Node.js基础学习一之Get请求
本人从事的是前端开发,这段时间公司开发项目比较少所以就想着学点东西,然后就想到了Node.js ,跟着菜鸟教程学了点,不过我觉得最好的学习方法是带着需求来学习.
其实和服务端打交道无非就是能有一个可以访问的接口,互相给数据. 所以第一步就是用node.js 创建一个接口,给客户端浏览器进行访问,而客户端访问分为 POST 和 GET 两种
最简单的无非使用 GET 在地址栏访问,或者用 <a> 标签进行访问
1、GET 地址栏访问
服务端代码(node-get.js)
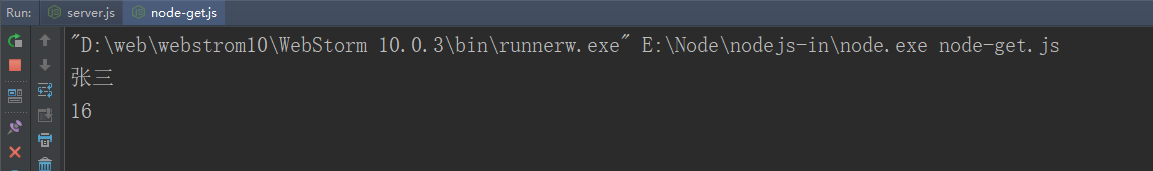
var http = require('http'); var url = require('url'); http.createServer(function (req, res) { res.writeHead(200,{'Content-type':'text/plain;charset=utf-8'}); // 解析 url 参数 var params = url.parse(req.url,true).query; console.log(params.name); console.log(params.age); }).listen(8081);
在地址栏输入 http://localhost:8081?name=张三&age=16即可在服务端查看打印数据

上述代码并没有客户端响应,即 res未做任何处理,所以界面一直在转等待响应.
按照菜鸟教程上给了客户端做个响应
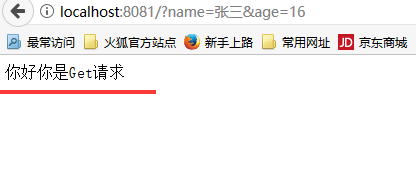
res.wirte("你好");
res.end("你是Get请求");
界面效果如下:

我个人觉得客户端可服务端最好不要冗和在一起
2、a 标签请求
和地址栏同样的道理,将请求地址写在 a 标签的 href 属性中即可
<a href="http://localhost:8081?name=Alina&age=14">Node.js Get 请求</a>
3、jquery.ajax 请求
$.ajax({ url:"http://localhost:8081", type:"get", data:{ name:"jack", age:18 } })
这三种请求都可以让服务端拿到数据并打印,下一篇将介绍 post 请求,数据交互.
学习中,不足之处请指教,谢谢.



