Django-初体验
前言
从今天开始学习测试开发知识,并会把每一次学习的过程和成果记录到博客,由于我也没怎么接触过python相关的开发框架,所以前期应该是艰难的,但是我相信努力就会有收获,如果你和我一样是个小白,那我们一起努力,一起加油!
环境搭建
无论学习什么编程语言都是离不开环境搭建的,Django框架也一样,但是很简单哈,一条命令搞定了!首先如果你没有安装python解释器环境需要安装python环境哈,具体找度娘吧,如果你已经了解了python基础且使用python写过大大小小的项目,那么装个python应该闭着眼睛都能装,ok,不说废话了,进入正题
打开你的cmd,输入pip install Django等待安装完成即可,如果中途发生错误,那么建议你使用国内的源,类似这样一个命令
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple Django
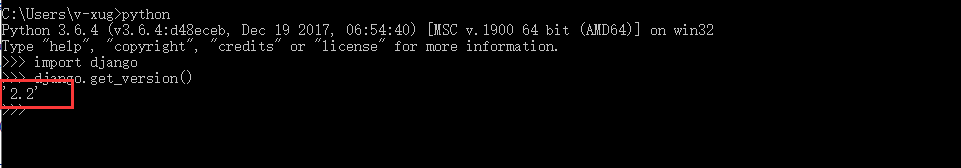
安装完成后测试一下是否成功

目前我使用的应该是最新版本的2.2,python版本是3.6.4,据网上资料显示后期可能会因为版本导致一些问题,这些先不说,因为我刚接触也不知道是否会遇见版本的问题,遇见再说吧!ok,到这里其实就已经搭建好了Django的开发环境了
第一个Django项目
新建项目
创建Django有两种方式,第一种是使用命令创建,第二种使用pycharm创建
命令创建
1. 新建Django项目
django-admin.exe startproject django_first # 项目的名称
2. 创建app
python manage.py startapp app_name # app名称
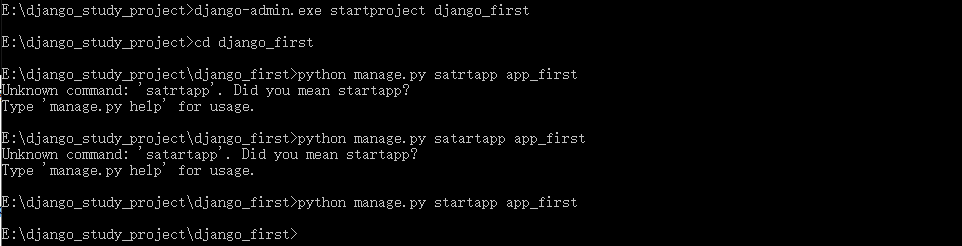
ok,接下来我们一次执行以上命令开启我们的Django之路

说明
我的项目是放在E盘django_study_project目录下的,所以需要在这个目录下执行第一个新建Django项目的命令,命令执行完成之后会生成一个叫做django_first的文件夹,里面还有一个同名的文件夹及一个manage.py文件,同名文件夹内自动生成一些文件(这些文件具体作用暂且不说),有人可能会有疑问命令中的django-admin.exe 哪里来的,其实是你在pip安装Django的时候自动安装的,这个文件的位置在你的python目录下的Scripts目录里,你可以找一下,如果你执行这条命令报错,说明你的python的Scripts目录没有加入环境变量


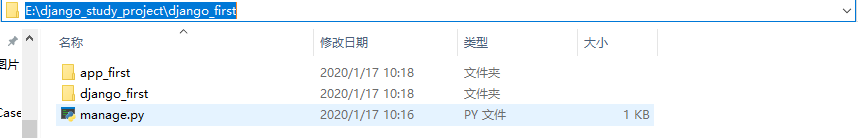
执行完第二条命令会创建你的app,同一个django项目可以同事创建多个app,我这里只创建了app_first,同样内部也会生成一些文件,目录如下

