Vue2/Vue3 项目生产环境开启 vue devtools 插件线上调试 vue 组件
说到 vue 项目的调试工具,必然少不了 “vue devtools 插件”,此插件就像“手术刀”一样,是开发环境下的一个利器,生产环境一般情况没办法使用。
要在生产环境使用,就必须要一点手段。
前置条件
- 安装 Chrome 浏览器,本文编写时使用的 Google Chrome 133 版本。
- 安装 vue devtools 插件,本文编写时使用的 vue devtools 6.6.3 版本(Vue DevTools v7 不再支持 vue2 项目调试)。
Vue2 项目开启 vue devtools
以 element-ui 为例:
-
Chrome 访问 https://element.eleme.cn/#/zh-CN。
-
快捷键
F12启动开发者工具。 -
在
控制台运行以下代码:
var node;
const walker = document.createTreeWalker(document.body,1);
while ((node = walker.nextNode())) {
if (node.__vue__) {
const Vue = node.__vue__.$options._base;
if (!Vue.config.devtools) {
Vue.config.devtools = true;
if (window.__VUE_DEVTOOLS_GLOBAL_HOOK__) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', Vue);
console.log('==> vue devtools now is enabled');
}
}
break;
}
}
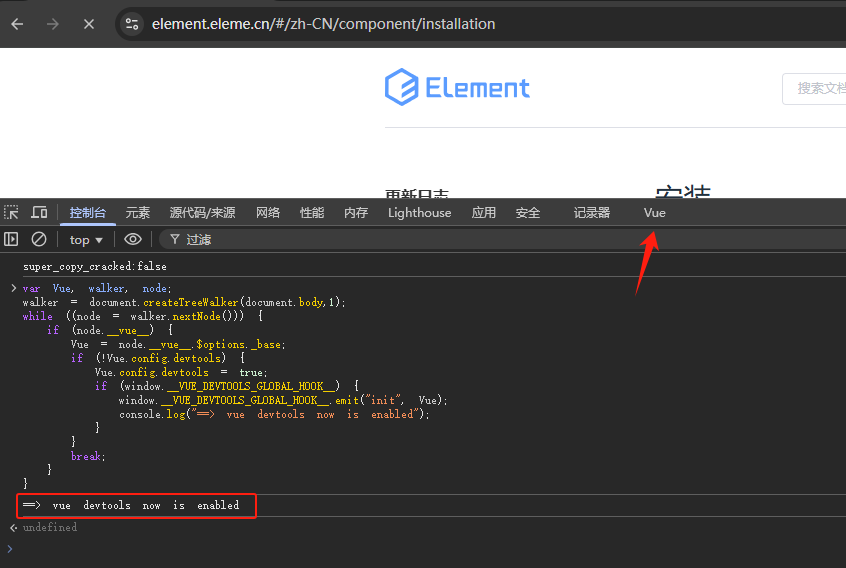
正常情况,会看到如下图:

可能出现的情况
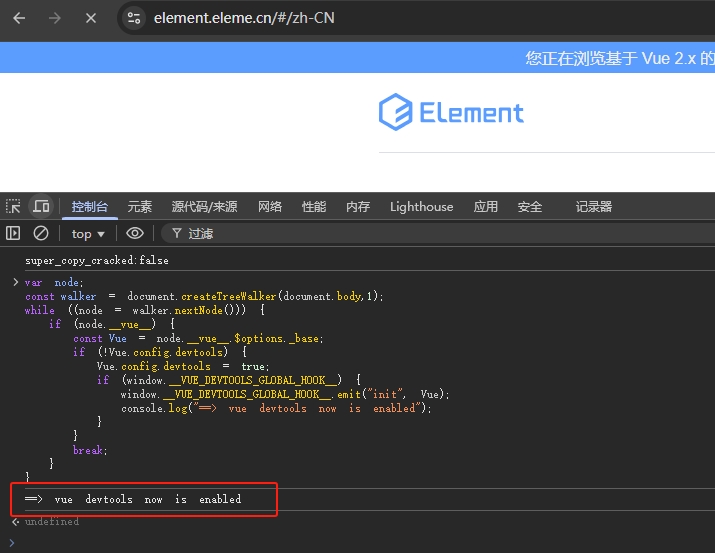
运行后不出现 Vue 页面,看不到 vue devtools。比如:

这种情况, 按两次 F12 将 开发者工具 重启下就能解决。
Vue3 项目开启 vue devtools
以 element-plus 为例:
-
Chrome 访问 https://cn.element-plus.org/zh-CN/component/overview.html。
-
快捷键
F12启动开发者工具。 -
在
控制台运行以下代码:
var node;
const walker = document.createTreeWalker(document.body,1);
while ((node = walker.nextNode())) {
const vm = node.__vue_app__
if (vm) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.apps.push({
app: vm,
version: vm.version,
types: {
Comment: Symbol('Comment'),
Fragment: Symbol('Fragment'),
Static: Symbol('Static'),
Text: Symbol('Text'),
},
})
if (window.__VUE_DEVTOOLS_GLOBAL_HOOK__) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', vm);
console.log('==> vue devtools now is enabled');
}
break;
}
}
正常情况,会看到如下图:

