JavaScript 正则表达式
作用:匹配特殊字符或有特殊搭配原则的字符的最佳选择。
1.两种创建方式
1.直接量
1 var reg = /.../ ;
2.new RegExp( )
1 var reg = new RegExp(pattern, attributes) 2 //pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。 3 //attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m"
2.修饰符
1.i (ignoreCase)
大小写不敏感匹配
2.g (global)
执行全局匹配,查找所有匹配而非在找到第一个匹配后停止,找到一个,继续匹配
3.m (multline)
执行多行匹配
3.方括号(表达式)
一个方括号表示一个表达式,匹配一个位置的字符
1.[abc]
查找方括号之间的字符
2.[^abc]
查找任何不在方括号里面的字符
3.[0-9]
查找0到9的数字
4.[A-Z]
查找任何从大写 A 到大写 Z 的字符
5.[a-z]
查找任何从小写 a 到小写 z 的字符
6.[A-z]
查找任何从大写 A 到小写 z 的字符(ASCII码)
7.(red|blue|green)
() :子表达式 | :或者
4.特殊含义的字符
1 1.\w === [0-9A-z] 2 2.\W === [^\w] 3 3.\d === [0-9] 4 4.\D === [^\d] 5 5.\s === [\t\n\r\v\f] 6 6.\S === [^\s] 7 7.\uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。 8 范围 \u0000 -- \uffff 9 8.\b === 单词边界 10 9.\B === 非单词边界 11 10. . ===[^\r\n]
5.量词
1.n+ {1, } //一个或多个
2.n* {0, } //0个或多个
3.n? {0,1} //0个或1个
4.n{X} {X} //X个n的字符
5.n{X,Y} {X,Y} //匹配包含 X 至 Y 个 n 的序列的字符串
6.n{X, } //至少 X 个 n序列的字符串
7.n$ //任何结尾为 n 的字符串。
8.^n //任何开头为 n 的字符串
9.?=n // 匹配任何其后 紧接 指定字符串 n 的字符串,不包括n
10.?!n //任何其后 没有紧接 指定字符串 n 的字符串
6.对象方法
1.exec()
检索字符串中指定的值。返回找到的值,并确定其位置。
返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
返回值中,index 属性声明的是匹配文本的第一个字符的位置。input 属性则存放的是被检索的字符串 string。
2.test()
检索字符串中是否有符合匹配的字符,若有返回true,没有则false
7.支持正则表达式的String方法
1.search()
stringObject 中第一个与 regexp 相匹配的子串的起始位置,不执行全局匹配
注释:如果没有找到任何匹配的子串,则返回 -1。
2.match()
返回值:存放匹配结果的数组。该数组的内容依赖于 regexp 是否具有全局标志 g。
若没有找到任何匹配的子串,则返回 null。
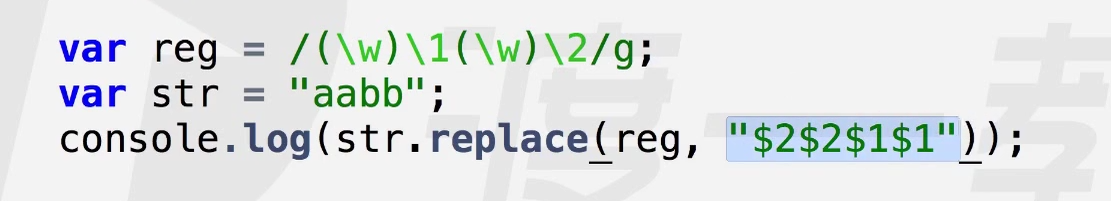
3.replace()


$1,$2表示子表达匹配的值,$表示全局变量