pycharm创建
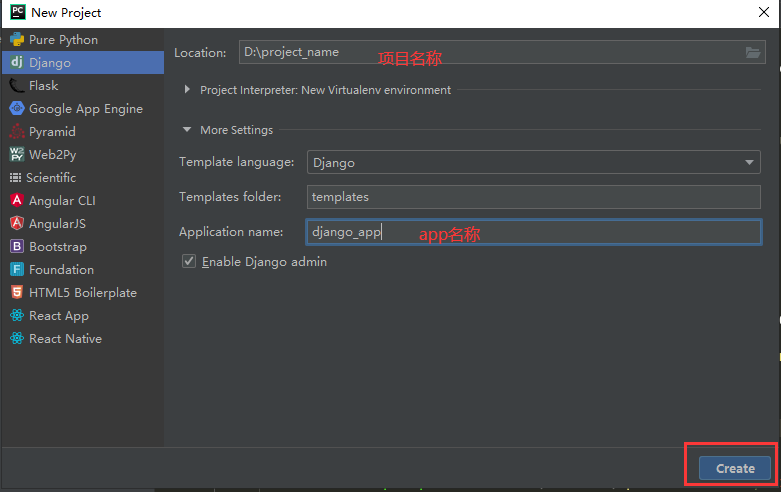
pycharm创建django项目和创建普通的python项目其实没多大区别,打开python点击new project,选择Django项目即可,具体按照下面填写即可,我已经使用命令创建过了,所以这里就不再使用pycharm床创建了,生成的文件是一样的

启动项目
到此,我们的项目就创建完成了,我们可以访问我们的网址了
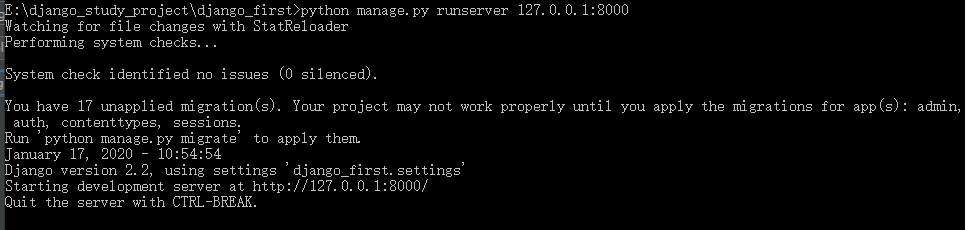
启动server,cd到manage.py目录,输入命令python manage.py runserver 127.0.0.1:8000

打开浏览器输入127.0.0.1:8000,看到下面的页面,那么久大公告成了,接下来就可以愉快的开始我们的Django路程了

HelloWorld
万事开头Hello World,毕竟世界这么美好!使用pycharm打开我们项目,开始我们的hello world之旅
创建视图
在views.py中创建视图,代码如下
from django.shortcuts import render, HttpResponse # Create your views here. def hello_world(request): return HttpResponse("hello world")
url配置
在urls.py中加入如下代码(这个文件的注释是系统自动生成的,大家可以看到,所有的视图的用法都说的很明白了,函数视图,类视图,其他urls如何引用)
"""django_first URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from app_first.views import hello_world urlpatterns = [ path('admin/', admin.site.urls), path("helloworld/", hello_world, name="hw") ]
注册app
接下来还差一步就是在setting.py中注册我们的app,加入下面一段代码
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', "app_first" # 你的app的名字,其实就是问价夹的名字了 ]
启动服务
最后就是启动我们的服务,然后访问指定地址了,你会看到世界在向你招手
在pycharm的Terminal中输入命令python manage.py runserver.py 127.0.0.1:8000
打开浏览器,访问地址 127.0.0.1:8000/helloworld/

总结
1. 环境部署
2. 创建Django项目及app命令
3. 创建视图
4. 配置url
5. setting中注册app
6. 启动服务命令
----------------------------真正的勇士, 敢于直面惨淡的Warning、 敢于正视淋漓的Error--------------------------
版权声明
出处: 博客园Linux超的技术博客--https://www.cnblogs.com/linuxchao/
您的支持是对博主最大的鼓励,感谢您的认真阅读
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
作者: Linux超

 从今天开始学习测试开发知识,并会把每一次学习的过程和成果记录到博客,由于我也没怎么接触过python相关的开发框架,所以前期应该是艰难的,但是我相信努力就会有收获,如果你和我一样是个小白,那我们一起努力,一起加油!
从今天开始学习测试开发知识,并会把每一次学习的过程和成果记录到博客,由于我也没怎么接触过python相关的开发框架,所以前期应该是艰难的,但是我相信努力就会有收获,如果你和我一样是个小白,那我们一起努力,一起加油!


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步