netlify搭建静态站+https
转载[大雄的学习人生 - 原文地址:https://www.cnblogs.com/codernie/p/9062104.html]
一、使用github或者gitlab登陆netlify
首先,打开netlify网站(https://app.netlify.com/)

然后使用github或者gitlab账号登录。

二、根据github/gitlab仓库创建网站
点击New site from Git按钮:

根据你的仓库所在平台选择,以下三选一:

选择你需要部署的仓库:

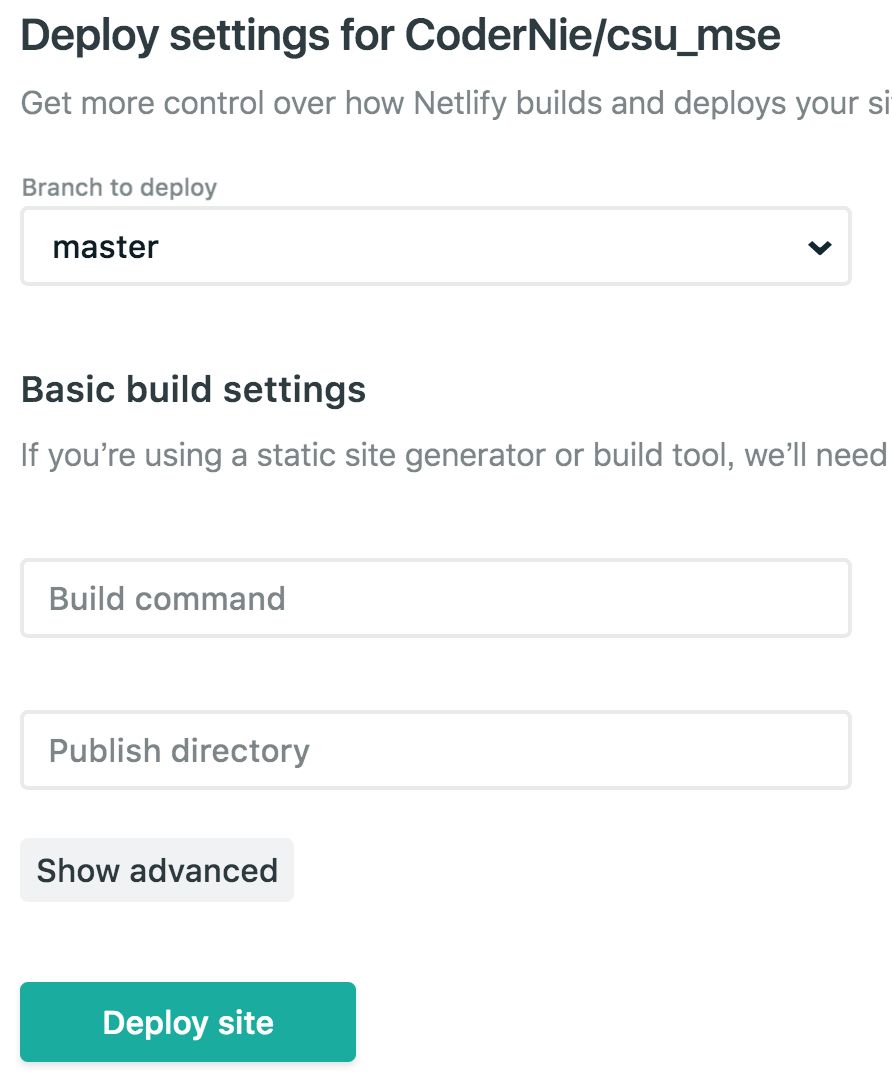
设置部署选项,包括三点:
-
部署分支(对应下图中 Branch to deploy):
顾名思义就是你的git仓库的分支,默认选择为master分支
-
打包命令(对应下图中 Build command):
就是你的打包命令,诸如 npm run build,gulp build 之类;如果本身已是静态文件,不需打包编译,这一栏则不填
-
打包后目录(对应下图中 Publish directory):
即执行完打包命令之后静态文件所在目录,诸如 dist,_site 之类;如果本身已是静态文件,这一栏则不填

