Web前端入门第 9 问:HTML 块级元素,内联块元素,内联元素三者有什么区别?
HELLO,这里是大熊学习前端开发的入门笔记。
本系列笔记基于 windows 系统。
HTML 中的元素根据其默认的 显示类型 主要分为三类:块级元素、内联元素 和 内联块元素。
它们的核心区别在于布局行为和样式控制的支持程度。
块级元素
块级元素(Block Elements)是指在 HTML 中以块的形式显示的元素。
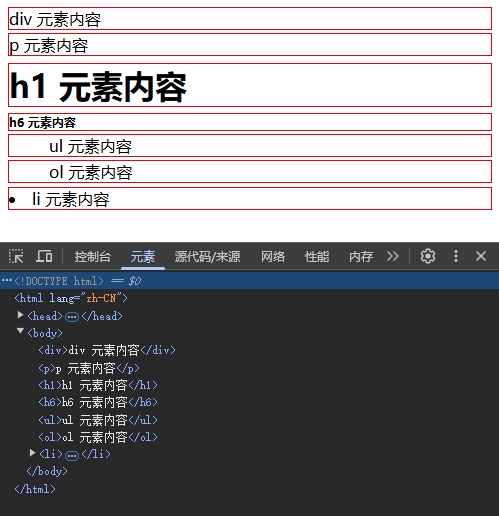
常见的块级元素有 <div>、<p>、<h1>、<h6>、<ul>、<ol>、<li> 等,这些元素通常用于组织和布局网页结构。
显示效果:

特点:
- 独占一行:每个块级元素都会独自占据一整行或多个整行,其后的元素会另起一行显示。
- 可设置宽高:支持
width、height、margin、padding等属性。 - 宽度默认100%:在不设置宽度的情况下,块级元素的宽度默认为其父容器的100%。
- 可包含其他元素:块级元素可以包含其他块级元素和内联元素。
内联元素
内联元素(Inline Elements),又名行内元素,是指在HTML中以行内的方式显示的元素。
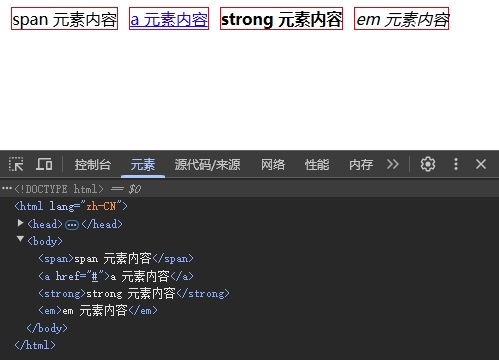
常见的内联元素有 <span>、<a>、<strong>、<em> 等,它们主要用于文本样式和链接的处理。
显示效果:

特点:
- 不独占一行:内联元素不会独自占据一整行,其宽度仅包裹内容,相邻的内联元素会并排显示在同一行内,直到行满后才会换行。
- 不可设置宽高:无法通过
width和height设置尺寸(但可以通过设置line-height来影响行高)。 - 宽度随内容变化:内联元素的宽度就是它包含的文字或图片的宽度,不可改变。
- 只能包含文本或其他内联元素:内联元素通常只能容纳文本或者其他内联元素。
内联块元素
内联块元素(Inline-Block Elements)同时具备内联元素和块级元素的特点。
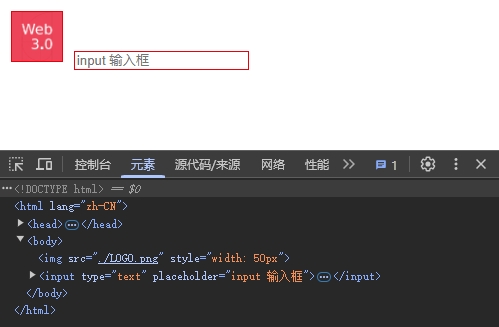
常见的内联块元素有 <img>、<input> 等。
显示效果:

特点:
- 同行显示:内联块元素和其他元素都在一行上显示,但不会自动换行(除非行宽不足)。
- 可设置宽高:类似块级元素,支持完整的盒模型属性。
总结对比
| 特性 | 块级元素 | 内联元素 | 内联块元素 |
|---|---|---|---|
| 换行行为 | 独占一行 | 同行显示 | 同行显示 |
| 宽高设置 | 支持 | 不支持 | 支持 |
| 盒模型属性 | 完全支持 | 仅水平方向生效 | 完全支持 |
| 默认宽度 | 父容器的100 % | 由内容决定 | 由内容或设置值决定 |
| 典型应用场景 | 页面结构布局(如容器) | 文本修饰(如加粗、链接) | 水平排列的组件(如图标、按钮) |




 浙公网安备 33010602011771号
浙公网安备 33010602011771号