Flutter基础组件(4):Image(图片)
在 Flutter 中,Image小部件用于展示图片。Flutter 提供了多种方式来加载和展示图片,包括从本地资源、网络 URL 或者通过其他方式获取的图片流。Image小部件是 Flutter 中显示图片的基础,并且与ImageProvider结合使用,提供了丰富的功能和灵活性。
一、常用属性
我们先来看看 Image 有哪些属性可以设置:
const Image({
...
this.width, //图片的宽
this.height, //图片高度
this.color, //图片的混合色值
this.colorBlendMode, //混合模式
this.fit,//缩放模式
this.alignment = Alignment.center, //对齐方式
this.repeat = ImageRepeat.noRepeat, //重复方式
...
})
width、height:用于设置图片的宽、高,当不指定宽高时,图片会根据当前父容器的限制,尽可能的显示其原始大小,如果只设置width、height的其中一个,那么另一个属性默认会按比例缩放,但可以通过下面介绍的fit属性来指定适应规则。fit:该属性用于在图片的显示空间和图片本身大小不同时指定图片的适应模式。适应模式是在BoxFit中定义,它是一个枚举类型,有如下值:-
fill:会拉伸填充满显示空间,图片本身长宽比会发生变化,图片会变形。cover:会按图片的长宽比放大后居中填满显示空间,图片不会变形,超出显示空间部分会被剪裁。contain:这是图片的默认适应规则,图片会在保证图片本身长宽比不变的情况下缩放以适应当前显示空间,图片不会变形。fitWidth:图片的宽度会缩放到显示空间的宽度,高度会按比例缩放,然后居中显示,图片不会变形,超出显示空间部分会被剪裁。fitHeight:图片的高度会缩放到显示空间的高度,宽度会按比例缩放,然后居中显示,图片不会变形,超出显示空间部分会被剪裁。none:图片没有适应策略,会在显示空间内显示图片,如果图片比显示空间大,则显示空间只会显示图片中间部分。
color和colorBlendMode:在图片绘制时可以对每一个像素进行颜色混合处理,color指定混合色,而colorBlendMode指定混合模式;repeat:当图片本身大小小于显示空间时,指定图片的重复规则。
二、加载本地图片
加载本地图片需要将图片引入,并且进行配置。
(1)创建图片资源目录
首先要创建图片资源目录,以存放图片。
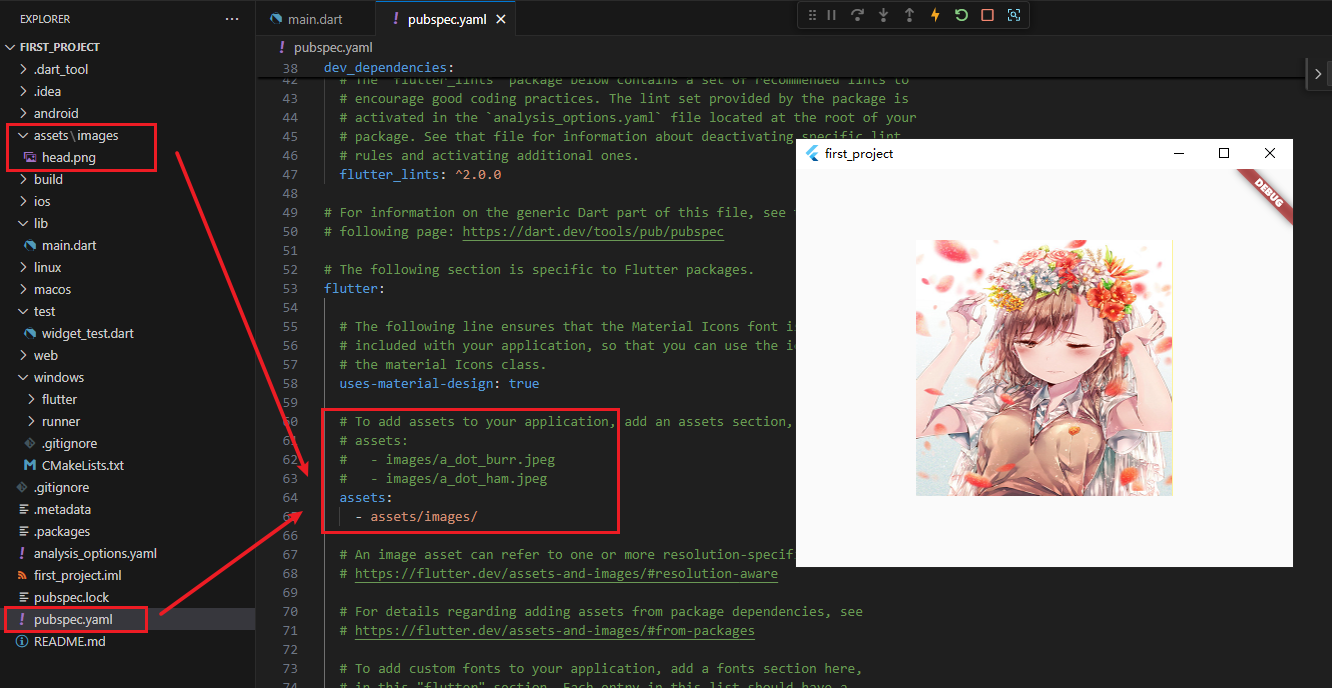
在项目根目录,创建一个 assets 目录,在它的下面,创建一个叫images的子目录,用于存放图片资源:
/assets/images/
(2)将本地图片添加到资源目录
将我们需要用到的图片,添加到/assets/images/目录中。
(3)在 pubspec.yaml 中注册
将图片目录配置到pubspec.yaml文件中:
flutter:
assets:
- assets/images/
上面将整个图片目录进行了注册,这时我们就可以使用了。
(4)图片使用
现在,可以直接在代码中使用图片了:
// ignore_for_file: prefer_const_constructors
import 'package:flutter/material.dart';
main(List<String> args) {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: MyHomeBody(),
),
);
}
}
class MyHomeBody extends StatelessWidget {
const MyHomeBody({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 256,
height: 256,
color: Colors.yellow,
child: Image.asset("assets/images/head.png"),
),
);
}
}
效果图如下所示:

