Flutter容器(1):填充(Padding)
一、Padding简介
在界面设计中,我们经常需要设置元素之间的空隙,或者是元素与其容器之间的空隙。这就是Padding发挥作用的地方。Padding是一个用于封装其子元素,并围绕子元素创建空白空间的小部件。
Padding(
padding: EdgeInsets.all(8.0),
child: Text('Hello, Flutter!'),
);
在这个例子中,Text小部件被Padding小部件包裹,周围有 8.0 像素的空白。
二、Padding的属性
Padding 小部件只有一个主要属性,即padding,用于定义空白的大小。这是通过EdgeInsets类进行设置的,包含以下属性:
EdgeInsets的属性:
| 属性 | 作用 | 示例代码 |
|---|---|---|
| all | 设置所有方向的空白 | EdgeInsets.all(8.0) |
| symmetric | 设置对称方向的空白,包括垂直和水平方向 | EdgeInsets.symmetric(vertical: 10.0, horizontal: 5.0) |
| fromLTRB | 分别设置左、上、右、下四个方向的空白 | EdgeInsets.fromLTRB(5.0, 10.0, 15.0, 20.0) |
| only | 设置某个方向的空白,其他方向默认为 0 | EdgeInsets.only(left: 10.0) |
all
all用于设置所有方向的空白,即左、上、右、下。例如,EdgeInsets.all(8.0)表示所有方向的空白都是8.0像素。
dartCopy code
Padding(
padding: EdgeInsets.all(8.0),
child: Text('全方向的空白'),
);
symmetric
symmetric用于设置对称方向的空白,可以分别设置垂直(vertical)和水平(horizontal)方向的空白。
Padding(
padding: EdgeInsets.symmetric(vertical: 10.0, horizontal: 5.0),
child: Text('垂直和水平的空白'),
);
fromLTRB
fromLTRB用于分别设置左、上、右、下四个方向的空白,L代表Left,T代表Top,R代表Right,B代表Bottom。
Padding(
padding: EdgeInsets.fromLTRB(5.0, 10.0, 15.0, 20.0),
child: Text('各方向不同的空白'),
);
only
only用于设置某个方向的空白,其他方向默认为0。
dart 代码解读复制代码Padding(
padding: EdgeInsets.only(left: 10.0),
child: Text('只有左边的空白'),
);
三、Padding的使用
以下是一个使用Padding的例子,其中使用了多种方式来设置padding属性:
import 'package:flutter/material.dart';
void main() {
runApp(const PaddingExample());
}
class PaddingExample extends StatelessWidget {
const PaddingExample({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(title: const Text('Padding示例')),
body: ListView(
children: <Widget>[
Container(
color: Colors.grey[300],
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
Container(
color: Colors.red, height: 50, width: double.infinity),
const Text('EdgeInsets.all(20.0): 在所有方向添加20像素的填充'),
],
),
),
),
Container(
color: Colors.grey[400],
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 20.0, horizontal: 40.0),
child: Column(
children: [
Container(
color: Colors.green,
height: 50,
width: double.infinity),
const Text(
'EdgeInsets.symmetric(vertical: 20.0, horizontal: 40.0): 垂直方向添加20像素的填充,水平方向添加40像素的填充'),
],
),
),
),
Container(
color: Colors.grey[500],
child: Padding(
padding: const EdgeInsets.fromLTRB(60.0, 20.0, 40.0, 20.0),
child: Column(
children: [
Container(
color: Colors.blue, height: 50, width: double.infinity),
const Text(
'EdgeInsets.fromLTRB(60.0, 20.0, 40.0, 20.0): 左边添加60像素的填充,上边和下边添加20像素的填充,右边添加40像素的填充'),
],
),
),
),
Container(
color: Colors.grey[600],
child: Padding(
padding: const EdgeInsets.only(left: 80.0),
child: Column(
children: [
Container(
color: Colors.yellow,
height: 50,
width: double.infinity),
const Text('EdgeInsets.only(left: 80.0): 只在左边添加80像素的填充'),
],
),
),
),
],
),
),
);
}
}
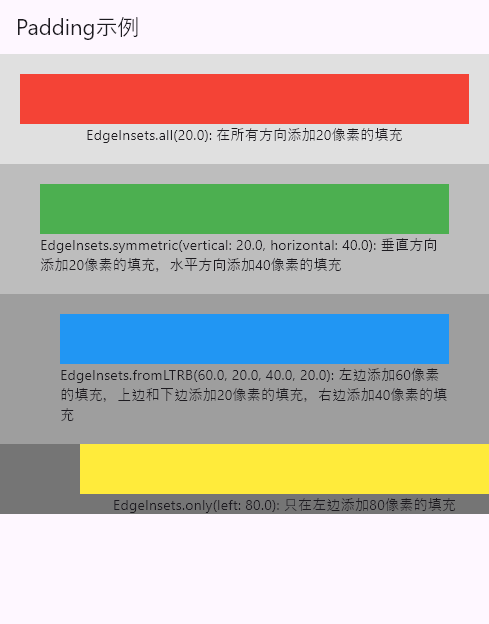
效果图如下所示:

四、使用Padding的注意事项
Padding小部件非常直观易用,但是在使用的时候还需要注意以下几点:
- 当多个小部件嵌套使用
Padding时,Padding值会叠加,所以需要注意不要造成过大的空白。 - 如果需要设置某一方向的空白,可以使用
EdgeInsets.only,其他方向默认为0,这样可以更加灵活地控制空白的大小。 - 在Flutter中,类似的功能还有
Margin,Margin用于设置小部件与其相邻小部件之间的空白,而Padding则是设置小部件与其内部子小部件之间的空白。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库