JavaScript 对象链式开发和枚举
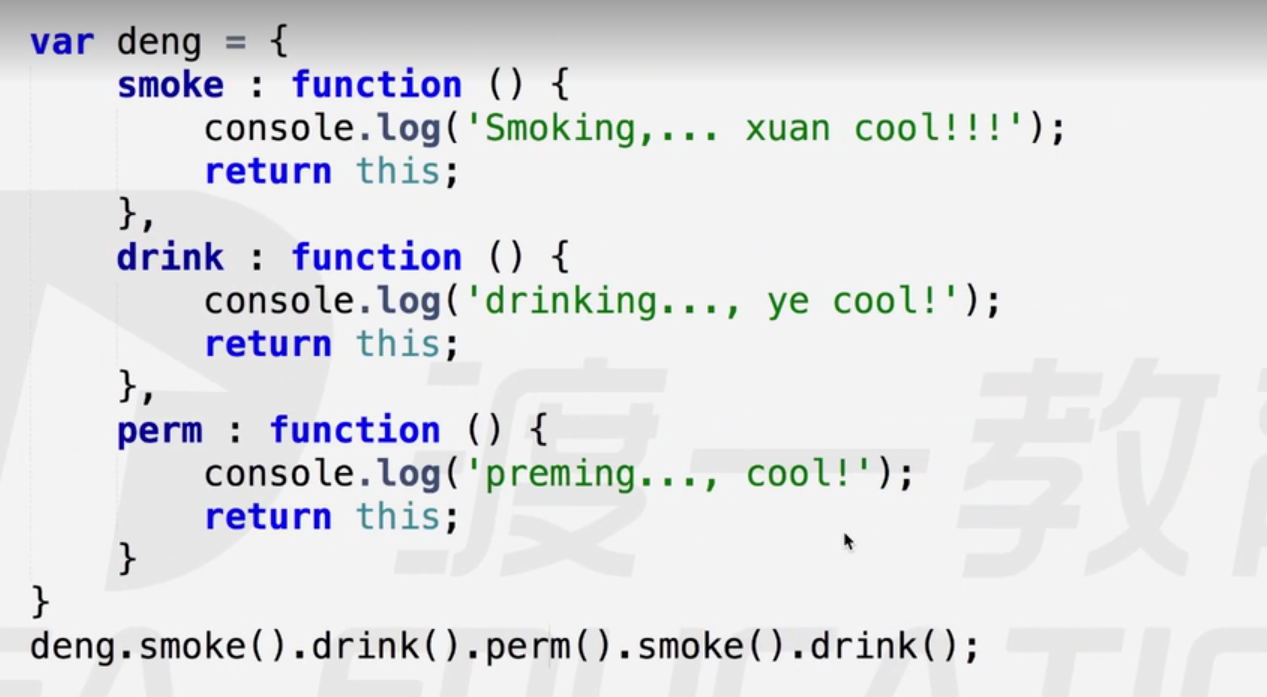
如何实现对象的链式开发?(模仿jQuery)
obj.eat().smoke().drink().eat().sleep();
2.属性名
object.属性 == object['属性'];

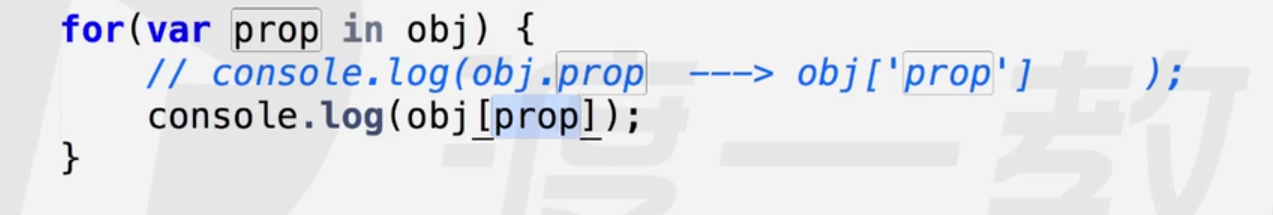
3.对象的枚举
1 // for in 循环专门遍历对象的属性; 2 for(var prop in obj){ 3 //。。 4 }
-
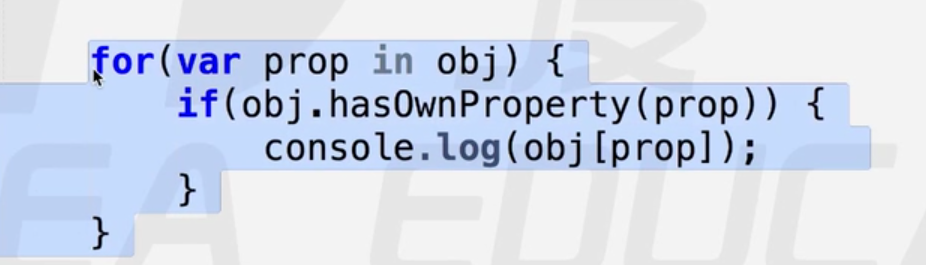
hasOwnProperty
作用:检查是否是自己的属性,对象的原型属性不算。
hasOwnProperty 和for in 循环经常成双出现

-
in
作用:访问对象是否有这个属性,返回值为Boolean ,对象原型的属性也算进去。
格式:'属性' in 对象
-
instanceof
作用:检测对象是那个构造函数造出。看A的原型链上有没有B的原型。
格式:A instanceof B
如何识别Array 和object ?
-
constructor
Array.constructor;
object.constructor;
-
instanceof -
call的toString方法