三、加载网络图片
使用Image.network可以展示一个网络图片:
class MyHomeBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
child: Image.network(
"http://img0.dili360.com/ga/M01/48/3C/wKgBy1kj49qAMVd7ADKmuZ9jug8377.tub.jpg",
alignment: Alignment.topCenter,
repeat: ImageRepeat.repeatY,
color: Colors.red,
colorBlendMode: BlendMode.colorDodge,
),
width: 300,
height: 300,
color: Colors.yellow,
),
);
}
}
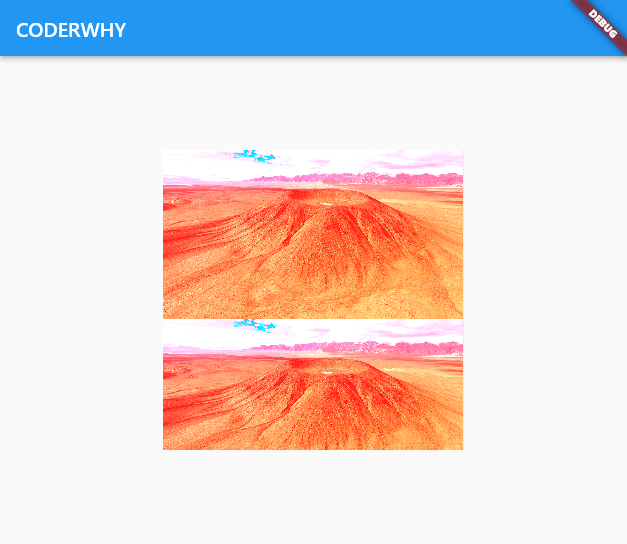
这将从指定的 URL 加载图片。效果图如下所示:

