Django-视图&网址
前言
Django第一篇简单的介绍了环境搭建与创建Django项目的两种方式,以及如何启动服务,在前端访问HelloWorld地址,这篇内容首先学习一下Django项目中的各个模块的用途及Django视图和网址的关系,最后我们再简单的开发一个网页
模块详解
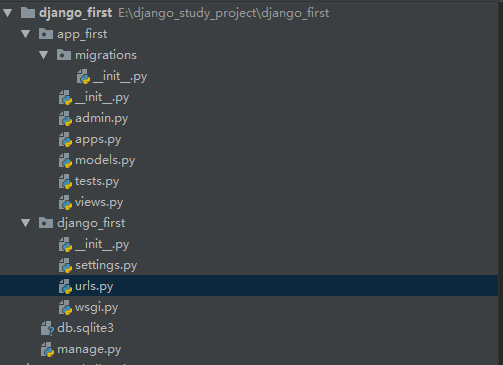
我们仍然使用上一篇文章中创建的项目,目录结构如下

django_first:这个目录最上层位项目根目录,同名的二级目录是创建项目时自动生成的(django-admin.exe startproject django_first)
app_first:创建app时自动生成的目录(python manage.py satrtapp app_first),一个django项目可以包含多个app
migrations:这个目录同样是在创建app时自动生成的,以后存放和数据库相关的文件
setting.py:整个项目的配置文件,包含了app的配置,模板的配置,数据库的配置等等全部在这个文件中
urls.py:URL配置表文件,主要是将URL映射到应用程序上。当用户请求某个URL时,django会根据这个文件夹中的映射关系指向某个目标对象(简单的说就像当你调用某一个函数时,它可以根据你的参数去找这个函数,他关联了views中的某一个函数)该对象可以是某个应用中的urls.py文件,也可以是某个具体的视图函数。在django中,这个文件也被称为URLconf,这是django非常强大的一个特性。
wsgi.py:这个文件据说是项目上线时使用的,目前用不到(资料:WSGI是 Web Server Gateway Interface缩写,它是python所选择的服务器和应用标准,django也会使用。wsgi.py定义了我们所创建的项目都是WSGI应用)
admin.py:项目的后台,只需要简单的添加一些代码即可拥有一个管理后台
apps.py:存储对应app的配置信息
models.py:与数据库操作相关,存入或读取数据时时用到这个,当然用不到数据库的时候你可以不使用
tests.py:测试项目的文件
views.py:处理用户发送的请求,从urls.py中对应过来,通过渲染templetes中的网页可以将内容显示
以上就是所有模块的主要功能,要想深入理解我觉得还要经过长时间的实践,很多理论的东西真的不 是一天两天就能理解的,所以我们目前只需要大概都是用来做什么即可
视图
故名思意,我觉得这里的视图就是访问url时,展示的内容或者一个url的功能,views.py就是存储了一些功能函数,如果你接触过QT,那么就很类似信号与槽的机制。接下来我们再简单的写一个案例-实现一个简单的计算器
views.py中写入如下代码
from django.shortcuts import render, HttpResponse # Create your views here. def hello_world(request): return HttpResponse("hello world") def add(request): a = request.GET["a"] b = request.GET["b"] result = int(a) + int(b) return HttpResponse("{} + {} = {}".format(str(a), str(b), str(result))) def sub(request): a = request.GET["a"] b = request.GET["b"] result = int(a) - int(b) return HttpResponse("{} - {} = {}".format(str(a), str(b), str(result))) def mult(request): a = request.GET["a"] b = request.GET["b"] result = int(a) * int(b) return HttpResponse("{} * {} = {}".format(str(a), str(b), str(result))) def divi(request): a = request.GET["a"] b = request.GET["b"] result = int(a) / int(b) return HttpResponse("{} / {} = {}".format(str(a), str(b), str(result)))
网址
网址就是我们浏览器中输入的一串字符串,当访问某一个字符串时,浏览器会显示相应的内容,我们再urls.py中加入如下代码,使其与视图关联起来
"""django_first URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from app_first import views urlpatterns = [ path('admin/', admin.site.urls), path("helloworld/", views.hello_world, name="hw"), path("add/", views.add, name="add"), path("sub/", views.sub, name="sub"), path("mult/", views.mult, name="mult"), path("divi/", views.divi, name="divi") ]
接下来我们启动服务,然后浏览器中输入地址 127.0.0.1:8000/计算方法名称name/?数字1&数字2, 如:http://127.0.0.1:8000/add/?a=1&b=2, 你会看到浏览器返回的数据

总结
1. 先简单了解Django项目中每一个模块的用途即可
2. views与urls的关系,能够把这两个文件中的函数与地址关联起来
3. 启动服务的命令及地址访问的方式,如果你对这个地址有疑问,可以再了解一下get请求和post请求,为后面内容打一下基础
----------------------------真正的勇士, 敢于直面惨淡的Warning、 敢于正视淋漓的Error--------------------------
版权声明
出处: 博客园Linux超的技术博客--https://www.cnblogs.com/linuxchao/
您的支持是对博主最大的鼓励,感谢您的认真阅读
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
作者: Linux超

 Django第一篇简单的介绍了环境搭建与创建Django项目的两种方式,以及如何启动服务,在前端访问HelloWorld地址,这篇内容首先学习一下Django项目中的各个模块的用途及Django视图和网址的关系,最后我们再简单的开发一个网页
Django第一篇简单的介绍了环境搭建与创建Django项目的两种方式,以及如何启动服务,在前端访问HelloWorld地址,这篇内容首先学习一下Django项目中的各个模块的用途及Django视图和网址的关系,最后我们再简单的开发一个网页

 浙公网安备 33010602011771号
浙公网安备 33010602011771号