在组件中通过对象的解构方式去获取到react-router-dom内置组件,在组件中,按需引入内置组件,在页面中进行使用:
-
HashRouter表示一个路由的根容器,将来所有的路由相关的东西,都要包裹在HashRouter里面,而且一个网站中,只需要使用一次HashRouter就好了;
-
Route表示一个路由规则,在Route上,有两个比较重要的属性,path,component
-
Link表示一个路由的链接
import {HashRouter,Route,Link} from 'react-router-dom'
代码示例:
render() { return ( <HashRouter> <h2>这是根目录</h2> <hr/> <Link to="/home/top/10.html" >首页</Link> <Link to="/news/list/11.html">新闻</Link> <Link to="/about/brief/12.html">关于</Link> <hr/> <Route path="/home" component={Home} /> <Route path="/news" component={News} /> <Route path="/about" component={About} /> </HashRouter> ); }
当使用HashRouter把APP根组件的元素包裹起来之后,网站就已经启用路由了,在一个HashRouter中,只能有唯一的一个根元素。 在一个网站中,只需要使用唯一的一次<HashRouter></HashRouter>就行了。
Route创建的标签,就是路由规则,其中path表示要匹配的路由,component表示要展示的组件。Route具有两种身份:
1.它是一个路由匹配规则;
2.它是一个占位符,表示将来匹配到的组件都放到这个位置
需要注意的地方
-
-
Route组件可以单双标签使用,单标签需要/结尾,双标签不可以在中间写入别的东西
-
Link to属性的地址也是/开头,Link在页面渲染的是a标签
2、路由传值
2.1、React-router-dom路由传值
通过配置路由的地址,在Link跳转时
-
Route path路径后面 /:id (key)
-
Link to 路径后面 /top/10 (value)
接收传值:
-
class类组件,this.props.match.params.属性名
-
函数组件:形参.match.params.属性名
代码示例:
ender(){ return ( <HashRouter> <div> <h2>这是根目录</h2> <hr /> <Link to="/home/top/10.html">电影</Link> <hr /> <Route path="/home/:type/:id" component={Home} exact></Route> </div> </HashRouter> ); }
在Route内置组件中,配置path地址:
<Route path="/home/:type/:id" component={HOme} exact></Route>
在Link内置组件中,配置to属性,进行跳转:
<Link to="/home/top/10">首页</Link>
类组件中通过生命周期进行接收,this.props携带路由传递过来的数据:
render(){ console.log(this); return ( <div> 首页--{this.props.match.params.type}--{this.props.match.params.id} </div> ); }
代码优化后:
class Movie extends React.Component{ constructor(props){ super(); this.state = { routeParams:props.match.params } } render(){ return ( <div> 首页--{this.state.routeParams.type}--{this.state.routeParams.id} </div> ); } }
函数组件中通过形参接收传递过来的值,props形参,函数组件作为路由组件,props就是传递过来的对象,里面携带着路由传递过来的数据
2.2、嵌套路由
嵌套路由:在路由组件中,使用Link, Route,配置子路由,实现跳转,切换;
<Route path="/news" component={ News}></Route>
在Home组件中继续使用Link,Route进行路由的嵌套,需要注意的就是路由地址,前部分为一级路由地址,后面接一个二级路由相应的路径
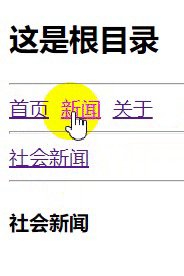
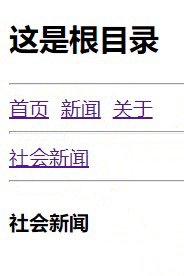
render() { return ( <React.Fragment> <Link to="/news/Shehui" >社会新闻</Link> <hr/> <Route path="/news/Shehui" component={Shehui} ></Route> </React.Fragment> ); }
最后呈现效果图: