JavaScript 数组
1.数组的创建
-
数组字面量
var arr = [];
-
new Array
var arr = new Array() //Array(), 1.只传一个参数,则表示创建的的数组长度,不能传小数 2.两个以上则代表数组的值 3.参数可以为undefined,arr = [,,,] 则值为undefined
2.数组的读和写
JavaScript的读写基于对象的。 object[] --> arr[]; 1.可以溢出读取,但值为undefined 2.可以赋值,若一个空数组,arr[10] = 10; 则第十一位赋值为10,其他为·undefined
3.数组常用的方法
1.改变原数组
-
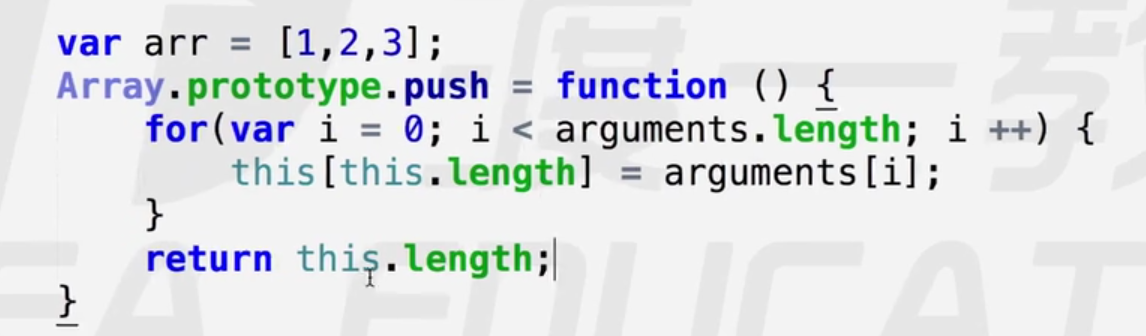
push
作用:在数组后面添加一个或多个值
模拟系统提供的方法

-
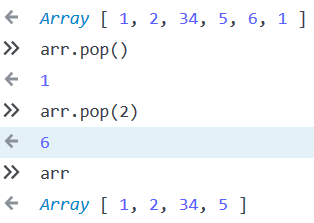
pop
作用:截取数组最后一个元素,没有参数,传了参数也没用

-
shift
作用:截取数组第一个元素
-
unshift
作用:在数组头部的添加元素,参数可以传多个,表示添加的元素
-
reserve
作用:原数组逆转,头部边尾部,尾部变头部。
-
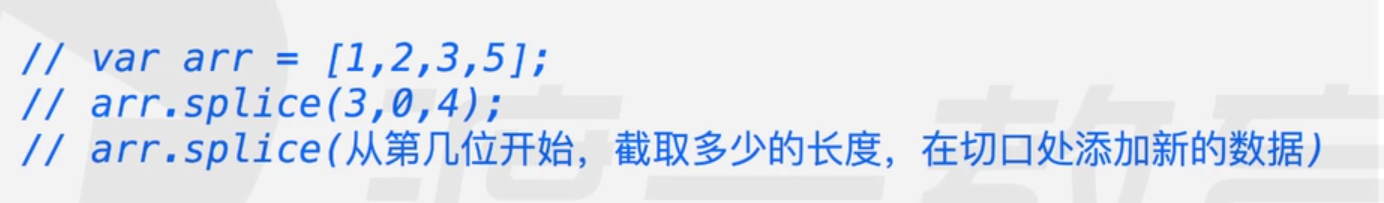
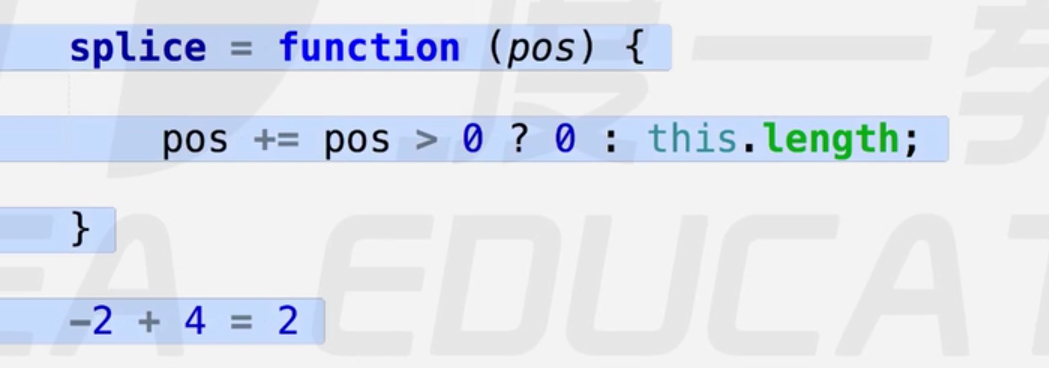
splice
作用:截取长度

如果传的是负数,原理:系统会自动判断并加上原数组长度

-
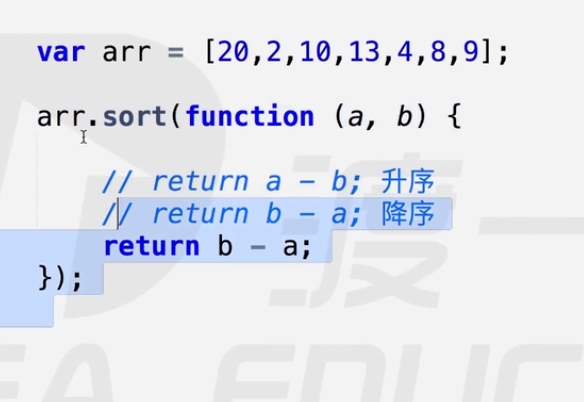
sort
作用:根据ASCII码进行排序,如果想升序或降序,系统给你留一个接口
规则:


说明:函数中两个参数a,b ,表示数组中传进去的两个参数
1.20,2
2.20,10
。。。。
两个相互比较,类似于冒泡排序
题目:给一个有序数组,乱序输出
Math.random()
2.不改变原数组
-
concat
作用:把两个数组拼接在一起,必须定义一个参数接收
-
toString
作用:转化为字符串输出
-
slice
作用:参数不传为空截,不包括第二位参数
-
join
作用:连接字符串的元素,参数表示连接的字符
-
split
作用:用于把一个字符串分割成字符串数组,于join相反
2.类数组
长的像数组,却不是数组,比如arguments,存储数组比较强大。
-
可以利用属性名模拟数组的特性
var obj = { '1' : 'a', '2' : 'b', "length" : 2; push : Array.prototype.push, //添加push方法 } //push的内部原理 Array.prototype.push = function (target){ this[this.length] = target; //类似于添加属性 this.length ++;//length 自动增长 }
-
可以动态增长length属性
-
如果强行让类数组调用push方法,则会根据length属性值的位置进行属性的扩充
3.数组去重
利用对象的属性特性进行去重
//hash方法 Array.prototype.unique = function (){ var temp = {}, arr = [], //新建一个数组进行存储 len = this.length; //遍历数组,往对象添加东西,对象属性名的唯一性 for(var i = 0;i < len ;i ++){ if(!temp[this[i]]){ temp[this[i]] = 'ab'; arr.push(this[i]); } } return arr; }





