Flutter基础组件(2):Button(按钮)
Button 是 Flutter 中用于创建交互按钮的组件。根据具体的设计需求和风格,Flutter 提供了多个不同类型的按钮组件,常见的按钮组件如下:
- ElevatedButton: 凸起按钮,具有立体效果。
- TextButton: 文本按钮,通常用于文字链接或简单的按钮。
- OutlinedButton: 带边框的按钮,边框颜色可自定义。
- IconButton: 图标按钮,使用图标作为按钮的内容。
另外:
- 按下时都会有“水波动画”(又称“涟漪动画”,就是点击时按钮上会出现水波扩散的动画)。
- 有一个
onPressed属性来设置点击回调,当按钮按下时会执行该回调,如果不提供该回调则按钮会处于禁用状态,禁用状态不响应用户点击。
一、ElevatedButton
ElevatedButton 即"漂浮"按钮,是 Flutter 的 Material 组件库中的一个按钮小部件,它具有凸起的视觉效果,当用户按下按钮时,按钮会下沉,给人一种按钮被按下的感觉。这种按钮通常用于主行动的触发,如提交表单或打开新页面。
1.1 为什么使用 ElevatedButton?
使用ElevatedButton有以下几个好处:
- 视觉突出:凸起的按钮在界面上更为显眼,可以吸引用户的注意力。
- 符合 Material Design:
ElevatedButton遵循 Material Design 的设计原则,确保了与 Material 风格的应用界面的一致性。 - 反馈明显:按钮的按下和释放提供了明显的触觉和视觉反馈。
1.2 基本用法
以下是ElevatedButton的基本用法示例:
ElevatedButton(
child: const Text('Press Me'),
onPressed: () {
debugPrint('Button was pressed!');
}
),
效果图如下所示:

1.3 自定义 ElevatedButton
ElevatedButton提供了多种属性来自定义其外观和行为:
- onPressed:用户点击按钮时调用的回调函数。
- child:按钮上显示的文本或小部件。
- style:用于自定义按钮的样式,包括背景颜色、文本样式等。
- shape:定义按钮的形状。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: MyHomePage(),
)
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all(Colors.blue), // 按扭背景颜色
foregroundColor: WidgetStateProperty.all(Colors.white), // 按钮文本颜色
shape: WidgetStateProperty.all(RoundedRectangleBorder(borderRadius: BorderRadius.circular(10))), // 圆角
),
child: const Text("宽度高度"),
onPressed: () {},
),
);
}
}
效果图如下所示:

二、TextButton
TextButton即文本按钮,用于创建只包含文本的按钮。它提供了一个简单的文本标签,当用户与之交互时,可以执行一个回调函数。它通常用于对话框、表单以及需要强调主要操作的界面。
2.1 为什么使用 TextButton?
使用TextButton有以下几个好处:
- 简洁性:
TextButton提供了一个简洁的交互方式,适合于需要最小化视觉干扰的场景。 - 一致性:它遵循 Material Design 的设计原则,确保了与 Material 风格的应用界面的一致性。
- 可定制性:尽管
TextButton是扁平的,但它仍然提供了丰富的定制选项,如颜色、文本样式和间距。
2.2 基本用法
以下是TextButton的基本用法示例:
TextButton(
child: const Text('Click Me'),
onPressed: () {
debugPrint('Button was pressed!');
}
)
效果图如下所示:

2.3 自定义 TextButton
TextButton提供了多种属性来自定义其外观和行为:
- child:按钮的子小部件,通常是
Text小部件。 - onPressed:用户点击按钮时调用的回调函数。
- style:定义按钮文本的样式,包括颜色、字体大小等。
- onHover:当鼠标悬停在按钮上时调用的回调(仅限于支持鼠标的平台)。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: MyHomePage(),
)
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: TextButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.blue),
foregroundColor: WidgetStateProperty.all<Color>(Colors.white),
padding: WidgetStateProperty.all<EdgeInsets>(const EdgeInsets.all(16)),
),
onPressed: () {
debugPrint('Button was pressed!');
},
child: const Text(
'Custom TextButton',
style: TextStyle(color: Colors.white, fontSize: 18),
),
)
);
}
}
效果图如下所示:

三、OutlinedButton
OutlineButton是一个扁平的按钮,它有一个边框和可选的文本标签。与凸起的ElevatedButton不同,OutlineButton没有阴影效果,看起来更为简洁和低调。这种按钮通常用于次要操作或在需要强调其他按钮的情况下使用。
3.1 为什么使用 OutlineButton?
使用OutlineButton有以下几个好处:
- 视觉层次:
OutlineButton提供了一种视觉上较为低调的操作选项,有助于突出页面中的主要操作。 - 一致性:它遵循 Material Design 的设计原则,确保了与 Material 风格的应用界面的一致性。
- 可定制性:
OutlineButton允许开发者自定义边框颜色、填充颜色、文本样式等属性。
3.2 基本用法
OutlinedButton(
child: const Text('Press Me'),
onPressed: () {
debugPrint('OutlineButton was pressed!');
}
)
效果图如下所示:

3.3 自定义 OutlineButton
OutlineButton提供了多种属性来自定义其外观和行为:
- onPressed:用户点击按钮时调用的回调函数。
- child:按钮上显示的文本或小部件。
- style:定义按钮文本的样式,包括颜色、字体大小、边框等。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: MyHomePage(),
)
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: OutlinedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all(Colors.blue), // 背景颜色
foregroundColor: WidgetStateProperty.all(Colors.white), // 文本颜色
side: WidgetStateProperty.all(
const BorderSide(
width: 2,
color: Colors.red, // 边框颜色
)
)
),
child: const Text("Custom OutlineButton"),
onPressed: () {}
),
);
}
}
效果图如下所示:

四、IconButton
IconButton是一个带有图标的按钮小部件,它将图标和按钮的功能结合在一起。IconButton通常用于工具栏、对话框、卡片和其他需要简洁交互元素的场合。
IconButton 小部件有几个重要的属性:
icon: 用于设置按钮内的图标小部件。onPressed: 用户点击按钮时执行的回调函数。color: 按钮图标的颜色。disabledColor: 当按钮禁用时图标的颜色。highlightColor: 用户按下按钮时显示的颜色。
4.1 为什么使用 IconButton?
使用IconButton有以下几个好处:
- 用户体验:在工具栏、对话框和其他需要简洁交互元素的场合,使用
IconButton可以提供更好的用户体验。用户可以通过图标快速识别和操作,而不需要阅读大量文字。 - 一致性:它遵循 Material Design 的设计原则,确保了与 Material 风格的应用界面的一致性。
- 自定义和扩展性:
IconButton提供了多个属性,如icon、onPressed、color等,允许开发者根据需要定制按钮的外观和行为。此外,IconButton还可以通过自定义图标库来进一步扩展其功能。
4.2 基本用法
IconButton(
icon: const Icon(Icons.add), // 设置图标
onPressed: () {
debugPrint('IconButton was pressed');
}
)
效果图如下所示:

4.3 自定义 IconButton
IconButton提供了一些自定义选项,允许开发者根据需要定制按钮的外观和行为:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: MyHomePage(),
)
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: IconButton(
icon: const Icon(Icons.add), // 设置图标
onPressed: () {
debugPrint('IconButton was pressed');
},
)
);
}
}
效果图如下所示:

4.4 IconButton 的高级用法
- 与浮动操作按钮一起使用:
IconButton经常用作浮动操作按钮(FloatingActionButton)的内容。
FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
// 添加操作
},
)
- 响应不同状态:
IconButton可以响应不同的按下状态,通过改变color属性来提供视觉反馈。
IconButton(
icon: Icon(
isSelected ? Icons.volume_up : Icons.volume_mute,
color: isSelected ? Colors.red : Colors.grey,
),
onPressed: () {
setState(() {
isSelected = !isSelected;
});
},
)
- 禁用 IconButton:通过将
onPressed属性设置为null,可以禁用IconButton。
IconButton(
icon: Icon(Icons.menu),
onPressed: null, // 禁用按钮
)
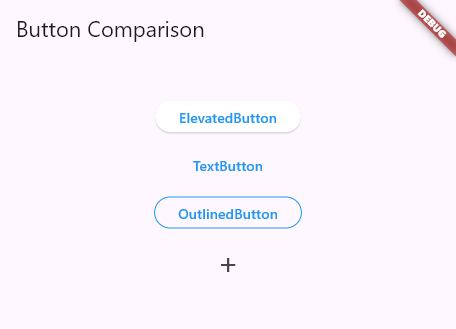
五、四种按钮的综合示例
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Button Comparison',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Button Comparison'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
// 按钮点击事件处理逻辑
debugPrint('ElevatedButton pressed');
},
style: ElevatedButton.styleFrom(
foregroundColor: Colors.blue, // 设置按钮前景颜色为蓝色
backgroundColor: Colors.white, // 设置按钮背景颜色为白色
),
child: const Text('ElevatedButton'), // 按钮显示的文本
),
const SizedBox(height: 16),
TextButton(
onPressed: () {
// 按钮点击事件处理逻辑
debugPrint('TextButton pressed');
},
style: TextButton.styleFrom(
foregroundColor: Colors.blue, // 设置按钮前景颜色为蓝色
),
child: const Text('TextButton'), // 按钮显示的文本
),
const SizedBox(height: 16),
OutlinedButton(
onPressed: () {
// 按钮点击事件处理逻辑
debugPrint('OutlinedButton pressed');
},
style: OutlinedButton.styleFrom(
side: const BorderSide(color: Colors.blue), // 设置按钮边框样式为蓝色边框
foregroundColor: Colors.blue, // 设置按钮前景颜色为蓝色
),
child: const Text('OutlinedButton'), // 按钮显示的文本
),
const SizedBox(height: 16),
IconButton(
onPressed: () {
// 按钮点击事件处理逻辑
debugPrint('IconButton pressed');
},
icon: const Icon(Icons.add), // 按钮中的图标
),
],
),
),
);
}
}

六、按钮的应用示例
6.1 应用1:给按钮添加图标
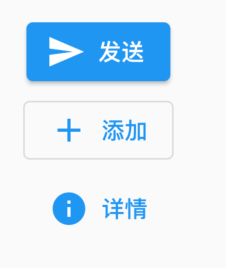
ElevatedButton、TextButton、OutlinedButton都有一个icon 构造函数,通过它可以轻松创建带图标的按钮,如下图所示:

代码如下:
// _onPressed为定义的点击函数
ElevatedButton.icon(
icon: Icon(Icons.send),
label: Text("发送"),
onPressed: _onPressed,
),
OutlinedButton.icon(
icon: Icon(Icons.add),
label: Text("添加"),
onPressed: _onPressed,
),
TextButton.icon(
icon: Icon(Icons.info),
label: Text("详情"),
onPressed: _onPressed,
),
6.2 应用2:如何修改按钮的尺寸
可以使用SizedBox小部件修改按钮的尺寸:
class MyHomeBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
height: 80,
width: 200,
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
const Color.fromARGB(255, 86, 244, 54)), //按扭背景颜色
foregroundColor: MaterialStateProperty.all(Colors.black)), //字体颜色
onPressed: () {},
child: Text("宽度高度"),
),
);
}
}
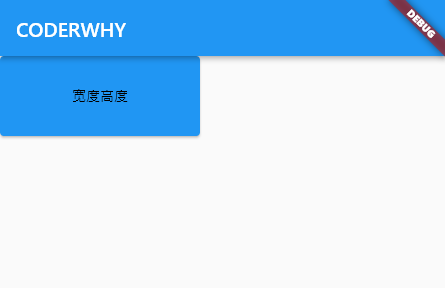
效果图如下:

6.3 应用3:圆形圆角矩阵按钮
class MyHomeBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
Color.fromARGB(255, 32, 150, 243)), //背景颜色
foregroundColor: MaterialStateProperty.all(
const Color.fromARGB(255, 255, 255, 255)), //字体或者图标颜色
elevation: MaterialStateProperty.all(
24), //是用来设置Material或Widget的阴影效果的 elevation的值是介于0到24之间的浮点数
shape: MaterialStateProperty.all(//圆角
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10))),
),
onPressed: () {
print("圆角按钮");
},
child: const Text('圆角')));
}
}
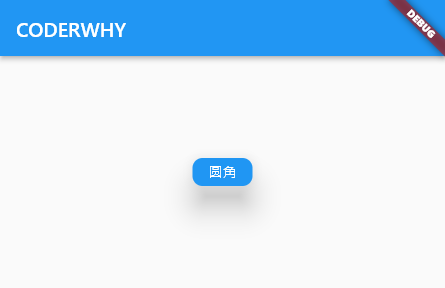
效果图如下:

6.4 应用3:纯圆形按钮
class MyHomeBody extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
height: 80,
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
const Color.fromARGB(255, 32, 150, 243)), //按钮背景颜色
foregroundColor: MaterialStateProperty.all(
const Color.fromARGB(255, 255, 255, 255)), //字体或者图标颜色
elevation: MaterialStateProperty.all(
24), //是用来设置Material或Widget的阴影效果的 elevation的值是介于0到24之间的浮点数
shape: MaterialStateProperty.all(
CircleBorder(side: BorderSide(color: Colors.white)),
)),
onPressed: () {
print("圆形按钮");
},
child: const Text('圆形按钮')));
}
}
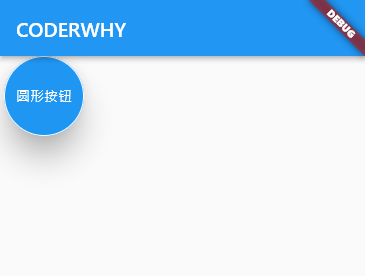
效果图如下:







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库