关于JavaScript对象属性隐藏函数setter的问题
今天天气可真冷,整双手都冻僵了,但还是抽空花点时间写下关于对象显式创建setter函数的问题。
我们知道,要访问一个对象属性都会进行 [[GET]] 操作(如果对象本身没有相关属性还会追溯原型),为对象设置值会进行 [[PUT]] 操作(如果对象存在这个属性底层的 [[PUT]] 操作会更复杂,这里就不多说了)。
对于一个对象属性都有隐藏的getter和setter函数分别负责属性的获取和设置值。例如:
var obj={ get a(){ return 2; } }; console.log(obj.a); // 2
一旦访问obj.a就会运行getter函数,getter返回的值是2,所以访问obj.a的结果就是2。
但一般setter和getter是成双成对出现的,毕竟,你只添加了getter,访问obj.a都是2,无论后面是否修改值,如:
var obj={ get a(){ return 2; } }; obj.a=100; console.log(obj.a); // 2
所以需要有setter来设置值:
var obj={ get a(){ return this.b; }, set a(val){ this.b=val*2; } }; obj.a=100; // 调用setter console.log(obj.a); // 200
一旦执行obj.a=100就会调用setter函数。
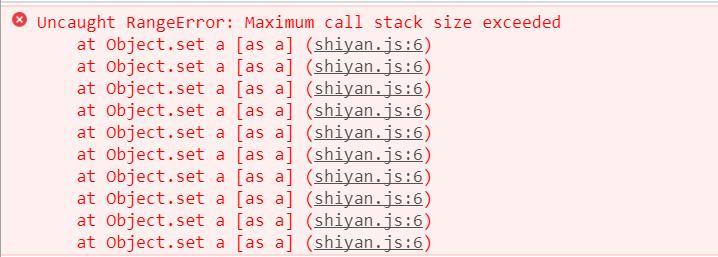
但这里的问题是,这种方式会额外为obj添加一个b属性,但如果把this.b改成this.a可不可以呢?答案是不可以,这是因为一旦设置了this.a,就会反复调用setter函数(相当于obj.a=val*2),结果就会导致调用栈爆炸:

所以我认为这用getter和setter来操作并不是一个最佳实践,不过用来演示倒是不错的选择。所以,还是老老实实用传统的办法来设置和获取属性值。



