部署jenkins docker容器
1 2 3 4 5 6 7 | [uos@localhost ~]$ cat /etc/yum.repos.d/docker.repo [docker-ce-stable]name=Docker CE Stable - $basearchbaseurl=https://mirrors.aliyun.com/docker-ce/linux/centos/8/$basearch/stableenabled=1gpgcheck=1gpgkey=https://mirrors.aliyun.com/docker-ce/linux/centos/gpg |
1 2 3 | sudo yum install docker-cesudo systemctl start docker.servicesudo systemctl status docker.service |
1 2 3 4 5 6 7 8 | sudo docker run \ --rm \ -u root \ -p 8080:8080 \ -v jenkins-data:/var/jenkins_home \ -v /var/run/docker.sock:/var/run/docker.sock \ -v "$HOME":/home \ jenkinsci/blueocean |
将容器中的 /var/jenkins_home 目录映射到 Docker volume ,并将其命名为 jenkins-data。如果该卷不存在, 那么 docker run 命令会自动为你创建卷。
将主机上的`$HOME` 目录 (即你的本地)映射到 (通常是 /Users/<your-username> 目录) 到容器的 /home 目录。
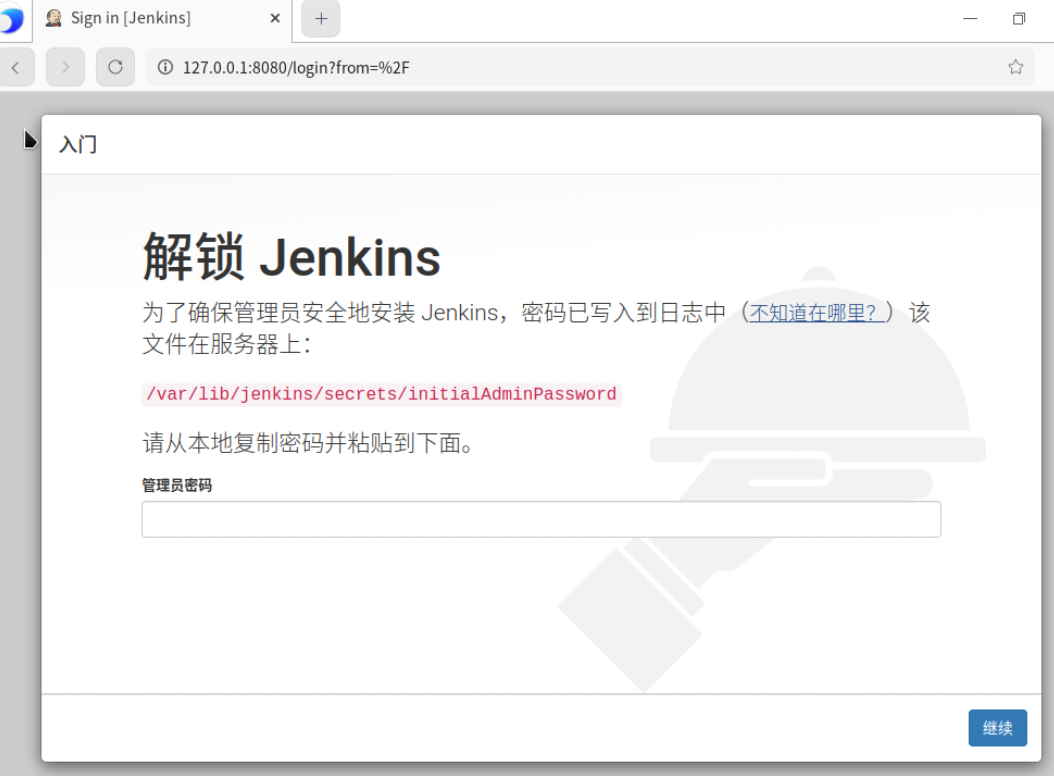
浏览器访问127.0.0.1:8080

查看容器
docker ps -a
1 2 | CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESd4155b439eea jenkinsci/blueocean "/sbin/tini -- /usr/…" 5 minutes ago Up 5 minutes 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp, 50000/tcp optimistic_sammet |
sudo cat /var/jenkins_home/secrets/initialAdminPassword
进入容器查看密码:
1 | sudo docker exec -it d4155b439eea bash |

通过将应用程序源代码所在的示例仓库fork到你自己的Github账号中, 并clone到本地,你就可以获取一个"Hello world!"简单Java应用程序。
1 2 3 4 5 6 | 请确保你登陆了你的GitHub账户。如果你还没有Github账户,你可以在 GitHub网站 免费注册一个账户。将你的GitHub账户中的 simple-java-maven-app 仓库clone到你的本地机器。 (<your-username> 是你的操作系统用户账户名称): Linux 系统配置为 /home/<your-username>/GitHub/simple-java-maven-appcd /home/<your-username>/GitHub/git clone https://github.com/YOUR-GITHUB-ACCOUNT-NAME/simple-java-maven-app其中 YOUR-GITHUB-ACCOUNT-NAME 是你的Github账户的名称。 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现