完成之后点击途中 deploy site 按钮
三、设置域名,绑定域名
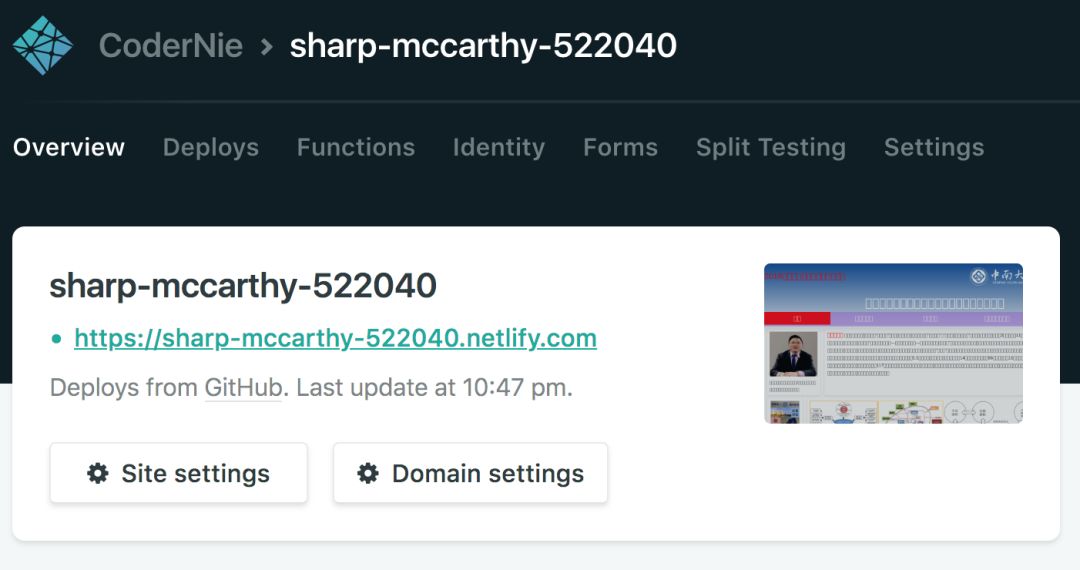
进行完第二步,我们可以看到自动化部署已经开始运行了,而且过不多久,我们的网站就已经可以利用netlify域名就行访问了,如下图:

可以看到netlify为我们随机生成了一个netlify下的域名,这里我们可以更改其前缀,并绑定到我们自己的域名下:
>> 更改netlify域名前缀:
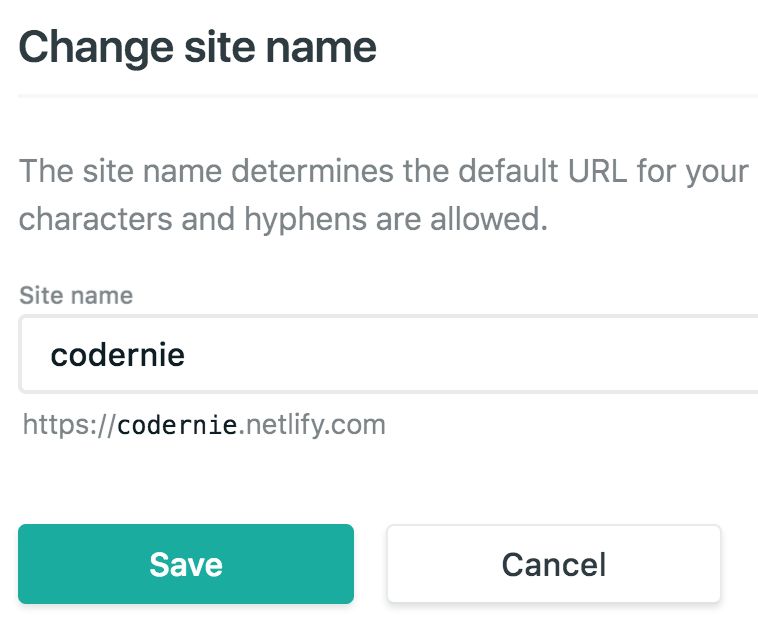
首先,点击上图中 Site settings 按钮,然后在下方点击 Change site name 按钮,然后在弹出框中输入自己需要更改的前缀名,点击保存即可,如下图所示:

