Flutter初识(2):搭建Flutter开发环境
一、开发工具的选择
官方推荐两个工具来开发Flutter:Android Studio 和 VSCode,我们选择哪一个呢?
对于有选择恐惧症的人,还真不是特别好选择,所以下面我会分别说出它们的优缺点,选择权在你
最后我也会给出我的选择
1.1 VSCode优缺点
VSCode 是最近非常非常流行的开发工具,并且非常好用!
而且 VSCode 最近已经有取代 WebStorm 作为前端首选开发工具的趋势了
VSCode 的优点:
- VSCode 其实并不能称之为是一个 IDE,它只是一个编辑器而已。
- 所以它非常的轻量级,不会占用你非常大的内存消耗,而且启动速度等都非常快,对于电脑配置不是特别高的同学,肯定是一个非常好的选择。
- 并且你可以在 VSCode 上安装各种各样的插件来满足自己的开发需求。
VSCode 的缺点:
- 很多 Android Studio 包括的方便操作没有,比如点击启动、热更新点击等;
- 而且在某些情况下会出现一些问题;
- 比如之前我在使用的过程中,有时候热更新不及时常常看不到效果,必须重启;
- 比如某些情况下,没有代码提示不够灵敏;
使用须知:
使用 VSCode 开发 Flutter 我们需要安装两个插件:Flutter 和 Dart
1.2 Android Studio优缺点
对于进行过 Android 开发或者使用过 Webstorm、IDEA、PHPStorm 等的同学,使用 Android Studio 肯定是没有任何问题的
Android Studio 的优点:
- 集成开发环境(IDE)不用多说,你需要的功能基本都有
- 而且上面说的 VSCode 存在的问题,在 Android Studio 中基本不会出现
Android Studio 的缺点:
- 一个字:重
- 无论是 IDE 本身,还是使用 Android Studio 启动项目,都会相对慢一些
- 占据的计算机资源也很多,所以电脑配置较低是会出现卡顿
使用须知:
使用Android Studio开发Flutter我们需要安装两个插件:Flutter和Dart
1.3 我的选择
由于主要是要开发 Windows 和 Linux 跨平台应用,所以这里选择使用 Visual Studio Code 作为编辑器,下面介绍其的安装。
二、安装 VS Code
- 下载适用于 Windows 的 Visual Studio Code 安装程序。
- 下载后,运行安装程序 (VSCodeUserSetup-{version}.exe)。这只需要一分钟。
- 默认情况下,VS Code 安装在 下。
C:\Users\{Username}\AppData\Local\Programs\Microsoft VS Code
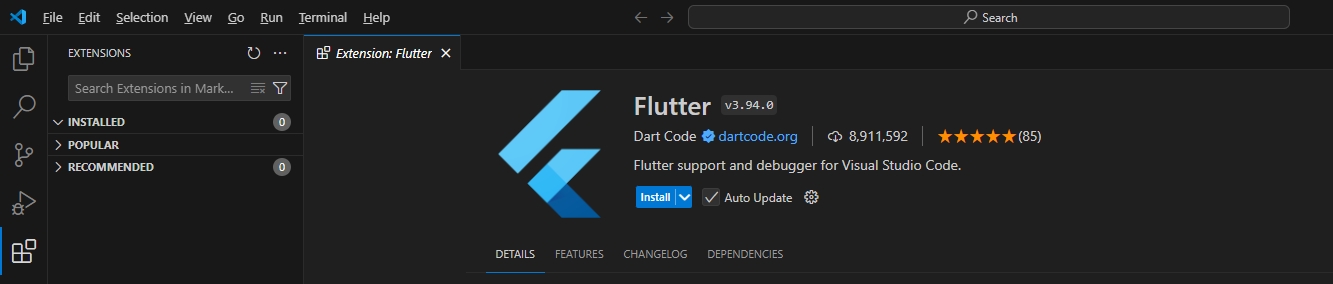
三、使用 VS Code 安装 Flutter 插件
- 启动 VS Code;
- 点击 Flutter extension for VS Code 这个链接,然后会在 VS Code 上看到 Flutter SDK 的安装包,如下图所示,然后点击 install 按钮下载安装即可;

参考:
-
1.3 搭建Flutter开发环境 | 《Flutter实战·第二版》 (flutterchina.club)1.3 搭建Flutter开发环境 | 《Flutter实战·第二版》 (flutterchina.club)






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库