四、图片适配器
Flutter 提供了多种图片适配器,允许你控制图片的尺寸和适应方式:
BoxFit
BoxFit属性用于控制图片如何填充其父级容器:
Image(
image: NetworkImage('https://example.com/image.png'),
fit: BoxFit.cover,
)
Alignment
alignment属性用于控制图片的对齐方式:
Image(
image: AssetImage('assets/images/some_image.png'),
alignment: Alignment.center,
)
CenterSlice
centerSlice属性用于定义图片的中心切片,常用于三倍图(3x 图片):
Image.asset('assets/images/some_image.png',
centerSlice: CenterSlice(
FractionalOffset(0.75, 0.75),
radius: 1.0,
),
)
Repeat
repeat属性用于定义图片是否应该重复平铺:
DecorationImage(
image: AssetImage('assets/images/some_background.png'),
repeat: ImageRepeat.repeat,
)
五、使用 ImageProvider
ImageProvider是一个接口,用于提供图片。Flutter 提供了多种ImageProvider,如AssetImage、NetworkImage和FileImage。
加载本地资源
使用AssetImage加载本地资源:
Image(image: AssetImage('assets/images/some_image.png'))
加载网络资源
使用NetworkImage加载网络资源:
Image(image: NetworkImage('https://example.com/image.png'))
加载文件资源
使用FileImage加载文件资源:
Image(image: FileImage(File('path/to/image.png')))
六、高级特性
Image.memory
使用Image.memory来展示内存中的图片:
Image.memory(someUint8List)
这里的someUint8List是一个包含图片数据的Uint8List。
Image.file
使用Image.file来展示文件系统中的图片:
Image.file(File('/path/to/image.png'))
异步图片加载
Image小部件支持异步加载图片,这意味着在图片加载完成之前,你可以展示一个占位符:
Image.asset('assets/images/loading.gif')
错误处理
当图片加载失败时,可以使用errorBuilder属性来提供一个错误指示:
Image.network(
'https://example.com/image.png',
errorBuilder: (context, error, stackTrace) {
return Icon(Icons.error);
},
)
图片缓存
Flutter 的图片加载器会自动缓存网络图片,以提高性能。你可以通过CacheControl属性控制缓存行为:
Image.network(
'https://example.com/image.png',
cacheControl: CacheControl.disable,
)
七、实现圆角图像的三种方式
方式一:CircleAvatar
CircleAvatar 可以实现圆角头像,也可以添加一个子 Widget:
const CircleAvatar({
Key key,
this.child, // 子Widget
this.backgroundColor, // 背景颜色
this.backgroundImage, // 背景图像
this.foregroundColor, // 前景颜色
this.radius, // 半径
this.minRadius, // 最小半径
this.maxRadius, // 最大半径
})
我们来实现一个圆形头像:
-
注意一:这里我们使用的是 NetworkImage,因为 backgroundImage 要求我们传入一个 ImageProvider;
-
- ImageProvider 是一个抽象类,事实上所有我们前面创建的 Image 对象都有包含
image属性,该属性就是一个 ImageProvider
- ImageProvider 是一个抽象类,事实上所有我们前面创建的 Image 对象都有包含
-
注意二:这里我还在里面添加了一个文字,但是我在文字外层包裹了一个 Container;
-
- 这里 Container 的作用是为了可以控制文字在其中的位置调整;
class MyHomeBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: CircleAvatar(
radius: 100,
backgroundImage: NetworkImage(
"https://tva1.sinaimg.cn/large/006y8mN6gy1g7aa03bmfpj3069069mx8.jpg"),
child: Container(
alignment: Alignment(0, .5),
width: 200,
height: 200,
child: Text("兵长利威尔")),
),
);
}
}
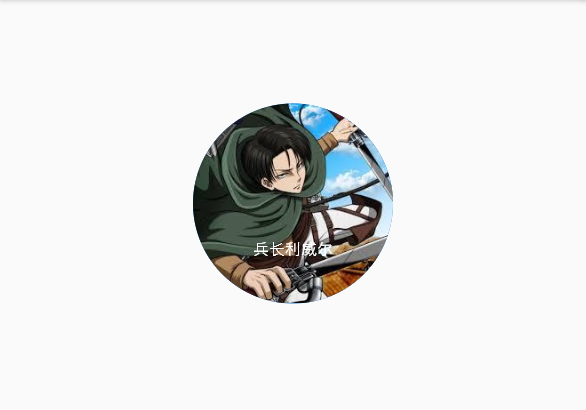
效果图如下所示:

方式二:ClipOval
ClipOval 也可以实现圆角头像,而且通常是在只有头像时使用:
class MyHomeBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: ClipOval(
child: Image.network(
"https://tva1.sinaimg.cn/large/006y8mN6gy1g7aa03bmfpj3069069mx8.jpg",
width: 200,
height: 200,
),
),
);
}
}
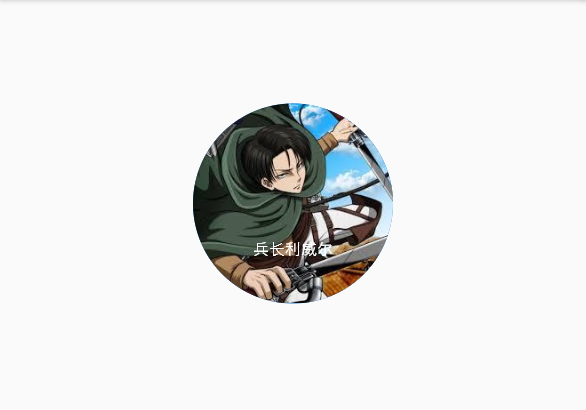
效果图如下所示:

实现方式三:Container+BoxDecoration
这种方式我们放在讲解Container时来讲这种方式






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 【.NET】调用本地 Deepseek 模型