Flutter基础组件(6):Radio(单选按钮)
Radio是一种常用的选择控件,用于提供一组单选按钮,用户只能从这些按钮中选择一个。Radio 适用于需要用户从有限选项中选择的场景,如性别选择、偏好设置等。
一、属性
Radio小部件的主要属性包括:
title: 显示在 Radio 按钮旁边的文本。value: Radio 按钮的值,用于标识不同的选项。groupValue: 标识当前选中的 Radio 按钮的值。onChanged: 当 Radio 按钮的选中状态改变时调用的回调函数。activeColor: Radio 按钮选中时的填充颜色。
二、基本使用
以下是一个使用Radio的示例:
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
debugShowCheckedModeBanner: false,
home: RadioExample(),
));
}
class RadioExample extends StatefulWidget {
const RadioExample({super.key});
@override
State<RadioExample> createState() => _RadioExampleState();
}
class _RadioExampleState extends State<RadioExample> {
int _selectedRadioValue = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Radio Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 使用 RadioListTile 作为 Radio 的容器
RadioListTile<int>(
title: const Text('Option 1'),
value: 0,
groupValue: _selectedRadioValue,
onChanged: (int? value) {
setState(() {
_selectedRadioValue = value!;
});
},
),
RadioListTile<int>(
title: const Text('Option 2'),
value: 1,
groupValue: _selectedRadioValue,
onChanged: (int? value) {
setState(() {
_selectedRadioValue = value!;
});
},
),
// 显示当前选中的 Radio 值
Text('Selected: $_selectedRadioValue'),
],
),
),
);
}
}
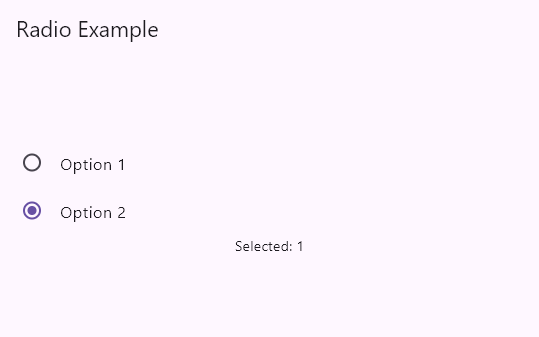
在这个例子中,_selectedRadioValue 是一个状态变量,用于跟踪当前选中的 Radio 按钮的值。效果图如下所示:

三、自定义 Radio
你可以通过设置不同的属性来定制RadioListTile的外观:
RadioListTile<int>(
title: const Text('Option 1'),
value: 0,
groupValue: _selectedRadioValue,
onChanged: (int? value) {
setState(() {
_selectedRadioValue = value!;
});
},
activeColor: Colors.blue, // 自定义选中时的颜色
)
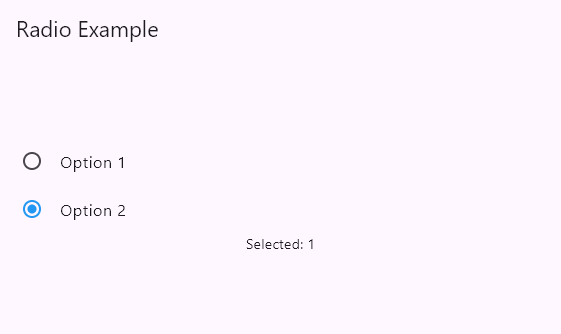
添加了activeColor属性自定义选中时的颜色。效果图如下所示:







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库