建站学习-1
(本节为DIV+CSS网页布局与美化一书读书笔记)
1. WEB标准概述
对应网页的三个主要组成:结构、表现、行为,有如下三个标准:
a. 结构化标准语言:XHTML\XML;
b. 表现标准语言:CSS;
c. 行为标准主要包括对象模型(W3C DOM)、ECMAScript等。
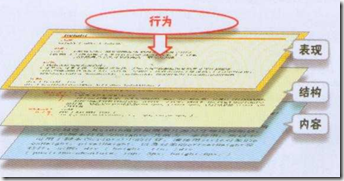
2. 什么是内容、表现和结构
a. 内容,就是制作者放在页面内真正想要访问者浏览的信息。
b. 结构,就是对内容进行结构化。
c. 表现,就是对结构化后的内容进行样式的设定。
d. 行为,就是对内容的交互及操作效果。
3. DIV与CSS结合的优势
传统的HTML标签里既有控制结构的标签(如<p>),又有控制表现的标签(如<font>);还有本意用于结构后来被滥用于控制表现的标签(如<table>)。结构标签与表现标签混杂在一起。这样的问题在于:
a. 改版。工作量太大。CSS的出现,一开始似乎就是用来解决批量修改表现的问题。
b. 数据的利用。本质上说,所有页面信息都是数据。混杂的数据无法用软件归类处理。
解决方法是使结构清晰化。将内容、结构与表现分离。
4. 改善现有网站
a. 用CSS定义元素外观;
b. 用结构化元素代替无意义的垃圾,HTML更多是一种控制结构的语言;
c. 给每个表格和表单加上id;
d. 为图片添加alt属性,更加标准,为特殊情形准备;
e. 把表格用在合适的地方,即放置表格数据;
5. 几个误区
a. 抛弃表格布局的思维方式,真正做到内容与表现分离;
b. 正确使用XHTML标签,是用来定义结构的;
c. 善于利用CSS,灵活运用CSS选择器。
P.S.:没有压力做任务还真是没有进度。。。懒人真是没办法呵呵~