Node、Document关系的探究

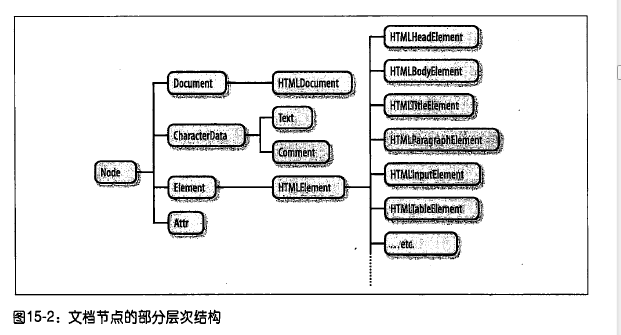
上图来自于《JavaScript权威指南(第六版)》P375
受到上图的启发,写了如下测试代码:
1 var head = document.getElementsByTagName("head"); 2 console.log(Object.getPrototypeOf(Object.getPrototypeOf(Object.getPrototypeOf(Object.getPrototypeOf(head[0]))))); // Node对象 3 4 console.log(Object.getPrototypeOf(Object.getPrototypeOf(Object.getPrototypeOf(document)))); // Node对象
沿着上图的文档节点层次结构,上面的代码输出都为Node对象。
那么问题来了,上篇博文引自《Professional JavaScript for Web Developers》中的那段话:
In browser, the document object is an instance of HTMLDocument (which inherits from Document) and presents the entire HTML page.
1. The document object presents the entire 要怎么解释呢?(document.getElementById());
2. Document对象和Element对象在DOM中各扮演了什么角色?(新增了哪些自己的(非继承的)属性和方法?)
部分解答这个问题: (《高程》P354)
- The Document type represents an entire document and is the root node of a hierarchy. In javaScript, the document object allows for querying and retrieval of nodes in a number of different ways.
- An Element node represents all HTML or XML elements in a document and can be used to manipulate their contents and attributes.
因此我们认为,首先通过Document方法找到某个节点(宏观),然后再通过手术刀式地对元素节点进行内容和属性上的操作(微观)。