>> 绑定到自己的域名下:
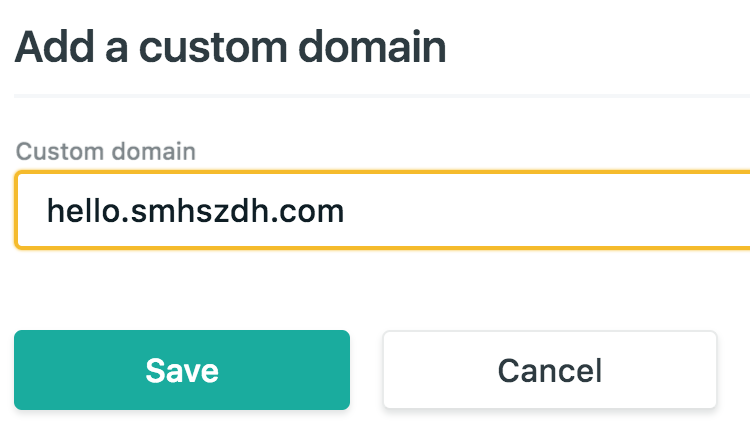
首先,点击上上图中 Domain settings 按钮,然后在下方点击 Add custom domain 按钮,然后在弹出框中输入自己需要绑定的完整域名,点击保存,如下图所示:

这个时候会显示 !Check DNS configuration,因为我们还没有设置域名解析到netlify服务器,所以这个时候需要到你自己域名的相应服务商网站登录之后在需要绑定的域名下添加一条CNAME解析,解析的主机记录即对应的netlify域名值(这里即 codernie.netlify.com)
ok,过一会儿就可以使用自己的域名访问自己的网站啦
四、生成HTTPS证书,实现HTTPS访问
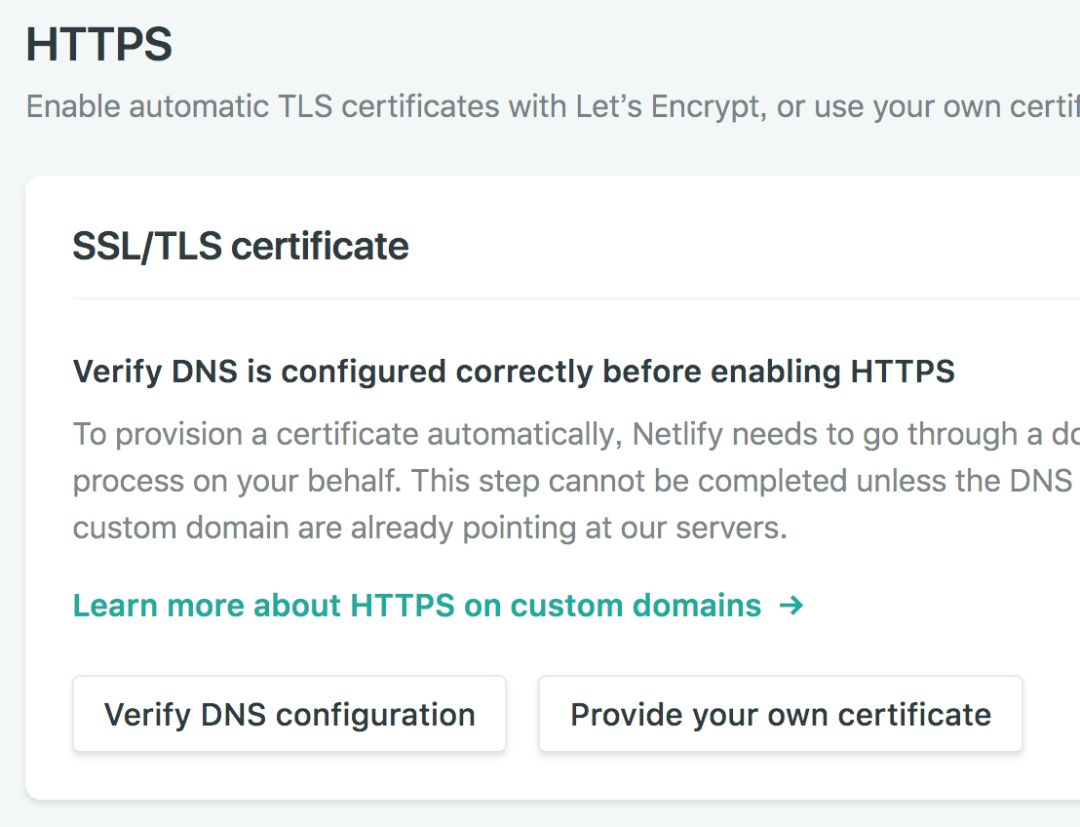
第四部中的Domain settings 中往下拉,可以看到 HTTPS 几个大字母:

