JavaScript 原型,原型链,call,apply
1.定义:
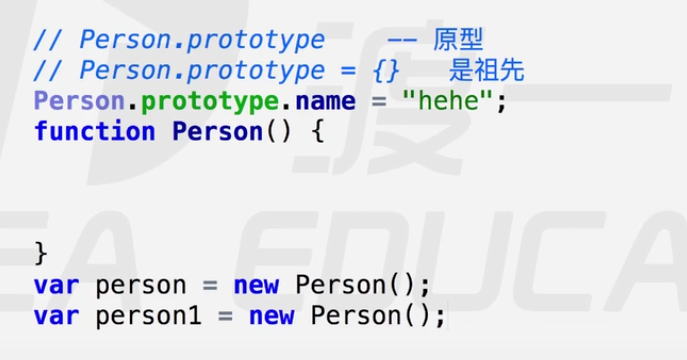
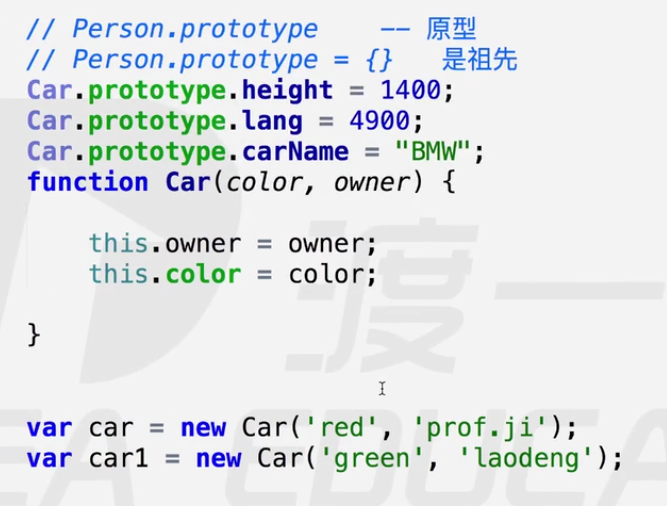
原型是function 对象的一个属性,它定义了构造函数制造出的对象的公共祖先。通过该构造函数产生的对象,可以继承该原型的属性和方法,该原型也是对象。


2.用处
利用原型的特点和概念,可以提取其公用属性。

3.原型的增删改查
1 //对象 2 Person.prototype.lastname = 'curry'; 3 function Person(){ 4 /... 5 } 6 var obj = new Person();//创建对象 7 //修改,增加,改 8 Person.prototype.(属性) = ; 9 //删除 10 delete Person.prototype.(属性) 11 12 //原型也可以这样写 13 Person.prototype = { 14 /.../ 15 }
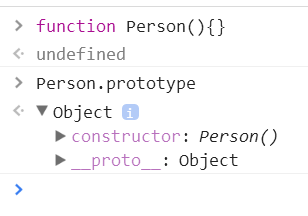
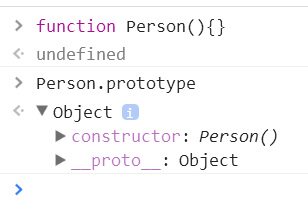
4.constructor(构造器)
作用:对象如何查看对象的构造函数
返回值:构造函数
对象本身没有constructor属性的,原型(prototype)中的属性
constructor:指向构造函数

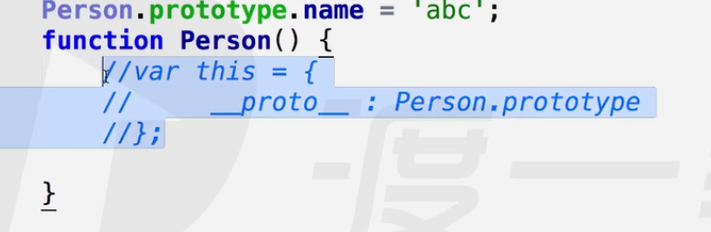
5.__proto__
__ 为隐式命名规则,系统命名的,隐式属性
作用:对象查看原型
(对象).__proto__

