我用AI(Adobe Illustrator CS6)合并路径的两个常用方法
作为一个切图仔,经常与设计大佬的PSD打交道,PSD里面又有各种icon图标需要导出,偷懒的方法直接导出png图片,丢个背景图上页面完美解决问题!!
第二天来个需求,能不能把这个icon图标给我换个颜色,红色比较艳丽,来个大红色吧!!作为切图仔,PS必须会啊,png丢进去,图层模式--颜色叠加--导出png,丢给运维,发布上线,搞定!!一个icon换色就这么简答的解决,但是需求是不停变化的!!
第三天,XX觉得整个页面30个icon换成绿色好看......
第四条,XX节日,需求来了,能否给整站icon换个主题色?......
......
想想这个需求场景都觉得可怕,每天都在换色中度过了。
作为切图仔,要有一个向前端大佬学习的心态,大佬推荐 iconfont 矢量字体图标,用了下感觉还不错!!于是我推荐给了设计大佬!!
可惜的是设计大佬都是要改变世界的天使,各种别出心裁的icon,在iconfont上根本找不到啊有木有!!
于是我自己偷偷学了AI:PS导出路径到AI,再生成SVG,上传到iconfont生成矢量字体图标,导入到项目,一气呵成打完一套组合拳,妈妈再也不用担心我的学习,啊呸,再也不用担心换色了!!就算还要改个大小啥的,我也玩得溜!!就算换个图标,我最多也就在换个字体!!
以上内容纯属娱乐,请勿当真!!!
实际中我用AI合并路径的两个常用方法:
1. 顶部菜单栏--窗口--路径查找器: 选中两个路径,形状模式下四种合并都可尝试下(联集,减去顶层,交集,差集),详细使用方式,偷个懒,外链百度经验

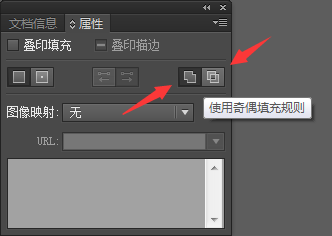
2. 顶部菜单栏--窗口--属性:选中两个路径,建立复合路径,选中复合路径,在属性窗口右侧有两个小按钮(奇偶填充规则,非零缠绕填充),详细使用外链CSDN

以上只是我个人常用的两种方式,经供参考!!!