点击 Verify DNS configuration 按钮,待它变成下方绿色按钮之后,再点击:

然后在弹出框中点击确认,过一会儿之后就可以使用https访问你的小站啦:

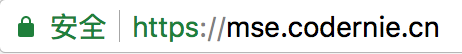
看到自己的小站前面可以有绿色的安全字样,是不是很酷炫,而且很放心,再也不用担心运营商在自己的网站上挂广告啦,哈哈哈。。。等等,是不是还差了点什么:
对啊,还没有强制跳转https,OK,继续
五、强制HTTP跳转HTTPS访问
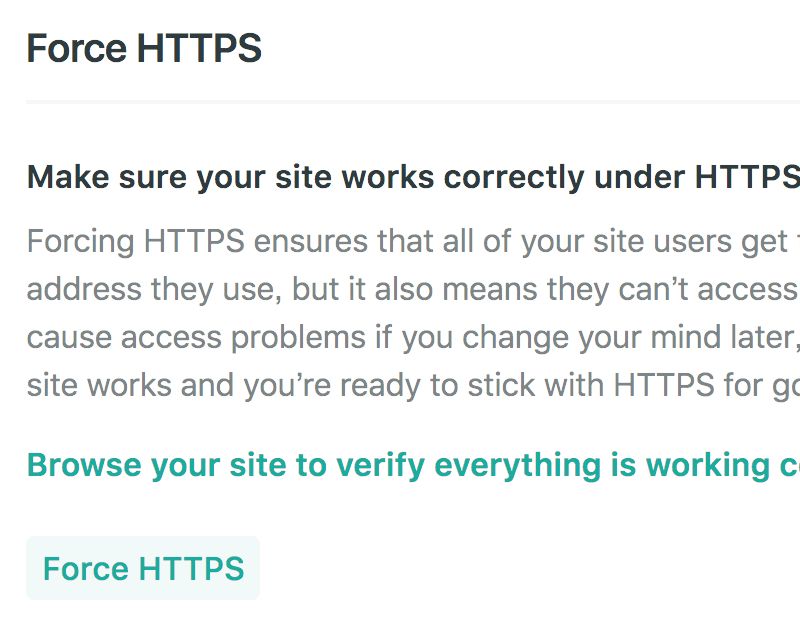
在第四步 Domain settings 再往下翻一点,可以看到 Force HTTPS,只需点击 Force HTTPS 即可实现,是不是很方便,如下图:

到这里,你的网站即使用户使用http访问,也将强制跳转至https访问啦,这下可以彻底不用担下运营商给你的用户“发红包”啦!
六、设置redirect
利用netlify实现自动化部署和HTTPS就写到这里了,喜欢就点个赞啦。