解释: 当创建对象时,会隐式创建一个this 对象,this 对象里面有__proto__ 属性,该属性指向 构造函数的原型。
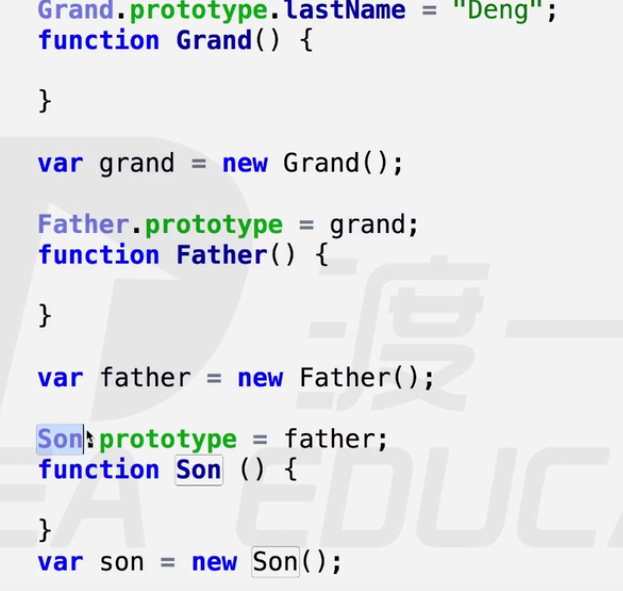
6.原型链
类似于继承,和作用域相似
1.如何构成原型链?

2.原型链上的增删改查
只能通过构造函数的原型去增删改查
3.绝大多数对象的最终都会继承 Object.prototype
-
undefinednull没有原型 -
toFixed()保留两位数字 -
Math.ceil向上取整Math.floor向下取整
4.Object.create(原型)
var obj = Object.create(null);// null可以是对象
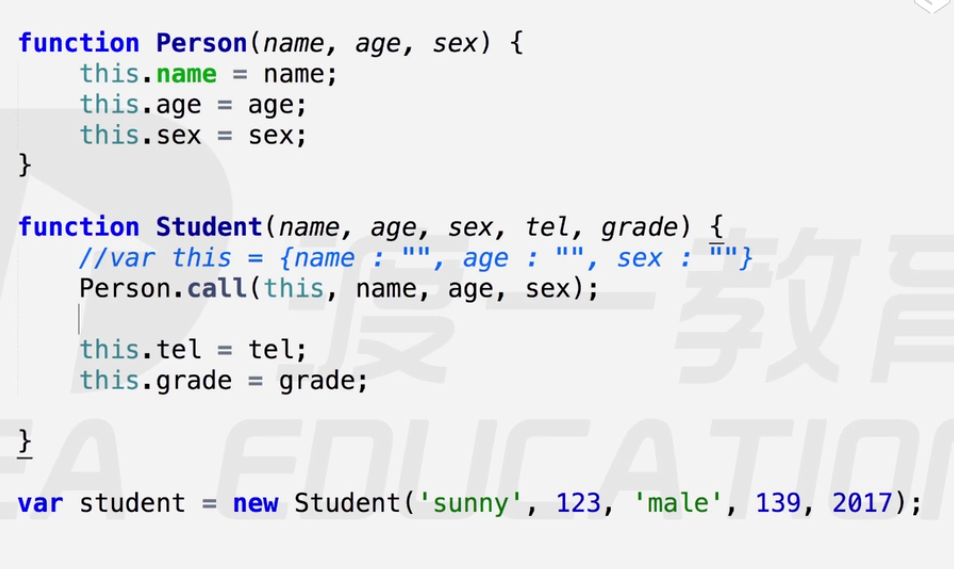
2.call和apply
作用: 改变this 指向
区别: 后面传的参数不同
-
apply 后面需要传一个arguments(数组)
-
call 需要把实参按形参的个数和顺序传进去
1 function test(){ 2 //.. 3 } 4 test() --> test().call(); //两者等价