CSS3 之filter毛玻璃效果弹窗
css3 的 filter 非常强大,在实际开发中也能提升逼格,比如 filter: blur 可以实现更优雅的弹窗遮罩。
先看效果:

效果主要用css3的滤镜属性实现,代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0"> 5 <meta charset="UTF-8"> 6 <title>CSS3毛玻璃效果</title> 7 <style> 8 body.on .filter-blur { 9 filter: blur(2px); 10 -moz-filter: blur(2px); 11 -webkit-filter: blur(2px); 12 } 13 body.on .mask { 14 display: block; 15 } 16 img { 17 max-width: 100%; 18 } 19 .mask { 20 /*全屏遮罩*/ 21 position: fixed; 22 top: 0; 23 left: 0; 24 bottom: 0; 25 right: 0; 26 background: rgba(192,192,192,0.2); 27 display: none; 28 } 29 .mask .pop { 30 position: absolute; 31 left: 50%; 32 top: 50%; 33 /*css3水平垂直居中*/ 34 transform: translate(-50%, -50%); 35 width: 200px; 36 height: 120px; 37 background: #6A6A6A; 38 border: 1px solid #464646; 39 border-radius: 5px; 40 box-shadow: 0 0 15px #464646; 41 } 42 </style> 43 </head> 44 <body class=""> 45 <div class="filter-blur"> 46 <input type="button" value="显示弹窗" id="js_btn"> 47 <p><img src="https://www.baidu.com/img/bd_logo1.png" alt=""></p> 48 <p>测试文本</p> 49 <p>测试文本</p> 50 <p>测试文本</p> 51 <p>测试文本</p> 52 </div> 53 <div class="mask" id="js_mask"> 54 <div class="pop" id="js_pop">弹出框内容</div> 55 </div> 56 <script> 57 // 绑定弹窗事件 58 document.getElementById("js_btn").addEventListener('click', function(){ 59 document.body.className="on"; 60 }, false); 61 // 点击遮罩隐藏弹窗 62 document.getElementById("js_mask").addEventListener('click', function(){ 63 document.body.className=""; 64 }, false); 65 // 点击弹窗阻止事件冒泡 66 document.getElementById("js_pop").addEventListener('click', function(e){ 67 e.stopPropagation(); 68 }, false); 69 </script> 70 </body> 71 </html>
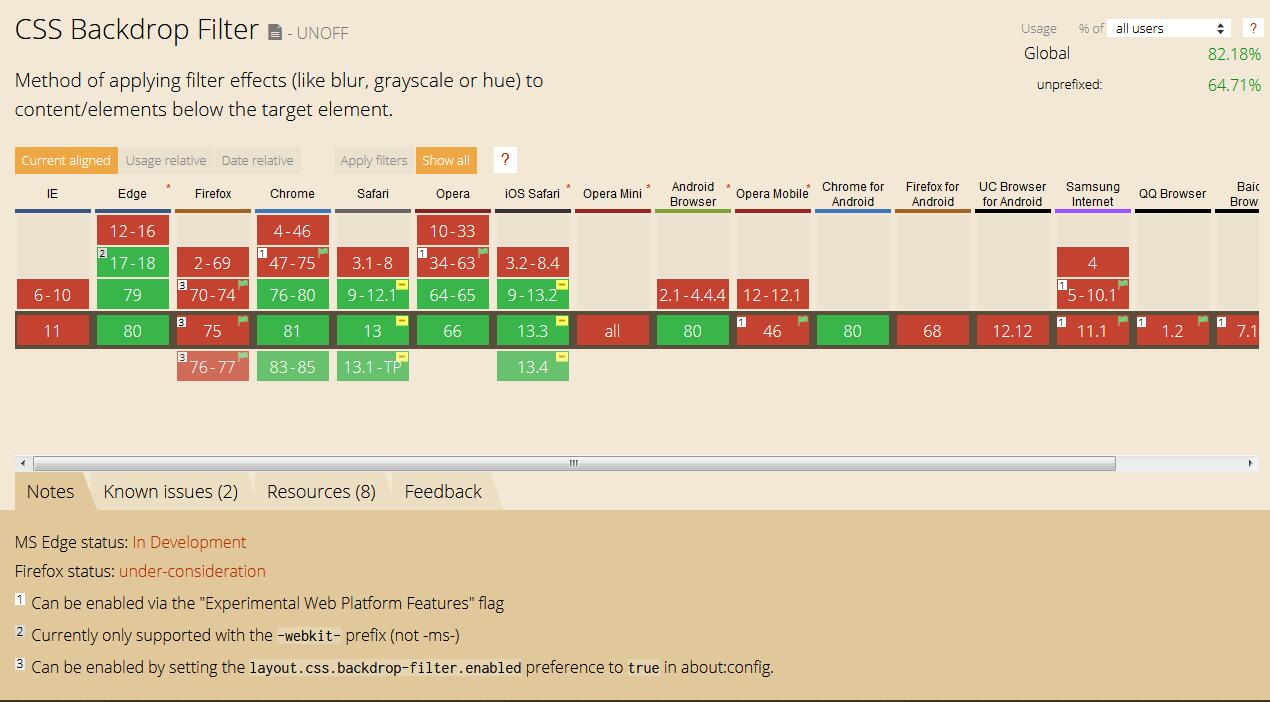
兼容性:

文章首发于微信公众号【前端路引】,欢迎 微信扫一扫 查看更多文章。

本文来自博客园,作者:前端路引,转载请注明原文链接:https://www.cnblogs.com/linx/p/5601154.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号