Web前端入门第 7 问:HTML 标签不闭合、乱闭合、只有闭合标签有没有什么问题?
HTML 标签语法遵循层级嵌套的树形结构,如果写出来的代码不是树形结构,浏览器会怎么渲染?
注意:以下截图都来源于 Chrome 浏览器,不同浏览器可能会产生不同的渲染结果。
先看正常代码
<section>
<span>span标签</span>
<div>div标签</div>
<p>我是p1标签</p>
<p>我是p2标签</p>
</section>
正常的渲染结果:

HTML 标签不闭合问题
标签不闭合的错误代码示例:
<section>
<span>span标签
<div>div标签
<p>我是p1标签
<p>我是p2标签</p>
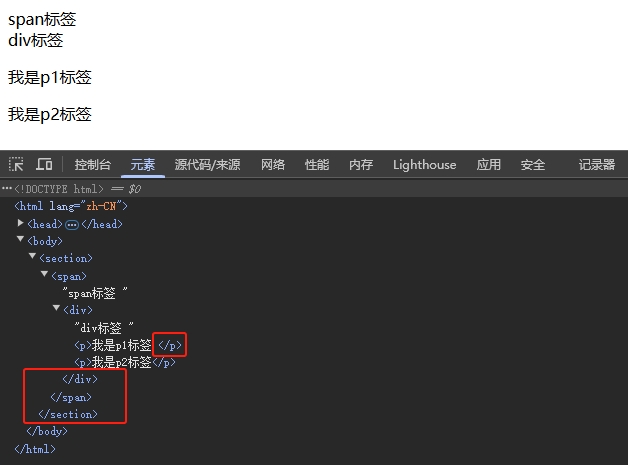
浏览器自我修正后在元素末尾添加了闭合标签。渲染结果如下:

HTML 标签乱闭合问题
标签乱闭合的错误代码示例:
<section>
<span>span标签
<div>div标签</span>
<p>我是p1标签</div></p>
<p>我是p2标签</p>
</section>
浏览器自我修正后将异常的标签进行了拆分重组。渲染结果如下:

HTML 只有闭合标签问题
只有闭合标签的错误代码示例:
<section>
span标签</span>
div标签</div>
我是p1标签</p>
<p>我是p2标签</p>
</section>
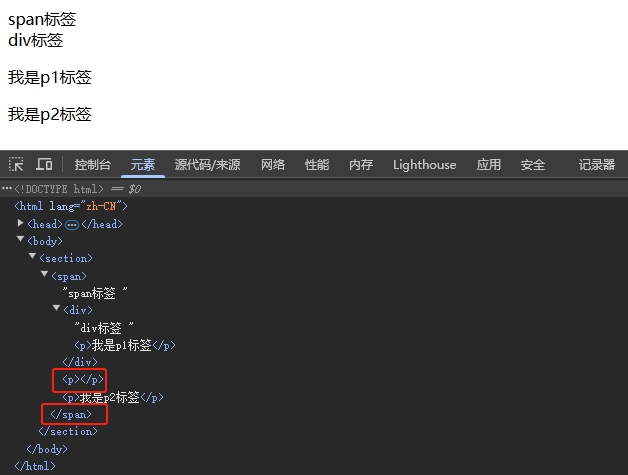
浏览器自我修正后去掉了一些闭合标签,但是 p 标签的闭合标签在前面添加了开始标签。渲染结果如下:

总结
代码编写时还是必须要遵循 HTML 语法规则,否则可能会出现我们不想要的结果,尤其 CSS 样式编写时,如果 HTML 结构错乱,将会导致 CSS 无法到达预期效果。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号