谷歌 Chrome 浏览器离线安装 vue devtools 插件
由于某些原因,Chrome 应用商店访问不了,所以只能离线安装 vue devtools 插件,离线安装也有两种方法。
方法一:自编译 vue devtools 插件
这方法要求动手能力强的同学。
-
前往 github 下载 vue devtools 插件源码(https://github.com/vuejs/devtools)。
-
在本地编译源码。
-
编译成功后直接在 “管理扩展程序” 页面 “加载已解压的扩展程序” 即可。
方法二:使用 crx 离线包安装 vue devtools 插件
1. 下载 vue devtools 插件的 crx 离线安装包。
如果调试 vue2 项目,必须下载 6.x 版本,Vue DevTools v7 不再支持 vue2 项目调试。
推荐下载地址:https://www.crx4chrome.com/history/11903/,选择下载版本,找到 "Download Crx From Crx4Chrome" 点击即可下载 crx 离线包。
也可百度搜索其他离线插件安装包。
2. 打开“管理扩展程序”

3. 将下载的 vue devtools 插件 crx 离线安装包拖动到“管理扩展程序”页面。

4. 点击“添加扩展程序”,即可完成安装。

建议安装后重启下浏览器。
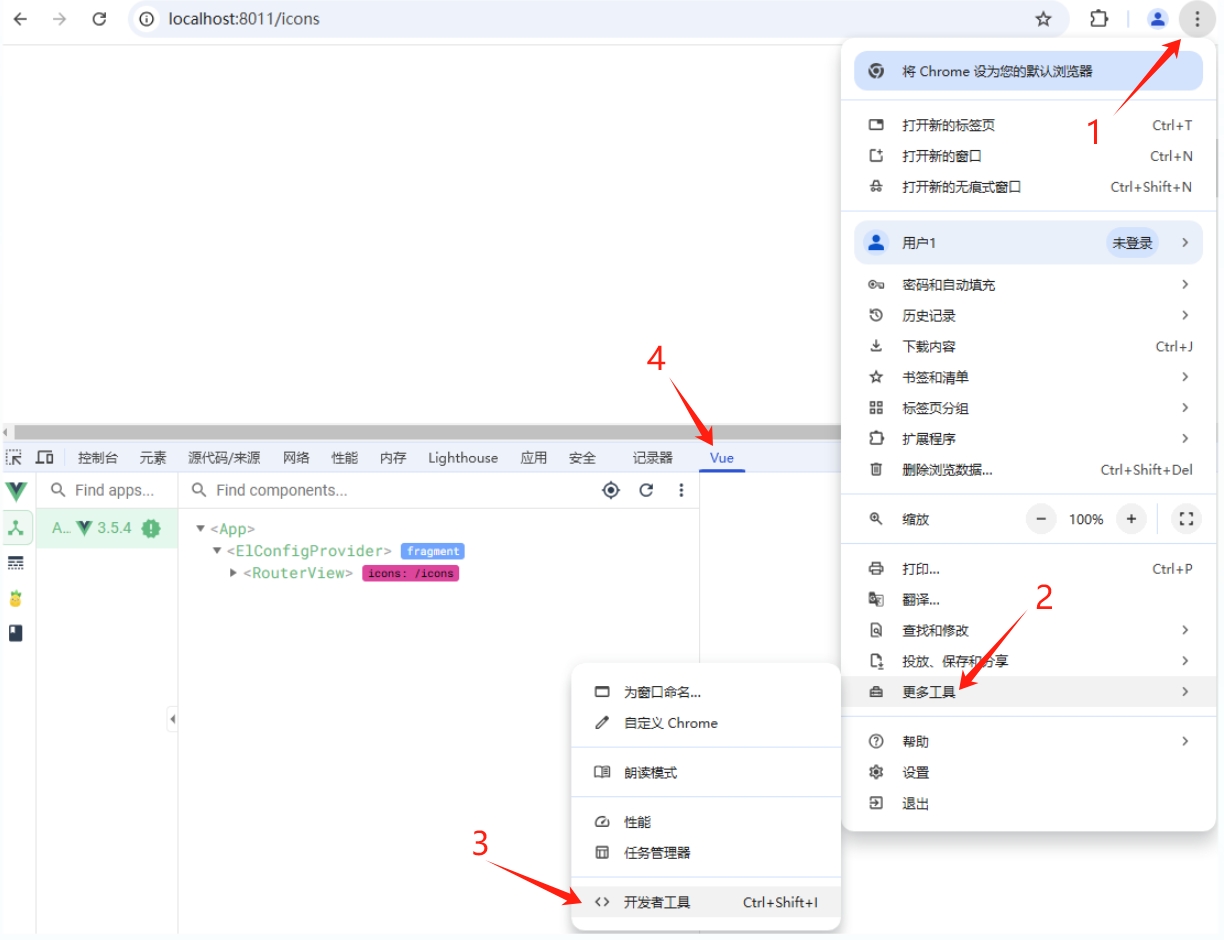
查看 vue devtools
本地启动 vue 项目,Chrome 浏览器访问本地项目,再打开“开发者工具”(快捷键:F12 或者 Ctrl+Shift+I), Vue 页签便是 vue devtools。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号