有些报错,可以忽略。
也可能会代码执行成功,不出现 Vue 页签,还是按两次 F12 将 开发者工具 重启下就能解决。
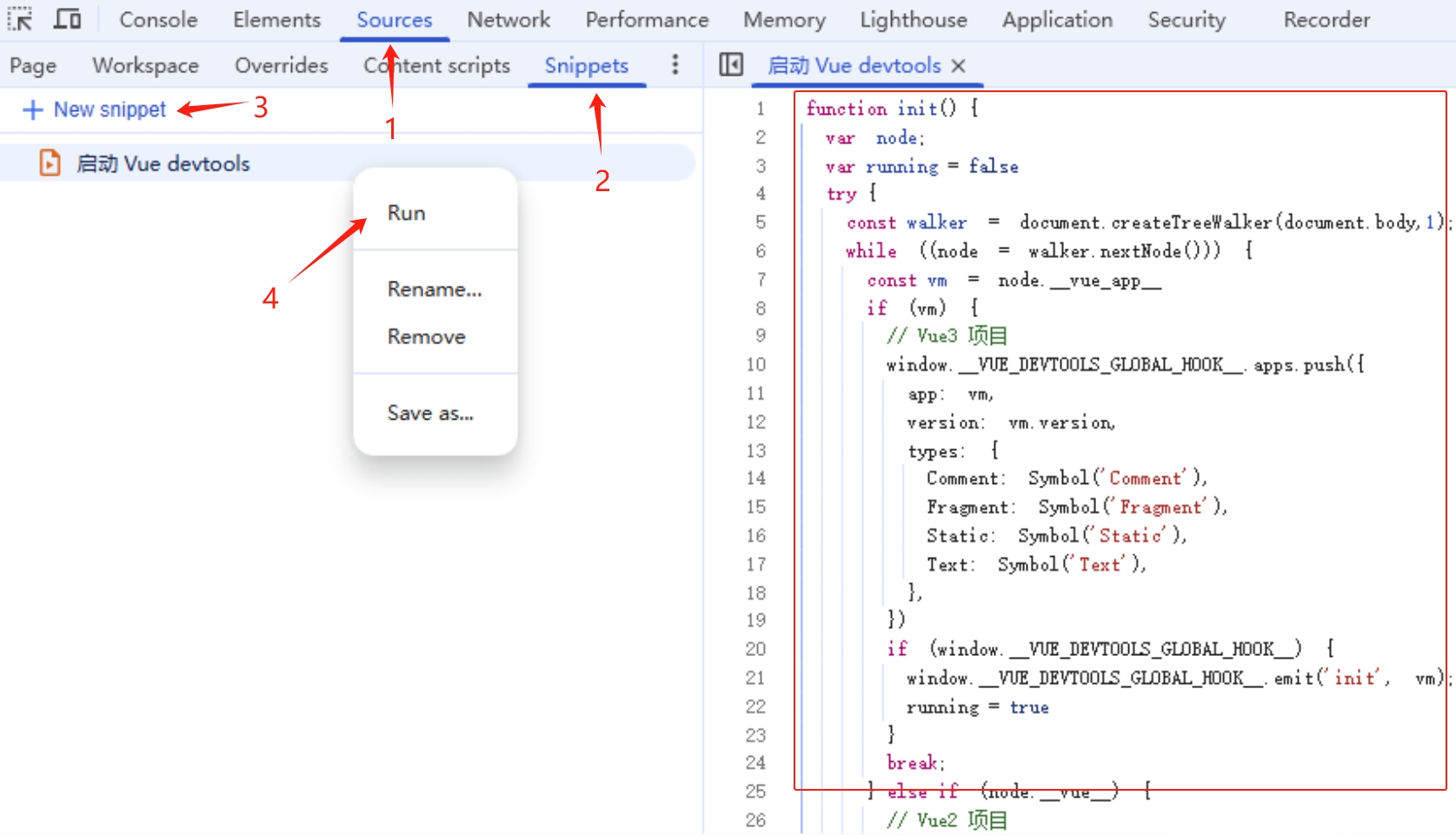
使用 Chrome Snippets 保存代码片段

-
启动
开发者工具 -
前往
Sources(源代码/来源)面板 -
找到
Snippets(代码段) -
新增片段
New snippet(新代码段) -
输入以下代码,
Ctrl + S保存 -
对代码片段鼠标右键,再点击
Run(运行)即可执行。
function init() {
var node;
var running = false
try {
const walker = document.createTreeWalker(document.body,1);
while ((node = walker.nextNode())) {
const vm = node.__vue_app__
if (vm) {
// Vue3 项目
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.apps.push({
app: vm,
version: vm.version,
types: {
Comment: Symbol('Comment'),
Fragment: Symbol('Fragment'),
Static: Symbol('Static'),
Text: Symbol('Text'),
},
})
if (window.__VUE_DEVTOOLS_GLOBAL_HOOK__) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', vm);
running = true
}
break;
} else if (node.__vue__) {
// Vue2 项目
const Vue = node.__vue__.$options._base;
if (!Vue.config.devtools) {
Vue.config.devtools = true;
if (window.__VUE_DEVTOOLS_GLOBAL_HOOK__) {
window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', Vue);
running = true
}
}
break;
}
}
} catch(err){
console.error(err)
}
if (running) {
console.log('%c==> 已开启 vue devtools (可能需要重启 Chrome 开发者工具)', 'color: green;');
} else {
console.log('%c==> 未检测到 Vue 项目或未检测到 Vue devtools', 'color: red;')
}
}
init()
这里保存的 Snippets 代码片段,可以在所有网站运行,只要浏览器不卸载,Snippets 代码片段判断永远都在。
文章正在持续更新中...,首发微信公众号【前端路引】,欢迎关注公众号获取最新文章,围观野生作者的成长记。

本文来自博客园,作者:前端路引,转载请注明原文链接:https://www.cnblogs.com/linx/p/18742966





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)